</head>
<body><p style=border-style:none>无边框</p><p style=border-style:dotted>点线式边框</p><p style=border-style:dashed>破折线式边框</p><p style=border-style:solid>直线式边框</p><p style=border-style:double>双线式边框</p><p style=border-style:groove>槽线式边框</p><p style=border-style:ridge>脊线式边框</p><p style=border-style:inset>内嵌效果的边框</p><p style=border-style:outset>突起效果的边框</p>
<br><br><br>
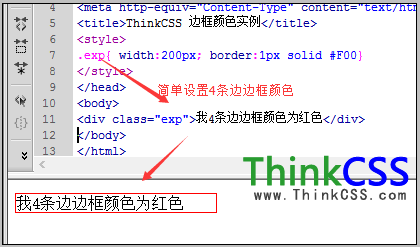
border:1px solid #FF0000;
表示4条边都是1像素直线边框,红色。
1px表示边框宽度,solid表示直线(虚线可以用dashed),#FF0000是颜色值(这个不用我多说了吧)
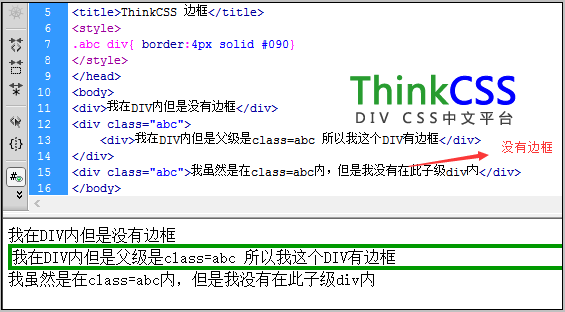
如果要定义4条边都不一样,那么用:
border-top:
border-right:
border-bottom:
border-left:
1. 外凸边框:
效果:
日志文字
代码:
<div style="BORDER-RIGHT: 3px outset; BORDER-TOP: 3px outset; BACKGROUND: #ffffff; BORDER-LEFT: 3px outset; WIDTH: 100%; BORDER-BOTTOM: 3px outset; HEIGHT: 100%" align=left>日志文字</DIV>
代码说明:
蓝色部分为可修改部分,一一说明:
四个2表示凸起边框的宽度,用1的话不太明显,2或3比较合适;
四个outset表示边框类型为"凸起",如果都改成inset或者double,就分别是凹陷边框和双线边框的效果,其他效果下文会给出完整代码;
WIDTH: 100%; 和HEIGHT: 100%表示这个框的宽度占日志宽度的百分之百,当窗口伸缩的时候,框的宽度也会随着伸缩,HEIGHT表示高度,另外,还有一种表示方法以px为单位 的,表示单位为象素,例如:WIDTH: 355px 表示框的宽度为355象素,不同的版式,日志宽度是不一样,可参考这里给定的值, 一般的情况下,用百分比表示就可以了,但是有的时候需要用象素来确定大小,见机行事吧;
align=left表示框内内容的排列方式为左对齐,把left分别改成center或right分别为居中对齐和右对齐,如果想左对齐的话,可以把align=left删掉,缺省情况下是左对齐;
ffffff表示框内的背景色,ffffff表示白色(000000表示黑色),颜色值可参考这个表来选择,另外,将#ffffff改为 transprant即为透明背景,个人认为透明背景比较常用;为了方便复制粘贴,给出透明背景的边框代码如下:(框内红色部分为代码)
<DIV style="BORDER- RIGHT: 3px outset; BORDER-TOP: 3px outset; BACKGROUND: transprant; BORDER-LEFT: 3px outset; WIDTH: 100%; BORDER-BOTTOM: 3px outset; HEIGHT: 100%" align=left>日志文字</DIV> 日志文字为框内的日志内容,没有必要在代码里编辑,回到普通设计模式,双击生成的框,即可进入框内编辑文字。
2. 内凹边框:
效果:
日志文字
代码:
<DIV style="BORDER-RIGHT: 3px inset; BORDER-TOP: 3px inset; BACKGROUND: #ffffff; BORDER-LEFT: 3px inset; WIDTH: 100%; BORDER- BOTTOM: 3px inset; HEIGHT: 100%" align=left>日志文字</DIV>
透明背景内凹边框代码:
<DIV style="BORDER- RIGHT: 3px inset; BORDER-TOP: 3px inset; BACKGROUND: transprant; BORDER-LEFT: 3px inset; WIDTH: 100%; BORDER-BOTTOM: 3px inset; HEIGHT: 100%" align=left>日志文字</DIV> 代码说明:
类似上面的,略……
3. 双线边框:
<DIV style="BORDER-RIGHT: 3px double #000000; BORDER-TOP: 3px double #000000; BACKGROUND: #ffffff; BORDER-LEFT: 3px double #000000; WIDTH: 100%; BORDER-BOTTOM: 3px double #000000; HEIGHT: 100%" align=left>日志文字</DIV> 透明背景双线边框代码:
<DIV style="BORDER-RIGHT: 3px double #000000; BORDER-TOP: 3px double #000000; BACKGROUND: transprant; BORDER-LEFT: 3px double #000000; WIDTH: 100%; BORDER-BOTTOM: 3px double #000000; HEIGHT: 100%" align=left>日志文字</DIV>其实,前面的边框也可以像双线边框一样设置颜色,但个人觉得,凹凸效果的颜色还是默认比较 好。
4. 虚线边框:
<DIV style="BORDER-RIGHT: 2px dashed #000000; BORDER-TOP: 2px dashed #000000; BACKGROUND: #ffffff; BORDER-LEFT: 2px dashed #000000; WIDTH: 100%; BORDER-BOTTOM: 2px dashed #000000; HEIGHT: 100%" align=left>日志文字</DIV>
透明背景虚线边框代码:
<DIV style="BORDER-RIGHT: 2px dashed #000000; BORDER-TOP: 2px dashed #000000; BACKGROUND: transpant; BORDER-LEFT: 2px dashed #000000; WIDTH: 100%; BORDER-BOTTOM: 2px dashed #000000; HEIGHT: 100%" align=left>日志文字</DIV>
5. 沟线立体效果边框
<DIV style="BORDER-RIGHT: 7px groove; BORDER-TOP: 7px groove; BACKGROUND: transprant; BORDER-LEFT: 7px groove; WIDTH: 100%; BORDER-BOTTOM: 7px groove; HEIGHT: 100%" align=left>日志文字</DIV>个人认为这个边框的背景色最好用透明,而且边框的粗细值不能太小,否则效果不明显
6. 脊线立体效果边框
<DIV style="BORDER-RIGHT: 7px ridge; BORDER-TOP: 7px ridge; BACKGROUND: #ffffff; BORDER-LEFT: 7px ridge; WIDTH: 100%; BORDER-BOTTOM: 7px ridge; HEIGHT: 100%" align=left>日志文字</DIV>
关键字:php笔记,刘鹏博客