前端框架
2024/9/17 9:37:17uniapp中实现<text>文本内容点击可复制或拨打电话
推荐学习文档 golang应用级os框架,欢迎stargolang应用级os框架使用案例,欢迎star案例:基于golang开发的一款超有个性的旅游计划app经历golang实战大纲golang优秀开发常用开源库汇总想学习更多golang知识,这里有免费的golang学习笔…
【React】Vite 构建 React
项目搭建
vite 官网:Vite
跟着文档走即可,选择 react ,然后 ts swc。
着重说一下 package-lock.json 这个文件有两个作用:
锁版本号(保证项目在不同人手里安装的依赖都是相同的,解决版本冲突的问题&am…
探索Web前端三大主流框架:Angular、React和Vue.js
在现代Web开发中,前端框架的选择对于项目的成功至关重要。Angular、React和Vue.js作为三大主流前端框架,各自拥有独特的特点和优势,本文将对它们进行详细的探索和比较。
1. Angular
Angular是由Google开发和维护的一款开源前端框架…
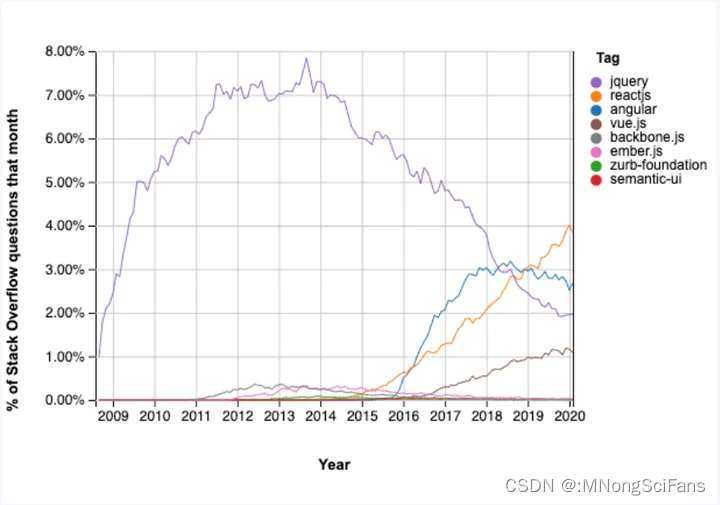
Web前端框架/库/工具
前言
前端从步枪(原生js)到了半自动武器(jQuery)并进化为全自动武器(三大框架(angular,react,vue及其生态链))。
常说工欲善其事必先利其器。对于那些想要提…
WHAT - React 函数与 useMemo vs useCallback
目录 一、介绍useMemo 与 useCallback 的区别示例代码useMemo 示例useCallback 示例 总结 二、当一个函数被作为依赖项useMemo 和 useCallback 的适用情况选择使用 useCallback 或 useMemo总结实际例子 一、介绍
