目录
- 一. 简介
- 二. 安装 babel-cli
- 三. 代码示例
- 1. 初始化项目
- 2. 编写es6代码
- 3. 编写babel配置文件
- 4. 安装转码器
- 5. 转码
- 方式一
- 方式二
一. 简介
ES6的某些高级语法在浏览器环境甚至是Node.js环境中无法执行。
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
二. 安装 babel-cli
Babel提供
babel-cli工具,用于命令行转码。
#安装babel-cli
cnpm install -g babel-cli#查看是否安装成功
babel --version
三. 代码示例
1. 初始化项目
首先新建一个文件夹

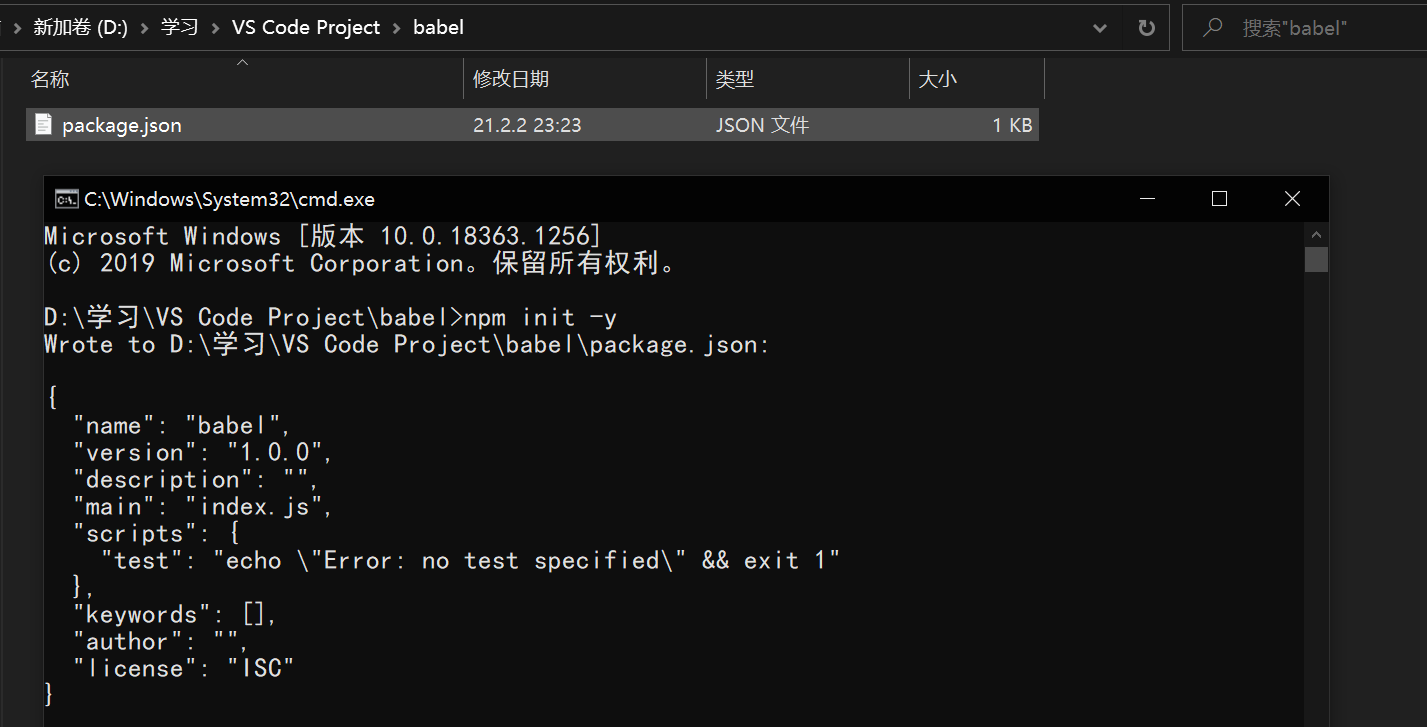
然后用如下命令初始化一个项目
npm init -y

项目创建完毕后可以看到生成了package.json文件
2. 编写es6代码
在
package.json同级目录下新建src目录,其中新建test.js文件,用于编写es6代码

//ES6代码
let name = "zsr";
const address = "湖北武汉";
let arr = [1, 2, 3, 4, 5];
let newarr = arr.map(a => a * 2);
console.log(name);
console.log(address);
console.log(newarr);
3. 编写babel配置文件
Babel的配置文件是
.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件
{"presets":["es2015"],"plugins": []
}
4. 安装转码器
打开cmd,切换到项目根目录,输入如下指令
cnpm install --save-dev babel-preset-es2015
5. 转码
方式一
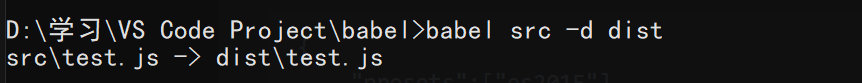
babel src -d dist

