一、vuex五大核心
分别为:state、getters、mutations、actions、modules
- state:用来存放我们的状态,也可以理解数据,类似与data中定义的数据;
- mutations:可以获取state里面的状态,进行修改,他只能对state进行同步操作;
- actions:也可以获取state里面的状态,进行修改,它可以执行异步操作(用于请求数据);
- getters:我们可以获取到state的状态,对其进行计算并返回值,有点类似于vue里面的计算属性(computed);
- modules:用于模块化开发,当我们得的项目特别大的时候,保存的状态也会增加,如果都写到index.js里面,文件内容就会变得特别臃肿,导致后期难以维护,所以我们可以使用modules进行模块化处理,将多个状态抽离到对应的js文件中,最后在modules中进行合并,方便我们后期的维护。
二、调用vuex里面的属性和方法:
- state:可以通过this.$store.state调用;
template:
<div>{{ $store.state.userInfo }}</div>methods使用方式:
this.$store.state.userInfo
- getters:可以通过this.$store.getters调用;
页面使用store中getters的属性: (getters类似于vue页面中的computed计算属性,页面中使用也是通过计算属性接收)
computed: {age () {return this.$store.getters.age}
}template:
<div>{{ age }}</div>methods使用方式:
this.age
- mutations(同步):可以通过this.$store.cmomit('事件名',传递的数据)触发;
template:
<button @click="handleEditAgeClick">调用mutations方法</button>methods使用方式:
handleEditAgeClick () {this.$store.commit('handleSetAge', 18)
}store/index.js
mutations: {handleSetAge (state, age) {state.userInfo.age = age}
}
- actions(异步需要加async):可以通过this.$store.dispacth('事件名',传递的数据)触发;
除了以上的方法外:我们还可以通过辅助函数的方式调用和触发(mapState、mapMutation、mapGetter、mapAction)
template:
<button @click="handleEditUserNameClick">更改用户姓名</button>methods使用方式:
handleEditUserNameClick () {this.$store.dispatch('handleSetUserName', '未来的王老板')
}store/index.js
mutations: {handleSetUserName (state, userName) {state.userInfo.userName = userName}
}
三、项目实践:
在项目中如果想要改变state的状态,我们一般就是在组件里面调用thi.$store.dispach方式来触发actions里面的方法,在actions里面的方法通过commit来调用mutaions里面定义的方法来改变state,同时这也是vuex的执行机制。
四、vuex的弊端:
当我们浏览器的页面刷新的时候,vuex里面的数据会丢失,所以一般结合本地存储的方式来解决这个问题,当我们在mutations里面修改数据的时候,再通过localStorage或者sessionStorage存储到本地,然后我们在state的属性那块,写上一个三元表达式,如果本地存在数据的话,则获取数据,否则为null.
五、真正的开发实践
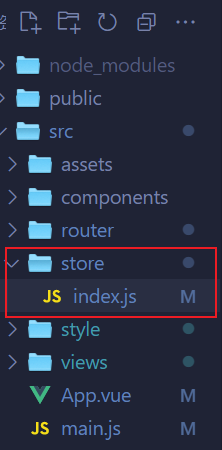
练习vuex目录结构:

在真正开发的时候,大多数程序猿并不会使用这样的目录结构,因为需要管理的数据很多,一个模块的话会导致后期的难以维护,所以这种目录结构只适合新手练习使用。
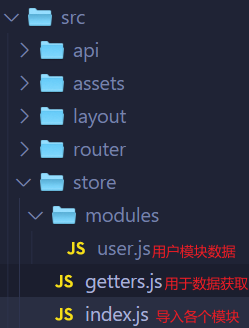
实战vuex目录结构:

import Cookies from 'js-cookie'const state = {sidebar: {opened: Cookies.get('sidebarStatus') ? !!+Cookies.get('sidebarStatus') : true,withoutAnimation: false},device: 'desktop'
}const mutations = {TOGGLE_SIDEBAR: state => {state.sidebar.opened = !state.sidebar.openedstate.sidebar.withoutAnimation = falseif (state.sidebar.opened) {Cookies.set('sidebarStatus', 1)} else {Cookies.set('sidebarStatus', 0)}},CLOSE_SIDEBAR: (state, withoutAnimation) => {Cookies.set('sidebarStatus', 0)state.sidebar.opened = falsestate.sidebar.withoutAnimation = withoutAnimation},TOGGLE_DEVICE: (state, device) => {state.device = device}
}const actions = {toggleSideBar({ commit }) {commit('TOGGLE_SIDEBAR')},closeSideBar({ commit }, { withoutAnimation }) {commit('CLOSE_SIDEBAR', withoutAnimation)},toggleDevice({ commit }, device) {commit('TOGGLE_DEVICE', device)}
}export default {namespaced: true, // 命名空间: 模块开启命名空间后,享有独自的命名空间state,mutations,actions
}// namespaced: true
// 原因: 在多人协作开发的时候,可能子模块和主模块中的函数名字会相同,
// 这样在调用函数的时候,相同名字的函数都会被调用,就会发生问题。
// 为了解决这个问题,导出模块的时候要加namespace:true.