在 React 中,useMemo 和 useCallback 是两个用于性能…
AntDesignReact提示key重复解决方案
在使用antd树形组件的时候,有时候会存在挂载相同的账号,相同账号的id是重复的,组件直接就不能用了,所以查找论坛,发现可以使用这个插件解决; 下载
npm install uuid项目中使用
// 导入
import { v4 as uu…
使用uni-app开发app时遇到mqtt.js不可用的问题
使用uni-app开发app时遇到mqtt.js不可用的问题
1 问题背景
基于 Vue3 版本创建了 uni-app 项目用于开发微信小程序,项目中用到了 mqtt.js(v4.1.0),编译为微信小程序能够正常运行,但是编译为 APP 后,控制台…
react之state深入浅出
第二章 - 添加交互
把一系列 state 更新加入队列
设置组件 state 会把一次重新渲染加入队列。但有时你可能会希望在下次渲染加入队列之前对 state 的值执行多次操作。为此,了解 React 如何批量更新 state 会很有帮助。
react 会对state 更新进行批处理
在下面的…
前端框架有哪些?以及每种框架的详细介绍
目录 前言1. React2. Vue.js3. Angular4. Bootstrap5. Foundation总结 前言
前端框架是Web开发中不可或缺的工具,它们为开发者提供了丰富的工具和抽象,使得构建复杂的Web应用变得更加容易。当前,前端框架种类繁多,其中一些最受欢…
前端框架大观:探索现代Web开发的基石
目录
引言
一、前端框架概述
二、主流前端框架介绍
2.1 React
2.1.1 简介
2.1.2 特点
2.1.3 代码示例
2.2 Vue.js
2.2.1 简介
2.2.2 特点
2.2.3 代码示例
2.3 Angular
2.3.1 简介
2.3.2 特点
2.3.3 代码示例
三、其他前端框架与库
四、前端框架的选择
五、结…
