什么是原型链?
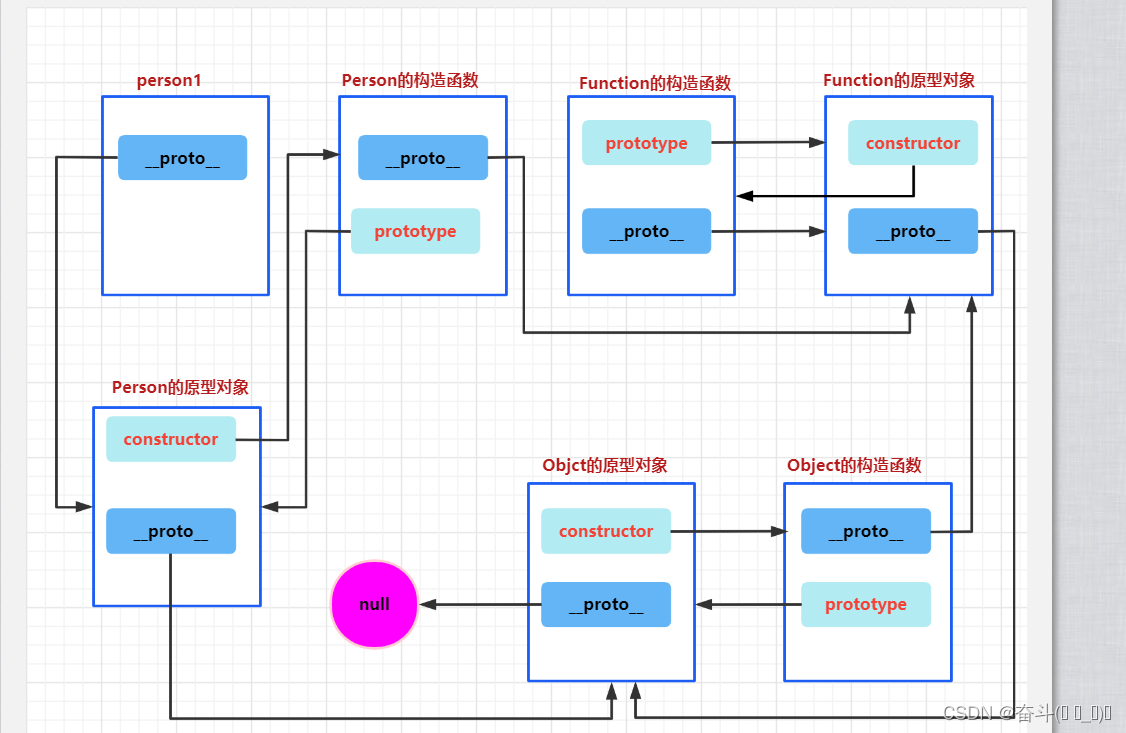
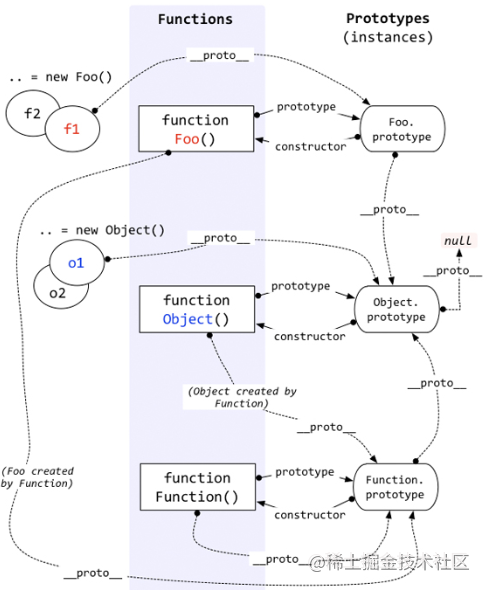
原型链通俗易懂的理解就是可以把它想象成一个链条,互相连接构成一整串链子!而原型链中就是实例对象和原型对象之间的链接。每个函数都有一个prototype属性,这个prototype属性就是我们的原型对象,我们拿这个函数通过new构造函数创建出来的实例对象,这个实例对象自己会有一个指针(proto)指向他的构造函数的原型对象!这样构造函数和实例对象之间就通过( proto )连接在一起形成了一条链子。
为什么要使用原型链呢?
1.为了实现继承,简化代码,实现代码重用!
2.只要是这个链条上的内容,都可以被访问和使用到!
原型链的特点
1.就近原则,当我们要使用一个值时,程序会优先查找离自己最近的,也就是本身有没有,如果自己没有,他就会沿着原型链向上查找,如果还没有找到,它还会沿着原型链继续向上查找,找到到达Object
2.引用类型,当我们使用或者修改原型链上的值时,其实使用的是同一个值!
3.JS中每个函数都存在原型对象属性prototype。并且所有函数的默认原型都是Object的实例。
4.每个继承父函数的实例对象都包含一个内部属性_proto_。该属性包含一个指针,指向父函数的prototype。若父函数的原型对象的_proto_属性为再上一层函数。在此过程中就形成了原型链。
__proto__和prototype的区别
是实例对象指向原型对象的指针,隐式原型,是每个对象都会有的一个属性。

下面展示一些 代码。
<script>//构造函数function Person() {};//实例(每个实例对象都有一个__proto__属性指向原型对象)var zhang = new Person();//原型对象(每个函数都有一个prototype属性指向原型对象)Person.prototype;// 原型对象又有一个constructor属性指向构造函数。// 验证: console.log(Person.prototype.constructor === Person) //trueconsole.log(zhang.__proto__ === Person.prototype) //true</script>
想法: 原型对象,其实也可以看作是一个实例对象,也有__proto__属性