目录
- 1. 简介
- 2. CommonJS规范
- 3. ES6模块化规范
- 写法一
- 写法二(推荐)
1. 简介
随着网站逐渐变成”互联网应用程序”,嵌入网页的Javascript代码越来越庞大,越来越复杂。
Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。但是,Javascript不是一种模块化编程语言,它不支持”类”(class),包(package)等概念,也不支持”模块”(module)。
因此引入了两种模块化规范:
CommonJS模块化规范ES6模块化规范
2. CommonJS规范
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
CommonJS使用 exports 和 require 来导出、导入模块
项目结构:

首先创建四则运算.js,作为工具类来使用,其中定义四个方法,然后导出所有方法
//四个方法
const sum = function (a, b) {return a + b
}
const sub = function (a, b) {return a - b
}
const mul = function (a, b) {return a * b
}
const div = function (a, b) {return a / b
}//导出
// module.exports = {
// sum: sum,
// sub: sub,
// mul: mul,
// div: div
// }//可简写成
module.exports = {sum,sub,mul,div
}
然后创建test.js引入上述模块测试
const fun = require('./四则运算.js');console.log(fun.sum(1,2));
console.log(fun.sub(1,2));
console.log(fun.mul(1,2));
console.log(fun.div(1,2));
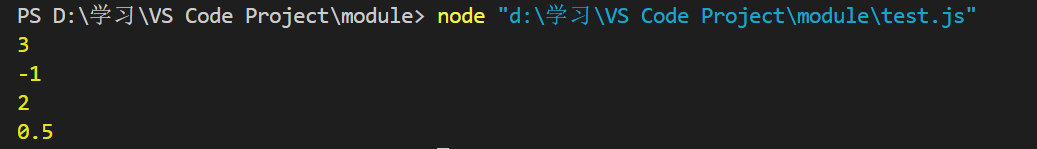
运行程序测试

3. ES6模块化规范
ES6使用 export 和 import 来导出、导入模块。
写法一
项目结构:

首先创建工具.js,作为工具类来使用,其中定义并导出两个方法
export function get(){console.log("获取");
}export function save(){console.log("保存");
}
然后创建工具.js,用来导入上述方法并测试
//导入方法
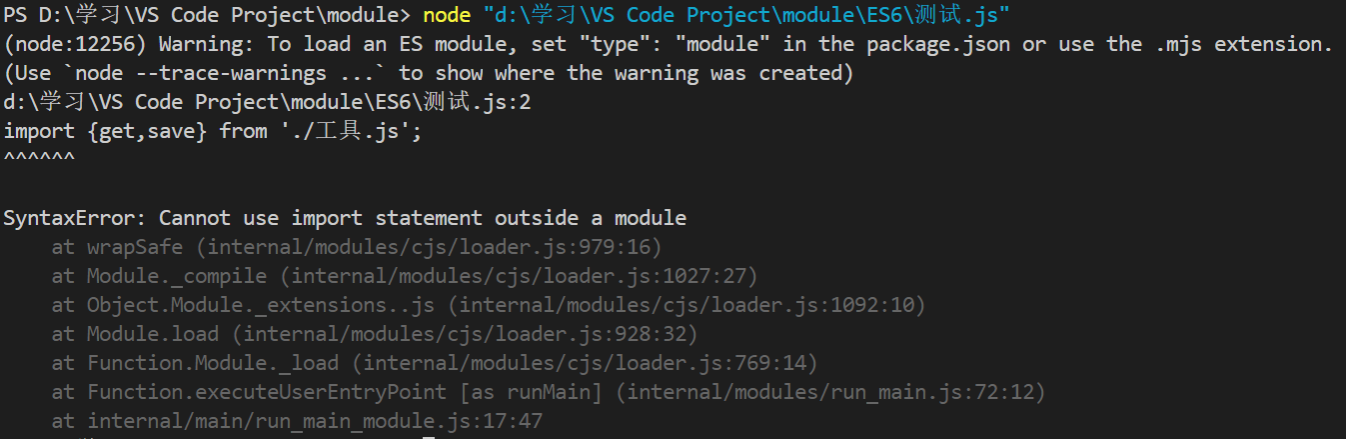
import {get,save} from './工具.js';get();
save();
运行测试:发现报错了

