目录
- 一. 什么是Webpack
- 二. Webpack安装
- 三. 案例:JS打包
- 1. 创建nodejs项目
- 2. 编写js文件
- 3. 编写webpack.config.js
- 4. 打包
- 四. 案例:JS合并CSS
- 1. 安装style-loader和css-loader
- 2. 修改webpack.config.js
- 3. 编写css文件
- 4. 修改main.js
- 5、打包
- 6、打开浏览器测试
一. 什么是Webpack
官网中文文档:https://webpack.docschina.org/
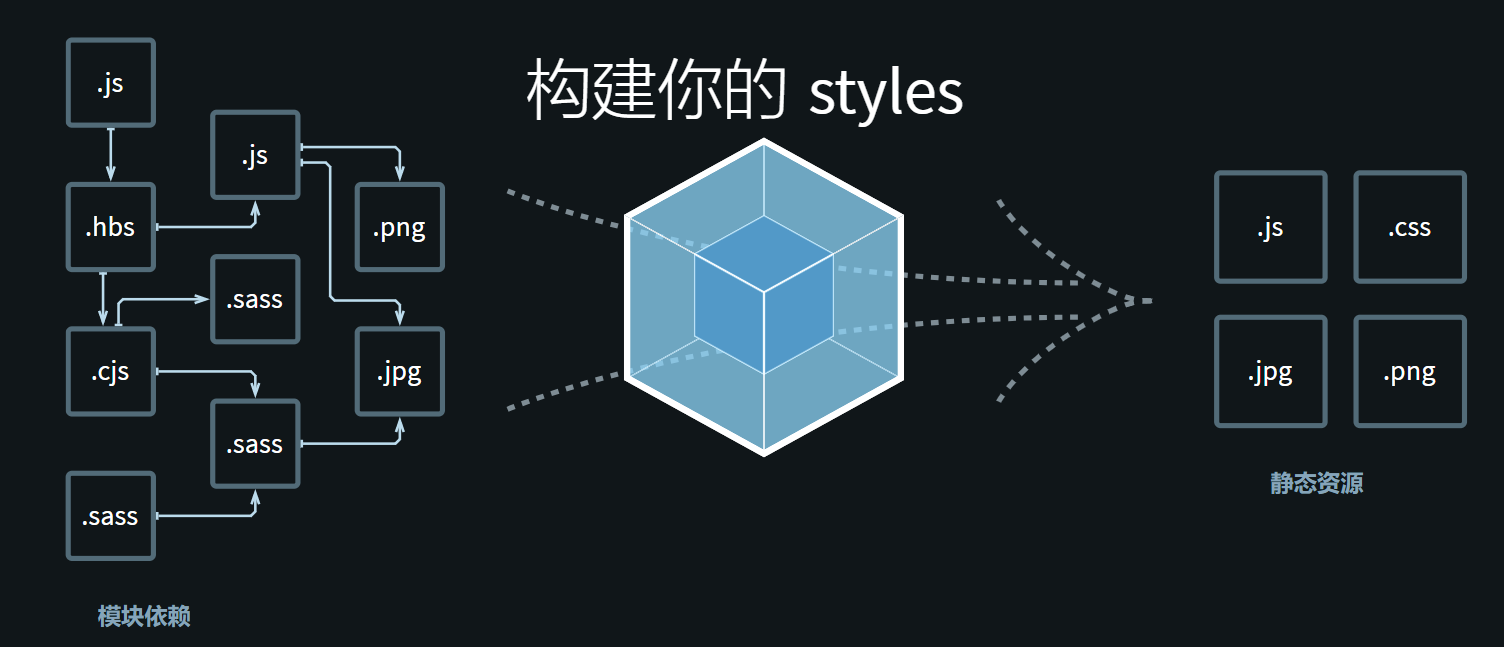
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

二. Webpack安装
# 全局安装
npm install -g webpack webpack-cli# 查看是否安装成功webpack -v
三. 案例:JS打包
创建若干
js和css文件,然后分别用webpack进行打包
1. 创建nodejs项目
首先创建一个
webpack空文件夹,然后打开cmd,切换到当前目录,输入如下指令
npm init -y

