elementui
2024/9/17 18:58:16若依前端分离版中使用二维码功能
一、安装
在前端项目工程目录,远端执行如下命令
// npm
npm install vue-qr --save
// yarn
yarn add vue-qr 二、引入组件 在main.js文件中增加如下的内容
// vue2.x
import VueQr from vue-qr
//注册组件
Vue.component(VueQr, VueQr)// vue3.x
import vueQr f…
element-ui 前端ui框架用法开发指南(2024-05-22)
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 1、npm安装
// npm安装:npm install element-ui --save
能更好地和 webpack 打包工具配合使用 2、cdn在线引入
访问最新版本的资源地址 - element-uiThe CDN for element-u…
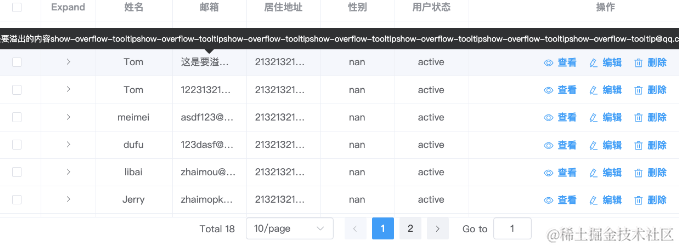
el-table的selection多选表格改为单选
需求场景: 选择表格数据时,需要控制单条数据的操作按钮是否禁用。
效果图: html代码:
<div><el-tableref"multipleTable":data"tableData"tooltip-effect"dark"style"width: 100%"selection-change"handl…
JAVA毕业设计136—基于Java+Springboot+Vue的房屋租赁管理系统(源代码+数据库)
毕设所有选题: https://blog.csdn.net/2303_76227485/article/details/131104075
基于JavaSpringbootVue的房屋租赁管理系统(源代码数据库)136
一、系统介绍
本项目前后端分离,分为管理员、用户、工作人员、房东四种角色
1、用户/房东:
…
elementUI中el-form 嵌套el-from 如何进行表单校验?
在el-form中嵌套另一个el-form进行表单校验和添加规则,首先,需要确保每个嵌套的el-form都有自己的model、rules和ref。
以下是一个简化的示例:
<template><el-form :model"parentForm" :rules"parentRules" r…
Vue和Element UI 路由跳转,侧边导航的路由跳转,侧边栏拖拽
首先看布局,因为我的用于页面显示的 <router-view> 是通过重定向定位到登陆页的,然后通过登陆页跳转到主页。项目中用到了点击侧边栏的跳转,所以记录下来,方便有需要的人用到~
阐述 (1).content{ di…
Element-UI库:Web前端开发的强大助力
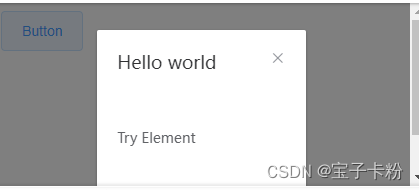
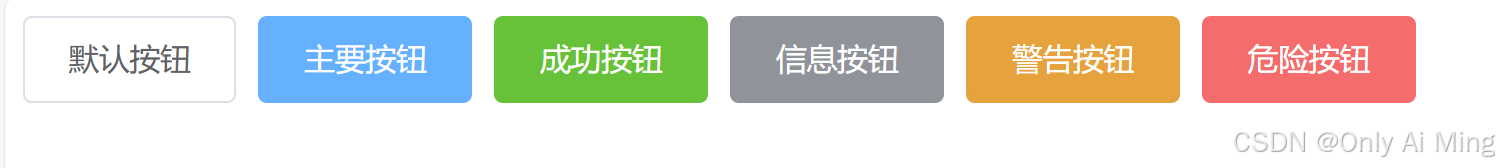
Element-UI库:Web前端开发的强大助力 一、引言二、Element-UI概述三、Element-UI的使用场景四、Element-UI的最佳实践五、Element-UI的未来发展趋势六、Element-UI的进阶应用七、Element-UI的性能优化八、结语使用Element-UI框架的代码示例示例1:基本按钮…
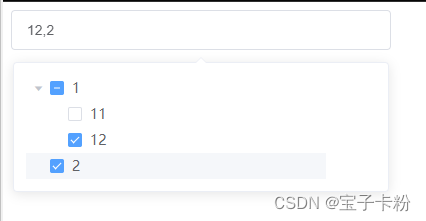
element-ui 实现输入框下拉树组件(2024-05-23)
用element-ui的 el-input,el-tree,el-popover组件组合封装