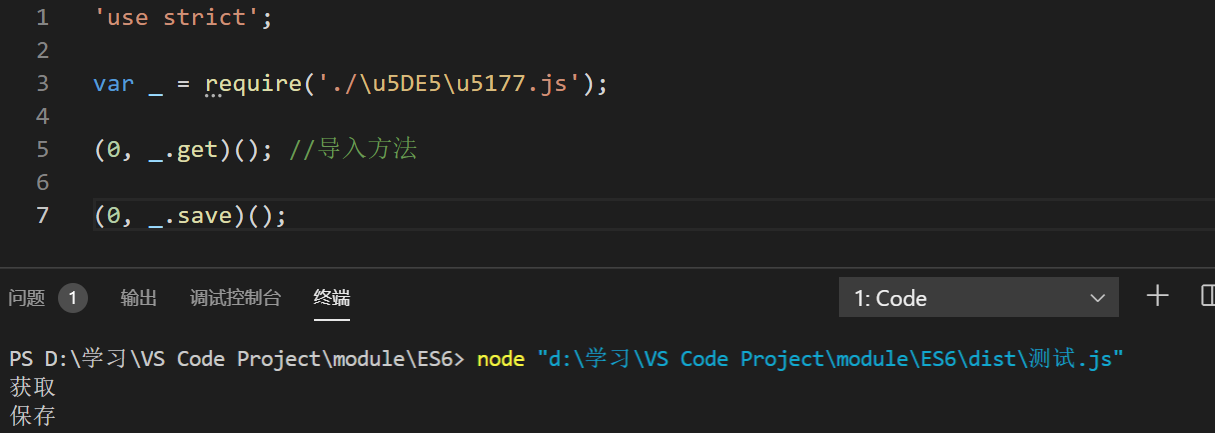
然后就可以看到生成了dist\test.js文件

我们打开该文件
"use strict";//ES6代码
var name = "zsr";
var address = "湖北武汉";
var arr = [1, 2, 3, 4, 5];
var newarr = arr.map(function (a) {return a * 2;
});
console.log(name);
console.log(address);
console.log(newarr);
可以看到,原先的es6语法被转换成了es2015的语法
方式二
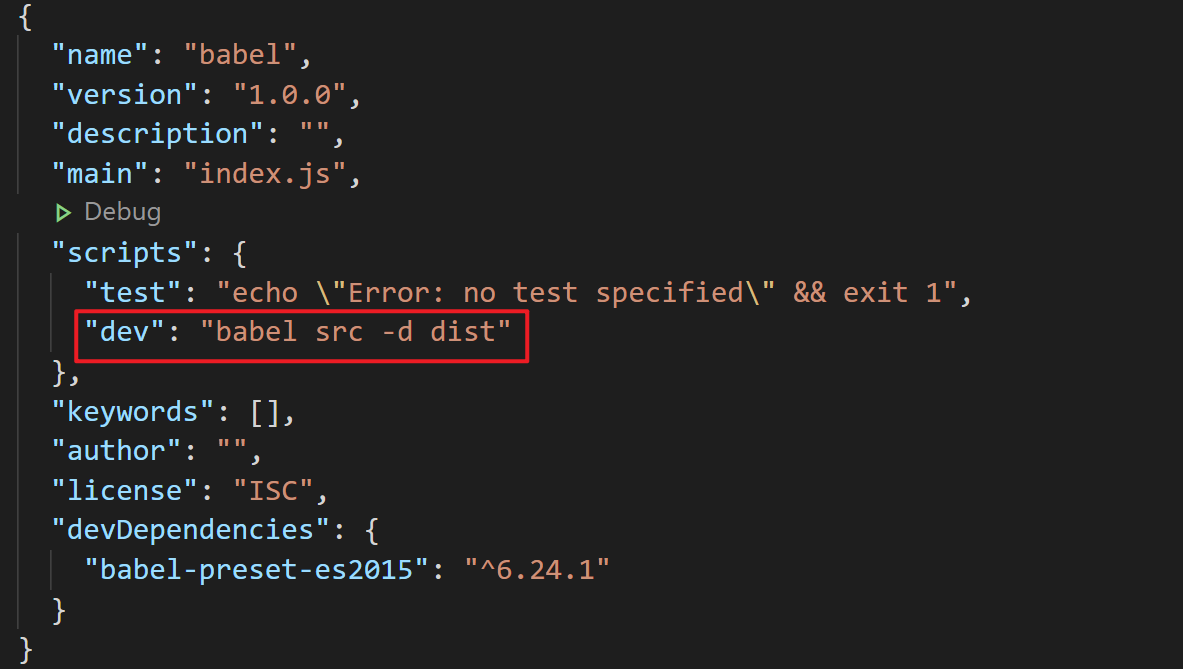
也改写package.json,添加
"dev": "babel src -d dist"

然后转码的时候,执行以下命令即可
npm run dev