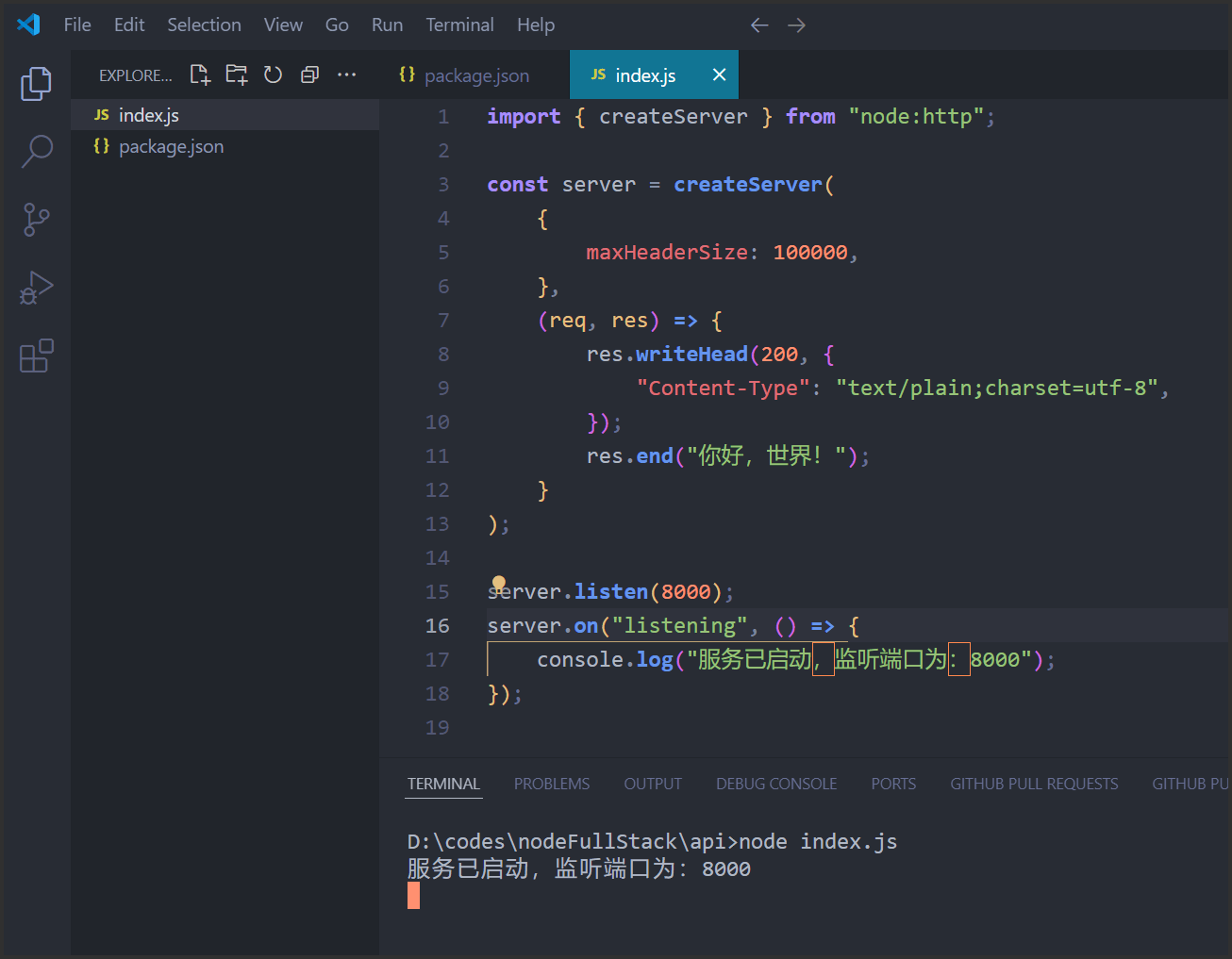
Node.js全栈指南:看官方文档的艺术
上回我们说到啊,创建了一个极简的 Web 服务,监听了端口,设置了正确的编码,成功地在浏览器看到了返回的内容 “你好,世界!”。
那么本章节呢,我们通过一个简单的例子来分析,如何有效…
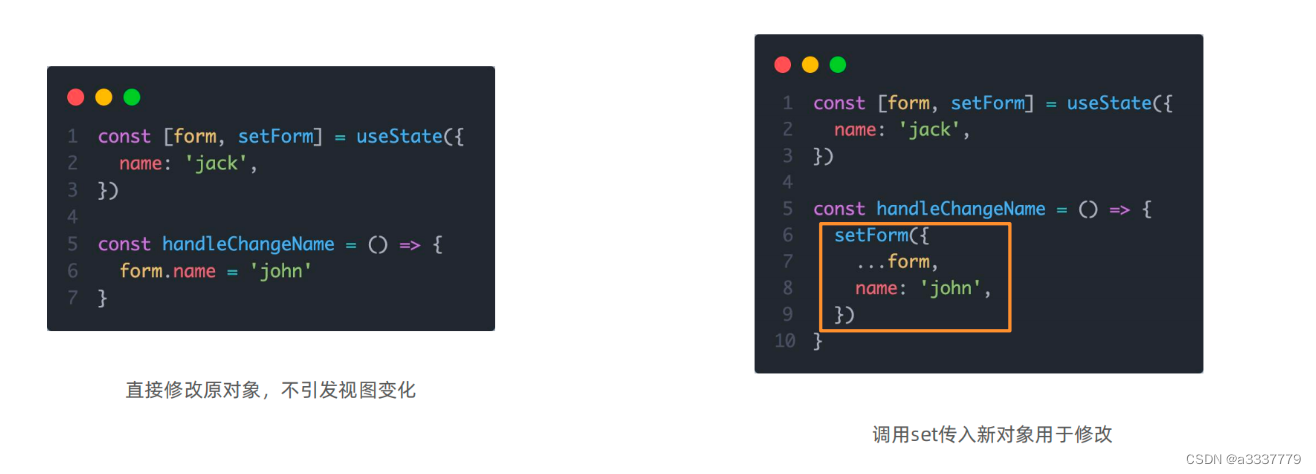
React的状态管理useState
基础使用 useState 是一个 React Hook(函数),它允许我们向组件添加一个状态变量, 从而控制影响组件的渲染结果和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI也会跟着变化(数据驱动视图) useState…
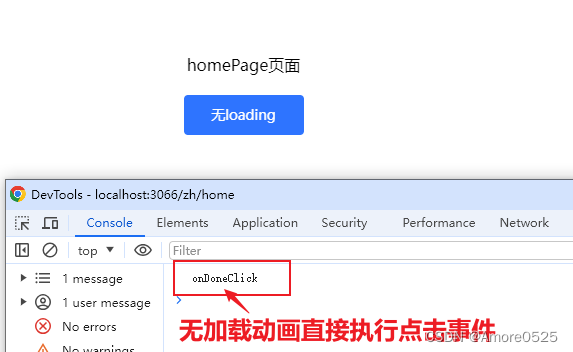
React+TS前台项目实战(六)-- 全局常用组件Button封装
文章目录 前言Button组件1. 功能分析2. 代码注释说明3. 使用方式4. 效果展示(1)有加载动画,执行promise函数(2)无加载动画,执行click事件 总结 前言
今天这篇主要讲全局按钮组件封装,可根据UI设…
解决elementUI列表的疑难杂症,排序显示错乱的问题
大家好,在使用elementUI表格时,有时会出现一些意料之外的问题,比如数据排序正常但表格显示、排序错乱等。在网上搜索后一般有2种解决方法:1.给表格每一项的el-table-column添加唯一的id用于区分。2.给表格每一项的el-table-column…
Preact:轻量级替代React的选择
Preact是一个轻量级的JavaScript库,它提供了与React相似的API,但体积更小,性能更优。Preact的核心理念是尽可能地保持与React的兼容性,同时去除不必要的部分,使其成为一个理想的替代品,尤其是在对性能和包大…