设置装备摆设div边框border技俩
对div设置边框CSS5给大家引见三种法子。
首先找到边框CSS单词:border(边框border根本教程)
一、直接div标签内设置边框
1、div边框实例代码
设置装备摆设div边框厚度3px,实线血色边框
2、成效截图
 style直接标签内设置div的边框
style直接标签内设置div的边框
3、注明直接对div标签内使用style属性并直接设置装备摆设css边框便可。
二、外部CSS对div设置装备摆设边框
1、CSS代码
.exp{ border:1px dashed #00F}
2、HTML代码
配置div边框厚度1px,虚线蓝色色边框
3、实例截图
 应用内部css设置div边框实例截图
应用内部css设置div边框实例截图
特别注明这里CSS代码放HTML页面内,并使用style标签。若是是放入外部CSS文件,CSS代码直接放CSS文件内,就不需求style标签。
三、经由过程div父级对其设置装备摆设边框花式
1、实例CSS代码
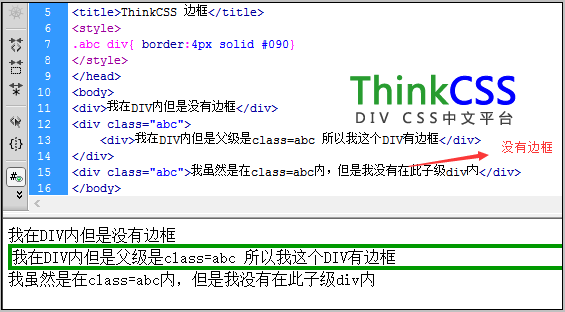
.abc div{ border:4px solid #090}
2、HTML代码
我在DIV内然则不有边框
我在DIV内然而父级是class=abc 所以我这个DIV有边框
我诚然是在class=abc内,然则我不有在此子级div内
3、成就截图
 div父级指定DIV边框设置
div父级指定DIV边框设置
4、阐明从以上实例,一样在div内,因为div父级不是.abc以是没有边框格式。因为class=abc本身不有设置装备摆设CSS边框,只对class=abc子级div设置边框,所以瞥见以上成就。
承担思忖把握以上各种对DIV配置边框方式。