大家好,在使用elementUI表格时,有时会出现一些意料之外的问题,比如数据排序正常但表格显示、排序错乱等。在网上搜索后一般有2种解决方法:1.给表格每一项的el-table-column添加唯一的id用于区分。2.给表格每一项的el-table-column添加唯一的key用于区分。
<el-table-columnprop="id"label="序号"min-width="50":key="10001"></el-table-column>
<el-table-column prop="name" label="名称" min-width="80" :key="10002"><template slot-scope="scope"><div>{{ scope.row.name || "—" }}</div></template>
</el-table-column>
<el-table-column prop="number" label="数量" min-width="80" :key="10003"><template slot-scope="scope"><div>{{ scope.row.number || 0 }}</div></template>
</el-table-column><el-table-column prop="percentage" label="百分比" min-width="80" :key="10002" id="percentage" :sort-method="(a,b)=>{return a.percentage - b.percentage}" sortable><template slot-scope="{}" slot="header"><span>百分比</span><el-popoverpopper-class="my-el-popover"placement="right-start"title=""width="200"trigger="hover"content="这里是百分比"><spanclass="tip-div" slot="reference"><i class="el-icon-question tip-icon"></i></span></el-popover></template><template slot-scope="scope"><div class="nowColor">{{ scope.row.percentage }}%</div></template></el-table-column>以上2种方法大多数时候可以奏效,一旦列表使用了复杂数据的排序,以上2种方法便会失效,比如百分比排序。
查询elementUI官方文档发现,列表排序会使用elementUI默认的排序,可能与开发者想要的效果不一致。
解决方法是使用自定义的排序方法:sort-method
关键代码如下:
使用自定义排序方法 :sort-method=“(a,b)=>{return a.percentage - b.percentage}” sortable
<el-table-column prop="percentage" label="百分比" min-width="80" :key="10002" id="percentage" :sort-method="(a,b)=>{return a.percentage - b.percentage}" sortable></el-table-column>测试数据如下(可复制查看效果)
this.tableData = [{id: 1,name: "测试1号",number: 19,percentage: 52.01,rank: 49,rankRate: 81.29
}, {id: 2,name: "测试2号",number: 11,percentage: 42.01,rank: 11,rankRate: 42.01
}, {id: 3,name: "测试3号",number: 1,percentage: 2.01,rank: 1,rankRate: 2.01
}]
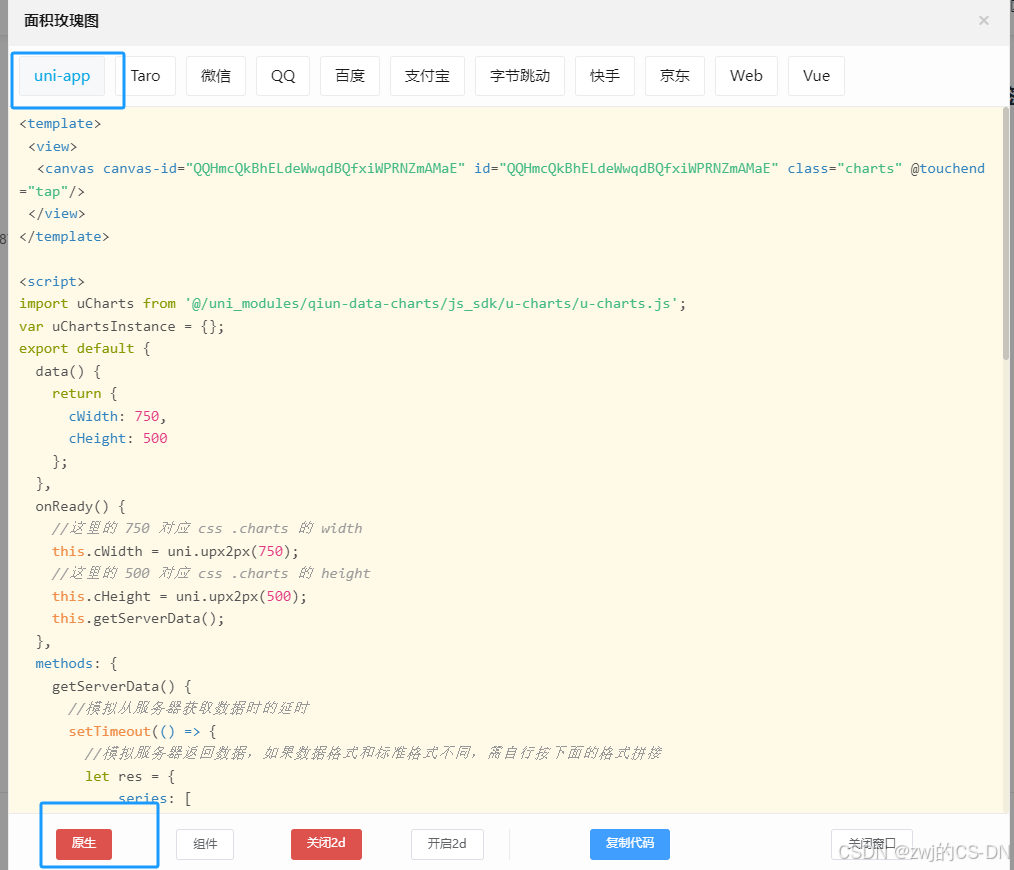
效果图如下:

最后,原创不易,如本文对您有所帮助,麻烦一键三连点个赞谢谢!