2. 编写js文件
在项目目录下创建src文件夹,在其中创建
css和js文件
out.js
exports.out = function (str) {console.log(str);document.write(str);
}
add.js
exports.add = function (a, b) {return a + b;
}
创建main.js:入口文件,引入上述js文件
//导入out.js
const out = require("./out.js");
//导入add.js
const add = require("./add.js");
out.out("hello" + add.add(1, 1));
3. 编写webpack.config.js
在项目目录下创建配置文件webpack.config.js,用来配置打包
以下配置含义:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
//导入path模块,Node.js内置模块
const path = require("path");//定义JS打包规则
module.exports = {entry: './src/main.js', //配置入口文件 output: {path: path.resolve(__dirname, './dist'), //指令输出路径,__dirname是一个常量表示当前文件所在路径 filename: 'bundle.js' //输出文件名称 }
}
4. 打包
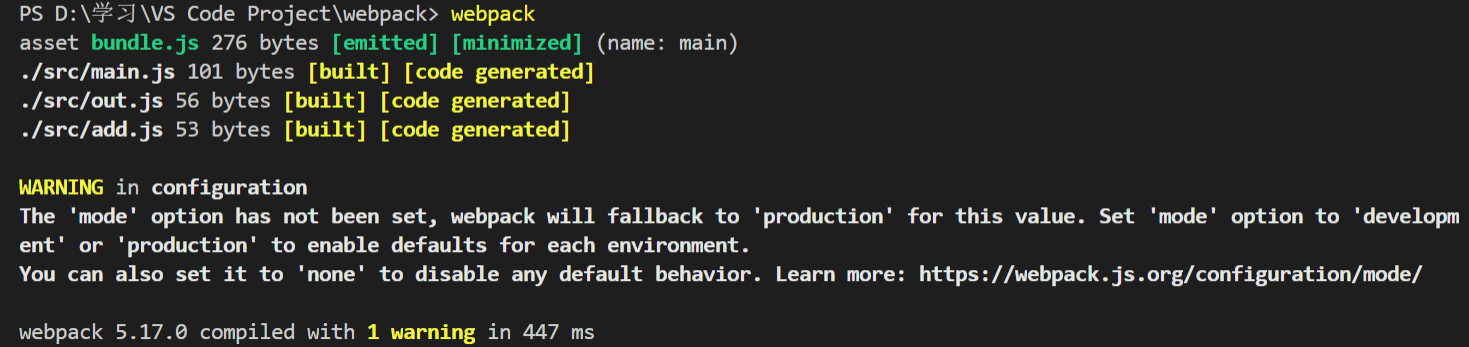
然后执行webpack打包命令,webpack -h可以查看所有后缀命令

然后在生成的dist目录下创建index.html,引用bundle.js进行测试
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="./bundle.js"></script>
</body>
</html>
然后打开浏览器测试,成功!

四. 案例:JS合并CSS
1. 安装style-loader和css-loader
Webpack本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件
css-loader是将 css 装载到 javascriptstyle-loader是让 javascript 认识 css
npm install --save-dev style-loader css-loader
2. 修改webpack.config.js
//导入path模块,Node.js内置模块
const path = require("path");//定义JS打包规则
module.exports = {entry: './src/main.js', //配置入口文件 output: {path: path.resolve(__dirname, './dist'), //指令输出路径,__dirname是一个常量表示当前文件所在路径 filename: 'bundle.js' //输出文件名称 },module: {rules:[{test:/\.css$/, //把项目中所有.css结尾的文件进行打包use:["style-loader","css-loader"]}]}
}
3. 编写css文件
在src文件夹中创建
style.css文件
body {background-color: yellow;
}
4. 修改main.js
修改main.js入口文件,引入style.css
//导入out.js
const out = require("./out.js");
//导入add.js
const add = require("./add.js");//导入style.css
require("./style.css")out.out("hello" + add.add(1, 1));
5、打包
打开cmd重新输入webpack命令进行打包
webpack
- 注意:如果配置文件名不是
webpack.config.js,则需要通过webpack -config 配置文件名来指定配置文件
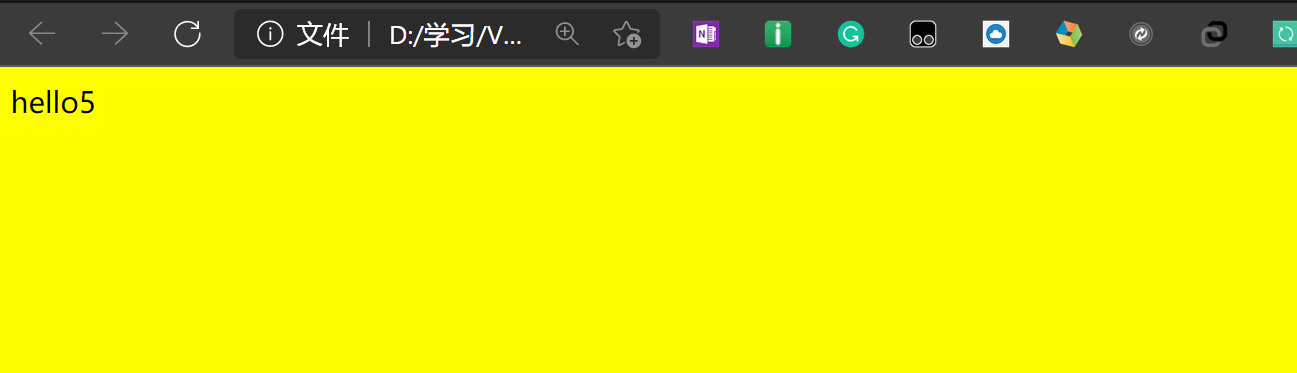
6、打开浏览器测试
可以看到背景都变成蓝色

我们可以查看网页源码,打开bundle.js查看


可以看到webpack将js和css统一打包合成一个js文件,是一个合并并加密的文件,因此webpack为安全性有了很好的保证