文章目录
- 前言
- 一、_proto_(上文提到)
- 1、定义:
- 2、小测试:
- 二、原型链
- 1、定义及相关解释:
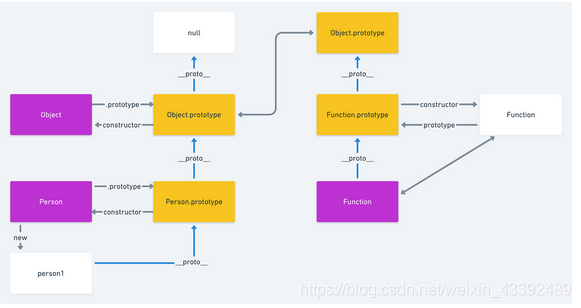
- 2、原型链图:
前言
在上篇文章中对构造函数和原型对象进行了相应的总结。此文章将会对原型链进行详细的阐述。希望大家对原型和原型链的理解有较大的帮助。
一、proto(上文提到)
1、定义:
JS在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做_proto_的内置属性,用于指向创建它的构造函数的原型对象。
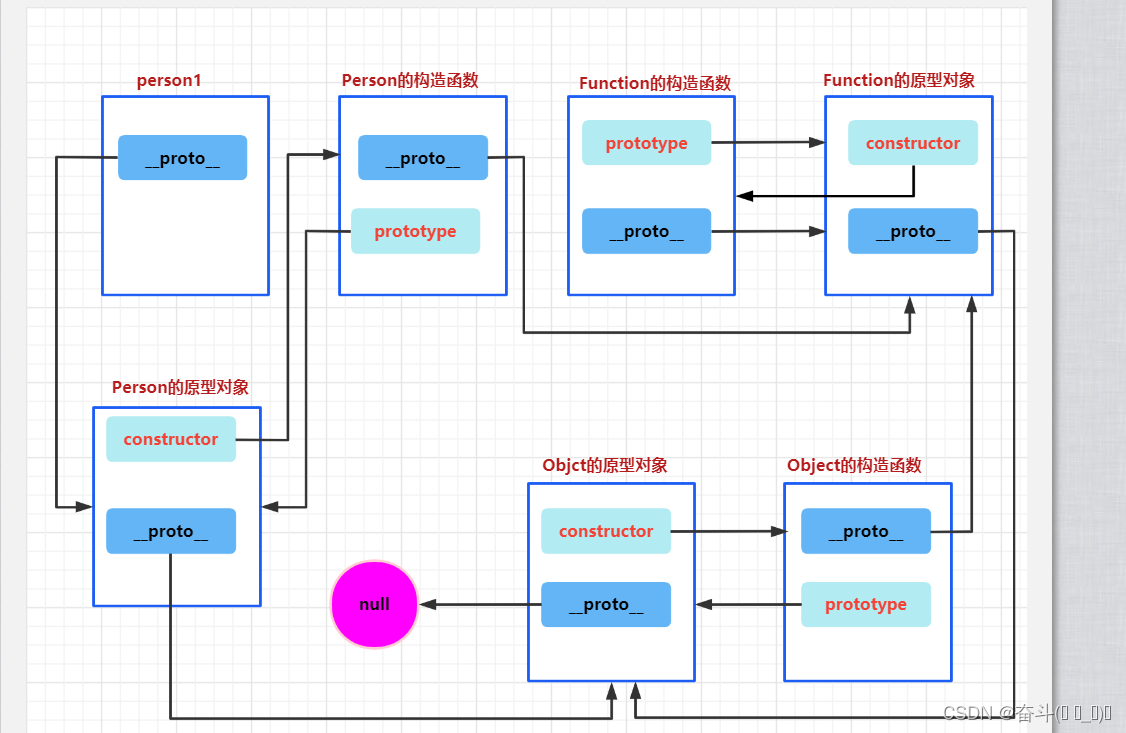
对象person1有一个_proto_属性,创建它的构造函数是Person,构造函数的原型对象是Person.prototype,所以:person1._proto_ == Person.prototype。

