概览
- 1.instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
- 2.经典的原型和原型链的分析:分成普通与顶级函数&对象两种。
- 3.原型:JavaScript声明构造函数时,会在内存中创建一个对应的对象,这个对象就是原函数的原型。
- 4.原型链:
1.instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
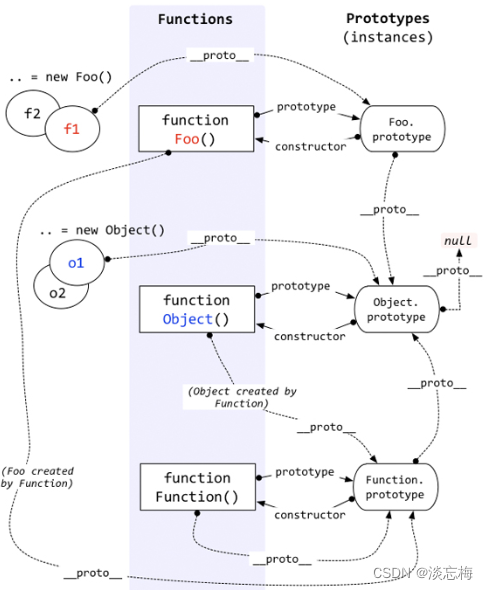
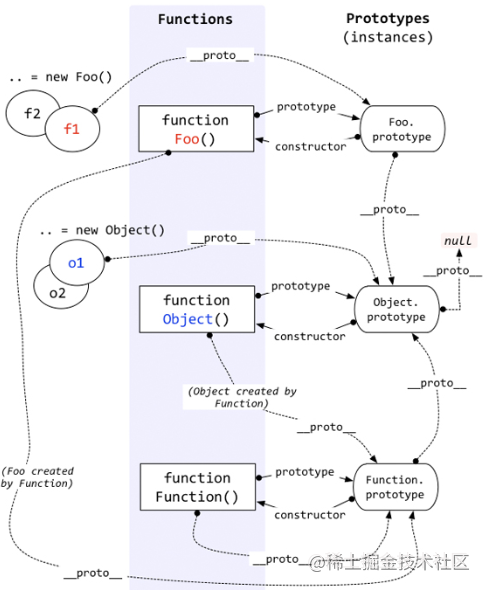
2.经典的原型和原型链的分析:分成普通与顶级函数&对象两种。
-
2-1.普通函数&对象:
-
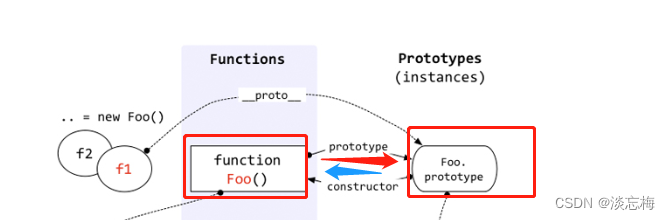
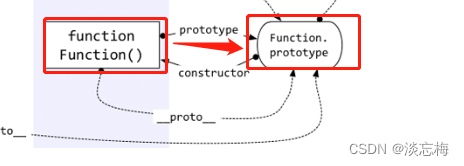
①函数.prototype(每一个函数都有prototype):显式原型属性,只有函数才拥有该属性。声明一个函数就会自动创建这个属性。
- α:每一个函数下都有一个prototype属性,属性值是一个对象,对象默认只有一个constructor属性,返回创建该对象的函数,即构造函数。
- β:图例:Foo.prototype.constructor === function Foo(){}

-
②对象.proto(每一个对象都有__proto__):
- α:每一个对象都有一个隐式原型属性叫__proto__。指向创建该对象的函数的prototype。
- β:[[Prototype]]:是对象的一个内部属性,chrome引擎通过__proto__向外暴露了这个属性。实际可看做是对象的__proto__属性。
- γ:图例:f1.proto === Foo.prototype

-
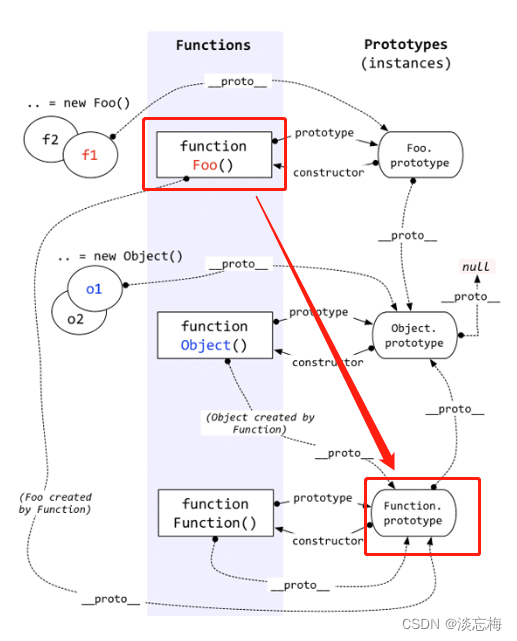
③函数.proto(函数是对象,所以函数也有__proto__):Function是最顶层的构造器,构造了系统中所有对象,包括用户定义对象、系统内置对象、甚至包括自身。
- α:图例:(function Foo(){}).proto === Function.prototype