使用方式:将modules下的app.js模块导入index.js中:
import Vue from "vue";
import Vuex from "vuex";
import getters from "./getters";
import app from "./modules/app";// modules引入---注册
Vue.use(Vuex);const store = new Vuex.Store({modules: {app},getters, // getters 模块 与 index.js模块同级
});export default store;
getters使用方式:暴露给页面需要用到的数据
const getters = {sidebar: (state) => state.app.sidebar
};
export default getters;
六、辅助函数
简介:一般情况下,如果需要访问vuex.store中state存放的数据,需要使用this.$store.state.属性名方式。显然,采取这样的数据访问方式,代码略显繁杂,辅助函数为了解决繁杂行问题应运而生。
介绍:通过辅助函数mapGetters、mapState、mapActions、mapMutations,把vuex.store中的属性映射到vue实例身上,这样在vue实例中就能访问vuex.store中的属性了,对于操作vuex.store就变得非常方便。
state辅助函数为mapState,
actions辅助函数为mapActions,
mutations辅助函数为mapMutations。(
Vuex实例身上有mapState、mapActions、mapMutations属性,属性值都是函数)
七、辅助函数的使用
如何使用辅助函数:
- 需要在当前组件中引入Vuex。 import { 辅助函数 } from 'Vuex'
- 通过Vuex来调用辅助函数。computed: { ...mapState }
// mapState: 把 state 属性映射到 computed 身上// 普通形式:
import { mapGetters } from 'vuex'
computed:{...Vuex.mapState({input:state=>state.inputVal,n:state=>state.n})
}// 简写形式
import { mapGetters } from 'vuex'
computed:{...mapGetters(['input', 'n'])
}/*** state:用来存储公共状态, state中存储的数据都是响应式的。* 响应式原因:state里面有getters、setters方法;* data中的数据也是响应式的,因为里面也有getters和setters方法。* 在computed属性中来接收state中的数据,接收方式有2种(数组和对象,推荐对象)*/
// 普通形式:
import { mapActions } from 'vuex'
methods:{...Vuex.mapActions({add:"handleTodoAdd", // val为actions里面的方法名称change:"handleInput" })
}// 简写形式:
import { mapActions } from 'vuex'
methods:{ ...mapActions(['add', 'change'])
}/*** add、change为action方法别名,直接代用add和change方法就行,* 不过要记得在actions里面做完数据业务逻辑的操作。* 等价于如下的函数调用(使用方式与vuex五大核心一样):*/
methods: {handleInput(e){ let val = e.target.value;this.$store.dispatch("handleInput",val )},handleAdd(){this.$store.dispatch("handleTodoAdd")}
}