注:由图片中实例,构造函数及原型对象之间有关系。但是并不是我们所看到的这样。其实,他们的连接存在于实例(person1)与构造函数(Person)的
原型对象之间,并不是存在于实例(person1)与构造函数(Person)之间。对于上面的话,代码做以下解释:

2、小测试:
(1) person1.proto;
(2)Person.proto;
(3)Person.prototype.proto;
(4)Object.proto;
(5)object.prototype_proto_;
答案:
(1)person1.proto === person1的构造函数.prototype和person1的构造函数 === Person,所有person1.proto === Person.prototype.
(2)Person.proto === Person的构造函数.prototype和Person的构造函数 === Function,所以Person.proto === Function.prototype.
(3)Person.prototype是一个普通对象,只要记住它是一个普通对象。因为一个普通对象的构造函数 === Object,所以Person.prototype.proto === object.prototype。
(4)根据第二题可知,Object和Person相似(构造函数)。
(5) object.prototype对象也有proto属性,但它比较特殊,为null。因为null处于原型链的顶端,这个只能记住。object.prototype.proto === null。
二、原型链
1、定义及相关解释:
定义:
在JavaScript中万物都是对象,对象和对象之间也有关系,并不是孤立存在的。对象之间的继承关系,在JavaScript中是通过prototype对象指向父类对象,直到指向O北京二次元对象为止,这样就形成了一个原型指向的链条。
比如说,person->Person->Object,普通人继承人类,人类继承对象类。
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找,如果找到则直接使用。如果没有则去原型中寻找,直到找到Object对象的原型,Object对象的原型没有原型,如果在Object原型中仍然没有找到,则会返回undefined。
说明:Object是JavaScript中所有对象数据类型的基类(最顶层的类)在Object.prototype上没有_proto_这个属性。如下所示:
console.log(Object.prototype.__proto__ === null) // true
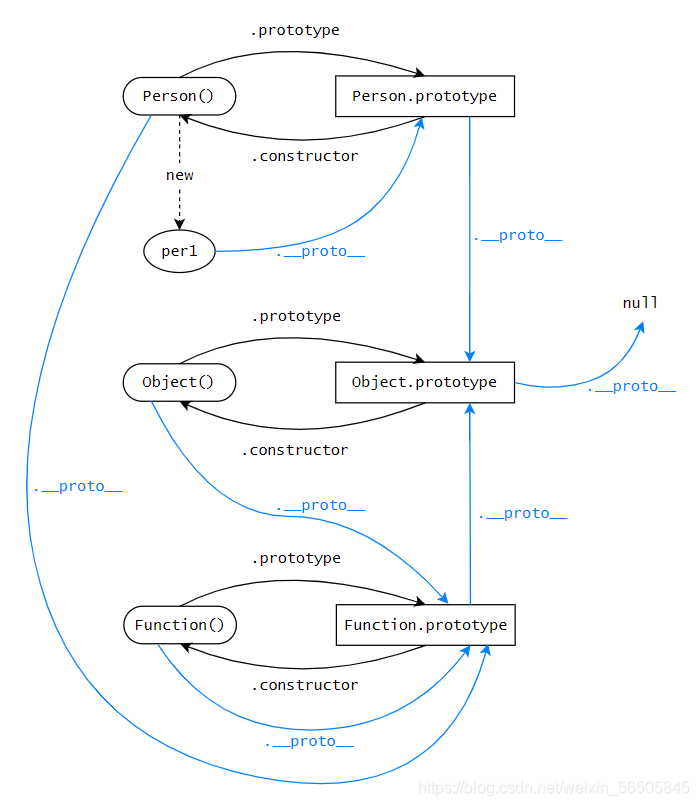
2、原型链图:

借鉴:
https://www.jianshu.com/p/a4e1e7b6f4f8(三篇)
https://www.jianshu.com/p/ddaa5179cda6