基础使用
useState 是一个 React Hook(函数),它允许我们向组件添加一个
状态变量, 从而控制影响组件的渲染结果和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI也会跟着变化(数据驱动视图)
useState类似一个java的实体类,实体类通过set方法来改变对象属性值
function App(){
//count是变量,setCount是设置变量的值,React.useState(0)设置count为0const [ count, setCount ] = React.useState(0)return (<div><button onClick={()=>setCount(count+1)}>{ count }</button></div>)
}
状态的修改规则
在React中状态被认为是只读的,我们应该始终
替换它而不是修改它, 直接修改状态不能引发视图更新
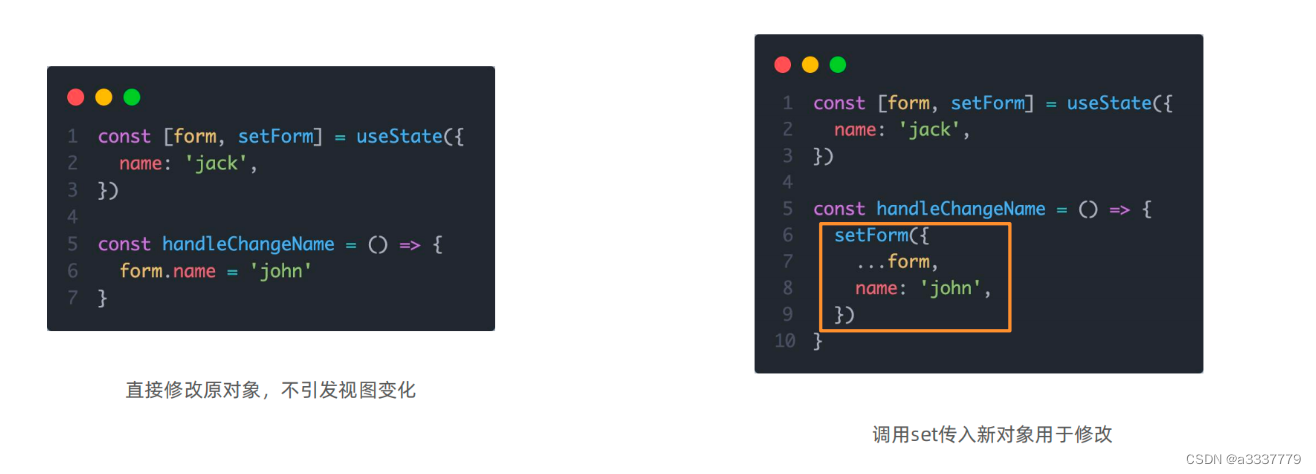
修改对象状态
对于对象类型的状态变量,应该始终给set方法一个
全新的对象来进行修改,不能修改对象的属性
组件的基础样式处理
React组件基础的样式控制有俩种方式,行内样式和class类名控制
<div style={{ color:'red'}}>this is div</div>
.foo{color: red;
}
import './index.css'function App(){return (<div><span className="foo">this is span</span></div>)
}