div边框颜色 css设置div边框颜色
使用css对div边框设置颜色是常见CSS样式设置。对div边框颜色设置说需要css单词为border。
去了解相关教程:《CSS边框》教程
一、div四条边的边框颜色设置
如果不设置边框宽度粗细,只设置border-color颜色将是无效的。通常我们会简写边框样式代码。
border:1px solid #F00
这样简单设置对象边框厚度为1px实体线红色边框。
1、实例CSS代码
.exp{ width:200px; border:1px solid #F00}
2、边框颜色实例div代码
我4条边边框颜色为红色
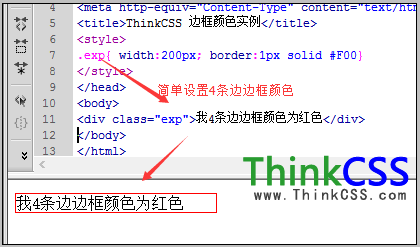
3、4条边颜色设置实例截图

CSS简单设置4条边框颜色实例截图
二、div上边框颜色设置
单独设置上边框颜色属性使用border-top(上边框)来设置。
1、实例CSS代码
.exp-top{ width:200px; border-top:1px solid #F00}
2、实例HTML代码
我上边边框颜色为红色
3、上边框颜色效果截图