- α:图例:(function Foo(){}).proto === Function.prototype
-
④函数.prototype. proto(函数.prototype是对象,所以也有__proto__)
- α:函数.prototype本质上和var obj = {}是一样的,由new Object创建的。
- β:图例:Foo.prototype.proto === Object.prototype

-
-
2-2.顶级函数&对象:
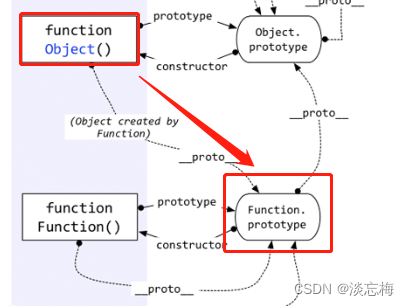
- ①Object.proto:Object是由顶层构造函数Function构造的。
- α:图例:Object.proto === Function.prototype

- α:图例:Object.proto === Function.prototype
-
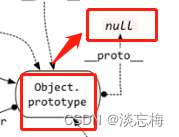
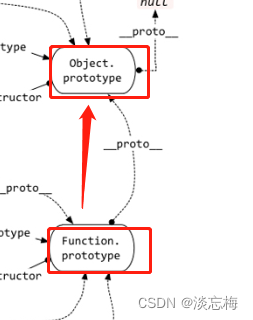
②Object.prototype. proto:Object.prototype是顶级对象的原型,较为特殊,指向null。Object是最顶层的对象,所有对象都继承Object的原型。
- α:图例:Object.prototype. proto === null

- α:图例:Object.prototype. proto === null
-
③Function.proto:函数对象都是被顶级构造函数Function创建,包括自身。
- α:图例:Function.proto = Function.prototype

- α:图例:Function.proto = Function.prototype
-
④Function.prototype. proto:
- α:函数.prototype本质上和var obj = {}是一样的,由new Object创建的。
- β:图例:Function.prototype.proto = Object.prototype

- ①Object.proto:Object是由顶层构造函数Function构造的。
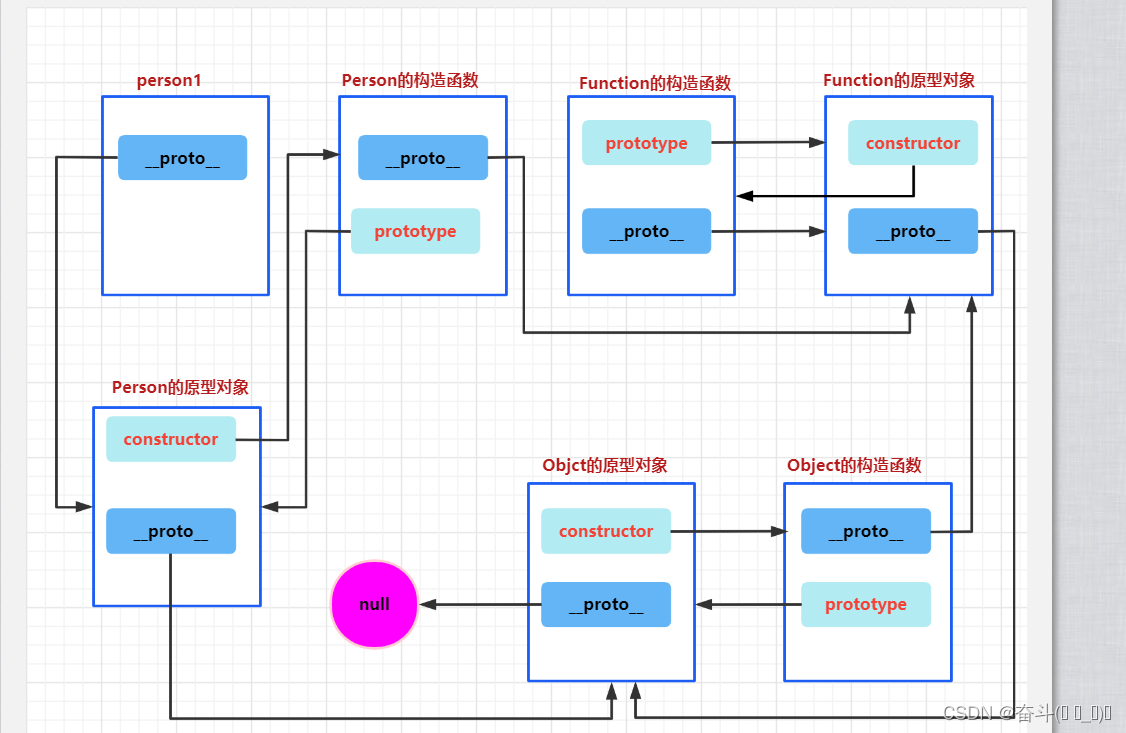
3.原型:JavaScript声明构造函数时,会在内存中创建一个对应的对象,这个对象就是原函数的原型。
- 3-1.构造函数默认有一个prototype属性,属性值指向函数的原型。包含了特定类型的所有实例共享的属性和方法。
4.原型链:
- 4-1.当访问一个对象的某个属性时,会先在这个对象本身属性上查找,如果没有找到,则会去它的__proto__隐式原型上查找,即它的构造函数的prototype,如果还没有找到就会再在构造函数的prototype的__proto__中查找,这样一层一层向上查找就会形成一个链式结构,我们称为原型链。