div 边框填充颜色
<div style="border:1px solid #F60;width:100px;height:100px"></div>
背景
<div id="popImg" style="position:absolute;background-color:#3333FF; left:425px; top:134px;z-index: 1000;display: none ">jsvar eleImg = "";eleImg += "<img id='demoImage' src='";eleImg += imgP;//判断图片高度,不够或者超过预定大小可以重新赋值 小图方法,,,,,失真eleImg += "' alt='点击后移动鼠标改变大小,完成点击停止' title='点击后移动鼠标改变大小,完成点击停止' οnlοad='if(this.height!=450)this.height=450' />";dyjcon.innerHTML = eleImg;//alert("dyjcon : " + dyjcon.innerHTML);var _width = $("#demoImage").width() == 0? 337.5 : $(eleImg).width();//alert("width : " + _width);var _height = $("#demoImage").height() == 0? 450 : $(eleImg).height();if (_width > 337.5) {var multiple = _width / _height;_width = 337.5;_height = _width / multiple;}
div边框颜色和背景颜色
news/2024/10/21 15:29:19/
相关文章
html 给div设置边框颜色代码,div边框颜色设置
div边框颜色 css设置div边框颜色 使用css对div边框设置颜色是常见CSS样式设置。对div边框颜色设置说需要css单词为border。 去了解相关教程:《CSS边框》教程 一、div四条边的边框颜色设置 如果不设置边框宽度粗细,只设置border-color颜色将是无效的。通常我们会简写边框样式代…
几种常见的DIV边框样式 和 边框宽度、颜色
<html> <head> <title>边框样式</title> </head> <body> <p styleborder-style:none>无边框</p> <p styleborder-style:dotted>点线式边框</p> <p styleborder-style:dashed>破折线式边框</p> <…
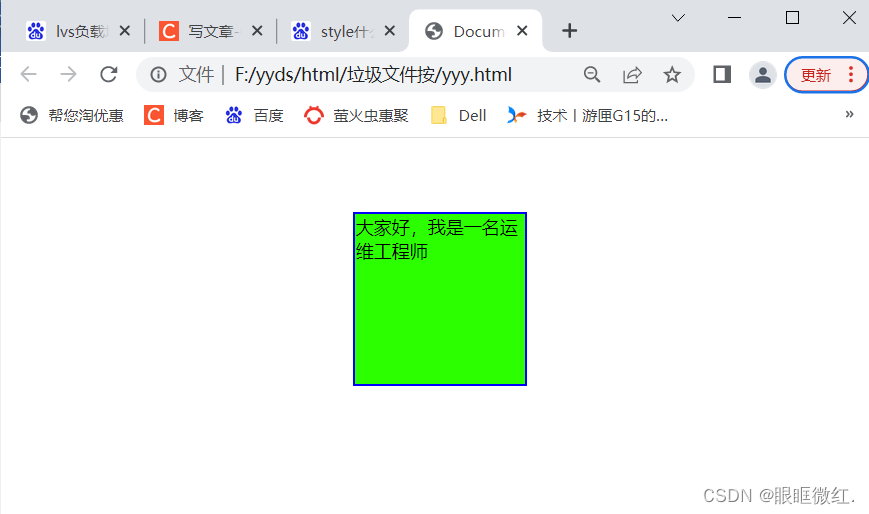
HTML如何给div容器设置大小,边框,背景颜色,位置
本次实验是在 Visual Studio Code软件里面所写
在<body>正文标签里面添加div容器,随便写几个字
<body><div>大家好,我是一名运维工程师</div>
</body>
在<head>头部标签里面添加<style>样式标签 在style标…
html如何设置div的边框颜色
html如何设置div的边框颜色 边框颜色样式边框颜色样式设置缩写简化 边框颜色样式
border-color:#000(设置4边边框颜色为黑色)
border-color:颜色值,即可设置对象边框颜色
border-left-color:#000 设置左边框颜色为黑色
border-right-color:#…
给div加边框和颜色
div{ width:200px;height:100px;border:solid 10px #f00}
CSS3 overflow-y 属性 实例 裁剪 div 元素中内容的左/右边缘 - 如果溢出元素的内容区域的话: div
{
overflow-y:hidden;
}亲自试一试 浏览器支持 所有主流浏览器都支持 overflow-y 属性。 注释:…
给Div添加边框颜色
<div style "border:solid 1px red; "></div> 例如:<div idLayer1 style"display:block; float:left;border:solid 1px red; position:absolute; width:160.627451px; height:124.784314px;left:13.803922px;top:26.117647px;&quo…
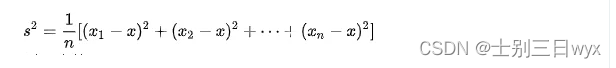
【机器学习】特征降维 - 方差选择法VarianceThreshold
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 方差选择法 一、方差科普二、方差选择API三、获取数…