本次实验是在 Visual Studio Code软件里面所写
在<body>正文标签里面添加div容器,随便写几个字
<body><div>大家好,我是一名运维工程师</div>
</body>在<head>头部标签里面添加<style>样式标签

在style标签里面给div添加样式:
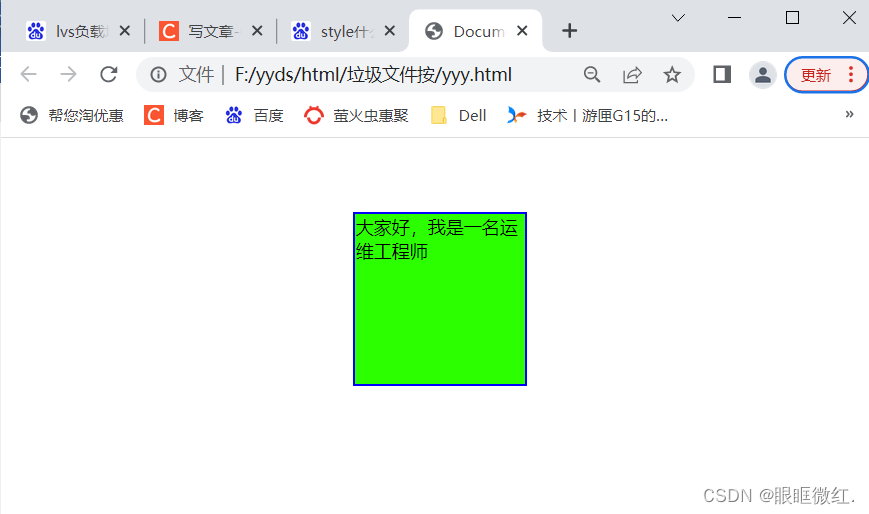
div{width: 150px; //div宽为150像素height: 150px; //div高为150像素border: 2px solid blue; //div设置边框,边框粗度为2px,实线,颜色为蓝色background-color: green; //div背景颜色为绿色margin: 66px auto; //以浏览器左上角为原点,向下移动66px,左右居中}效果图: