css怎样给div加边框颜色
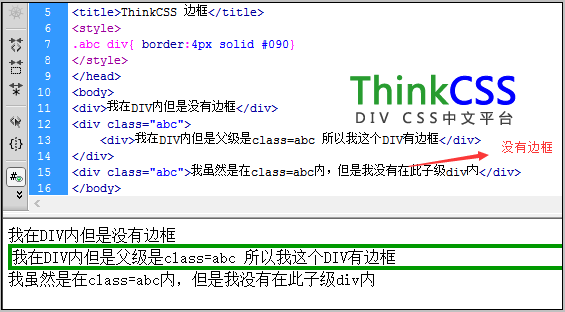
1、css为div四个边分别添加边框border-color:#000(设置4边边框颜色为黑色)
border-color:+颜色值,即可设置对象边框颜色
border-left-color:#000 设置左边框颜色为黑色
border-right-color:#000 设置右边框颜色为黑色
border-top-color:#000 设置上边框颜色为黑色
border-bottom-color:#000 设置下边框颜色为黑色
条件:必须设置对象边框存在,设置边框宽度必须大于或等于1px,边框颜色才会显示并有存在意义。
(推荐学习:CSS视频教程)
如:.div{
border-style: solid;
border-width: 1px;
border-color: #000;
}
这样就设置对象边框为实线边框,边框宽度(厚度)为1px,边框颜色为黑色,这样设置边框颜色才会生效。
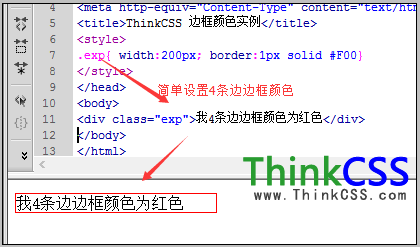
二、边框颜色样式设置缩写简化.div{
border-style:solid;
border-width:1px;
border-color:#000;
}
这样设置了“.div”对象边框样式,我们可以简写.div{
border:solid 1px #000;
}
效果:

三个边框值空格间隔开
缩写边框颜色样式代码可以为您节约代码,减少CSS代码量。
更多CSS相关技术文章,请访问CSS3答疑栏目进行学习!