/*** actions里面的函数主要用来处理异步操作以及一些业务逻辑,* 每一个函数里面都有一个形参,这个形参是一个对象,* 里面有一个commit方法,这个方法用来触发mutations里面的方法。*//*** 只是做简单的数据修改(例如n++),它没有涉及到数据处理,没有用到业务逻辑或者异步函数,* 可以直接调用mutations里的方法修改数据。*/// 普通形式:
import { mapMutations} from 'vuex'
methods:{...Vuex.mapMutations({handleAdd:"handlMutationseAdd"})
}// 简写形式:
import { mapMutations} from 'vuex'
methods:{ ...mapMutations(['handleAdd'])
}/*** mutations里面的函数主要用来修改state中的数据。* mutations里面的所有方法都会有2个参数,一个是store中的state,另外一个是需要传递的参数。* 理解state、actions、mutations,可以参考MVC框架。*//*** state看成一个数据库,只是它是响应式的,刷新页面数据就会改变;* actions看成controller层,做数据的业务逻辑;* mutations看成model层,做数据的增删改查操作。*/
// 普通形式:
import { mapGetters} from 'vuex'
computed:{...Vuex.mapGetters({NumN:"NumN"})
}// 简写形式:
import { mapGetters} from 'vuex'
methods:{ ...mapGetters(['NumN'])
}/*** getters类似于组件里面computed,同时也监听属性的变化,* 当state中的属性发生改变的时候就会触发getters里面的方法。* getters里面的每一个方法中都会有一个参数 state。*/
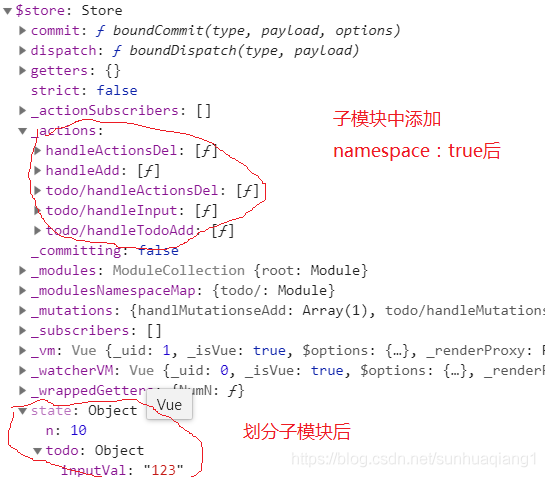
// 把公共的状态按照模块进行划分。 /*** 1、每个模块都相当于一个小型的Vuex ;* 2、每个模块里面都会有state getters actions mutations ;* 3、切记在导出模块的时候加一个 namespaced:true 主要的作用是将每个模块都有独立命名空间;* 4、namespace:true在多人协作开发的时候,可能子模块和主模块中的函数名字会相同,这样在调用函数的时候,相同名字的函数都会被调用,就会发生问题。为了解决这个问题,导出模块的时候要加namespace:true.*/
那么怎么调用子模块中的函数呢?
假如我的子模块名字为todo.js。 函数名字就需要改成todo/函数名字。

可以看到模块化后,store实例的state属性访问方式也改变了,this.$store.state.todo.inputVal


八、扩展
- vue中vuex中的state与页面中的data有什么区别?
Vue中的data是组件内部的数据,而Vuex中的state是全局公用的数据。在Vue中,当一个组件需要和其他组件共享数据时,需要通过父子组件传递props或者事件的方式进行传递,而在Vuex中,所有组件都可以访问全局的state数据,从而实现了组件之间的数据共享。此外,Vuex中的state是响应式的,当state数据发生变化时,所有依赖该数据的组件都会自动更新。而在Vue中,data数据的变化只会影响到该组件本身。
- vue中vuex中的getters与页面中的computed有什么区别吗?
Vue中的computed是组件内部的计算属性,而Vuex中的getters是全局公用的计算属性。在Vue中,computed属性是依赖于data属性的计算属性,当data属性发生变化时,computed属性会自动更新。而在Vuex中,getters是依赖于state属性的计算属性,当state属性发生变化时,getters会自动更新。另外,Vuex中的getters可以接收state作为参数,从而实现对state数据的复杂计算和处理。而在Vue中,computed只能依赖于组件内部的data属性和props属性进行计算。因此,getters和computed虽然在实现上有些相似,但它们的作用和使用场景是不同的。