import url("//unpkg.com/element-ui2.15.14/lib/theme-chalk/index.css");
<script src"//unpkg.com/vue2/dist/vue.js"></script>
<script src"//…
HBuilder X中配置vue-cli项目和UI库
目录 一.前端项目结构
二.在HBuilder X中搭建vue-cli项目
1. 安装node.js前端环境
2. HBuilder X创建一个vue-cli项目
3. vue-cli项目结构
4. 如何运行前端项目
5. 创建组件
6. 组件路由(页面跳转)
6.1 创建router目录
6.2 使用路由
6.3 在main.js中配置路由
6.4 路…
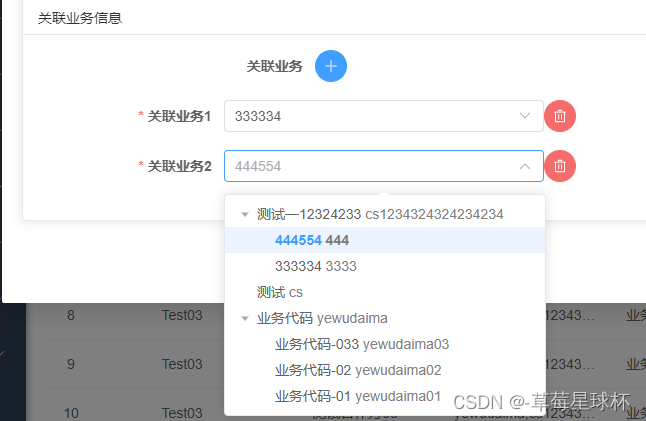
elementPlus treeselect相关问题
<el-tree-selectplaceholder"请选择业务代码":props"{ label: transactionName, value: transactionCode }"v-model"item.transactionCode"node-key"id":data"transactionList":default-expanded-keys"[item.transa…
elment-table实现行滚动效果
通过获取dom ,来控制表格滚动 <template><div class"scroll_table"><div style"display: inline-block; width: 100%"><el-table:data"tableData"ref"table"borderheight"100%"highlight-c…
3.Vue(组件+路由+跨域请求)
文章目录 Vue一.组件component1.概念2.组件使用1)适用步骤1)使用注意点: 二.路由router1.页面切换的方式2.路由定义1)vue-router 适用步骤 三.脚手架简介1.安装相关包2.创建vue-cli4项目 四.打开的创建的项目(解析项目文件结构)1.项目文件说明2.VUE-CLI解决跨域问题 五.总结1.使…
【el-table】横向滚动条加粗后,滚动到固定列下被遮挡,已解决
横向滚动条按要求加粗后,遇到的问题:列表的操作列是固定在最右侧的,当滚动条滑动到最右侧的时候,滚动条被遮挡了
我尝试了几种方法都不行,比如找到.el-table__fixed-right .el-table__fixed-footer-wrapper ÿ…
CefSharp_Vue交互(Element UI)_WinFormWeb应用---设置应用透明度(含示例代码)
一、界面预览 1.1 设置透明(整个页面透明80%示例) 限制输入值:10-100(数字太小会不好看见) 1.2 vue标题栏 //注册类与js调用
(async function(
el-table 如何实现行列转置?
在某些需求里需要用到 行列转置 的表格,但 el-table 提供的基本表格是不支持行列转置的,这样就需要对这个表格进行二次开发。下面来看具体实现的效果:
具体实现方式
基本原理就是对原有的可渲染的数据结构进行处理,表头与表格数…
️️️Vue3+Element-Plus二次封装一个可定制化的table组件
前言
为什么需要二次封装
开发后台管理系统,会接触到很多表格和表单,一但表格表单多起来,仅仅只需要一小部分改变,都需要在中重写一大堆代码,许多重复逻辑,我们可以把重复逻辑抽离出来二次封装一个组件 使用,减少在开发中需要编写的代码。
为什么需要定制化
每个…