这是因为nodejs默认不支持es6的import语法,我们需要用Babel转换成ES5语法再执行
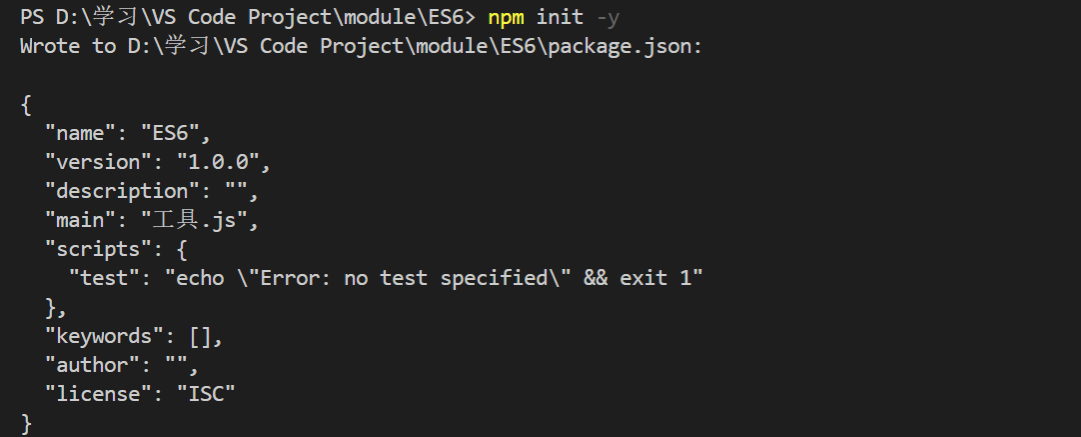
初始化项目成一个nodejs项目
npm init -y
 编写
编写.babelrc配置文件
{"presets": ["es2015"],"plugins": []
}
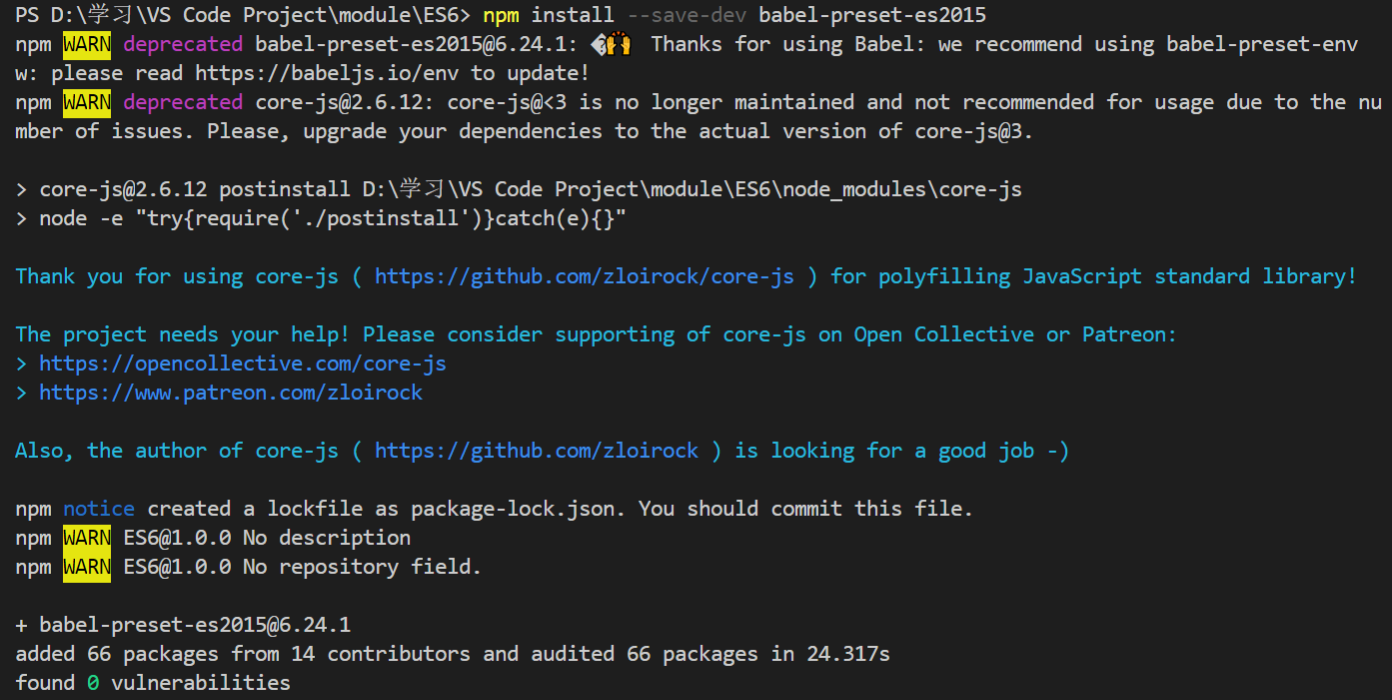
然后安装转码器,在项目中安装
npm install --save-dev babel-preset-es2015

然后就可以进行转码,我们将在项目根目录下创建src目录,然后将测试.js和工具.js移入,再输入如下命令转码
babel src -d dist
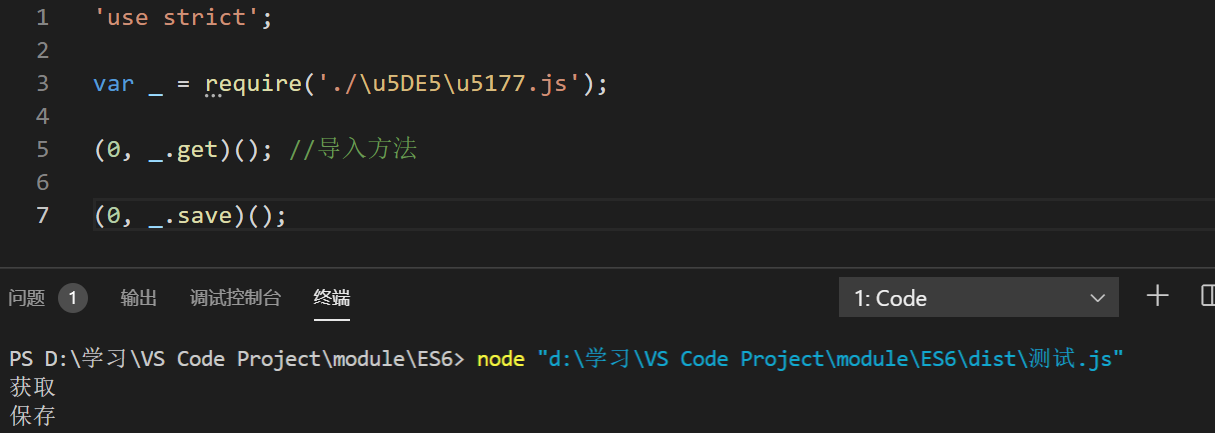
然后打开新生成dist/测试.js运行测试

成功显示结果!
写法二(推荐)
工具.js修改为:
export default {get() {console.log("获取");},save() {console.log("保存");}
}
测试.js修改为:
//以对象形式导入
import tool from './工具.js';tool.get();
tool.save();
然后同样进行转码执行即可