原型的作用?
1.节省内存空间
2.实现数据共享(继承)
什么是原型?
任何一个函数都有propotype属性,它本身是一个对象,我们称之为原型
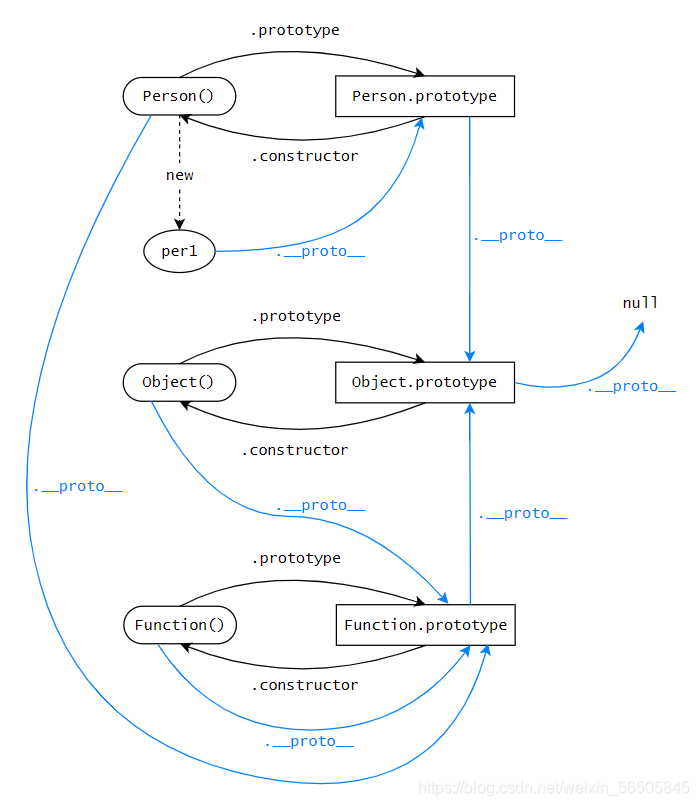
构造函数,实例化对象与原型之间的关系?
1.任何一个函数都有prototype属性,它本身是一个对象,我们称之为原型
2.构造函数也是函数,也都有prototype属性,它本身是个对象,我们称之为原型
3.构造函数的原型对象上的属性和方法都可以被实例化对象所继承
4.任何一个对象都有constructor属性,实例化对象的constructor属性指向构造函数
5.原型也是对象,也有constructor属性,构造函数的原型对象的constructor属性指向构造函数
6.任何一个对象都有__proto__属性,实例化对象的__proto__属性指向构造函数的原型
在原型的函数中this的指向?
在原型的函数中,如果实例化对象调用该函数,this指向实例化对象,如果原型对象调用该函数,this指向原型对象
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>原型</title></head><body></body><script>// 结论一推理:function fn1() {}console.log(fn1)console.log(fn1.prototype)console.log(typeof fn1.prototype)console.log(fn1.prototype instanceof Object) //trueconsole.log(fn1.prototype instanceof Array)// 结论二推理:function Car(brand) {this.brand = brand// this.color = colorthis.run = function () {console.log(this.brand + '会行驶!')}}// 结论三的推理Car.prototype.color = '黑色'Car.prototype.playVideo = function () {console.log(this)console.log(this.brand + '可以放音乐')}Car.prototype.playVideo()console.log(Car.prototype)var car1 = new Car('路虎')console.log(car1)var car2 = new Car('法拉利')console.log(car2)var car3 = new Car('宾利')console.log(car3)console.log(car1.color)console.log(car2.color)console.log(car3.color)car1.playVideo()car2.playVideo()car3.playVideo()// 结论四:上午的推理// 结论五的推理console.log(Car.prototype.constructor)// 结论六:console.log(car1.__proto__)console.log(Car.prototype);console.log(Car.prototype.__proto__);console.log(Object.prototype);console.log(Object.prototype==Car.prototype.__proto__);console.log(Car.prototype.prototype==Object.prototype);console.log(Car.prototype==Function);
console.log(Car.constructor);
console.log(Car.prototype.__proto__==Object.prototype)console.log(window.history.__proto__)var obj = {}console.log(obj.__proto__)</script>
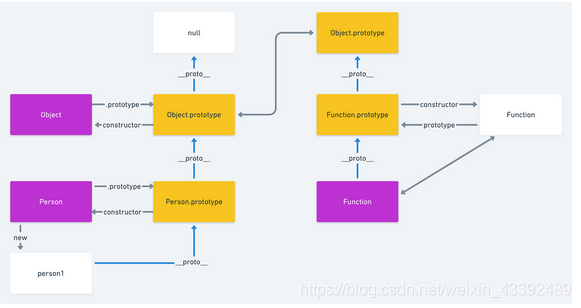
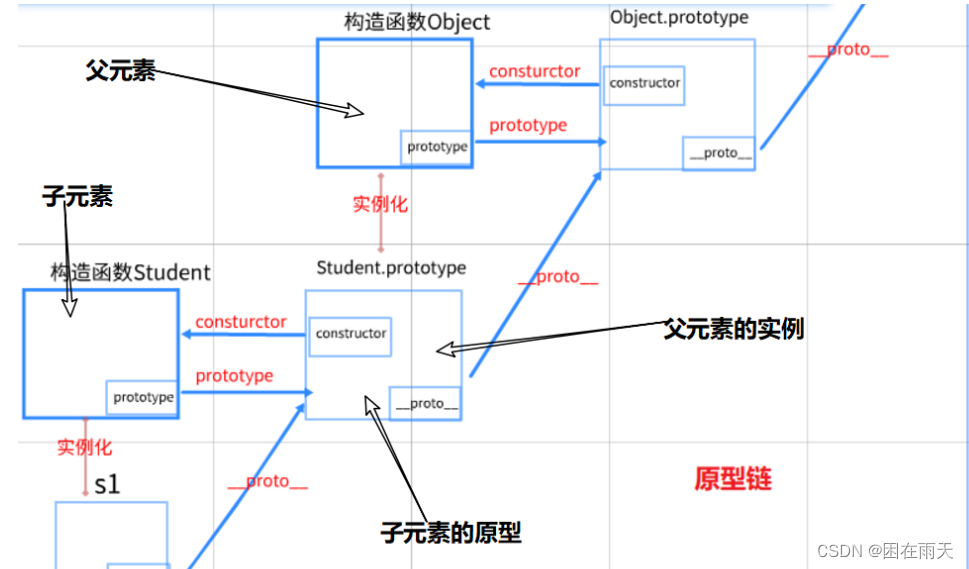
</html>原型链
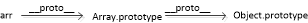
在javascript中每个对象都会有一个__proto__属性,当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么他就会去__proto__里去找这个属性,这个__proto__又会有自己的__proto__,于是就这样一直找下去,这就是原型链的概念
原型链最终指向null
实例化对象的属性查找规则
先从原型链上查找,有就返回,如果没有就时undefined或者报错
将原型对象写成字面量形式会丢失constructor属性,如何解决?
既然是字面量形式,那么加上即可
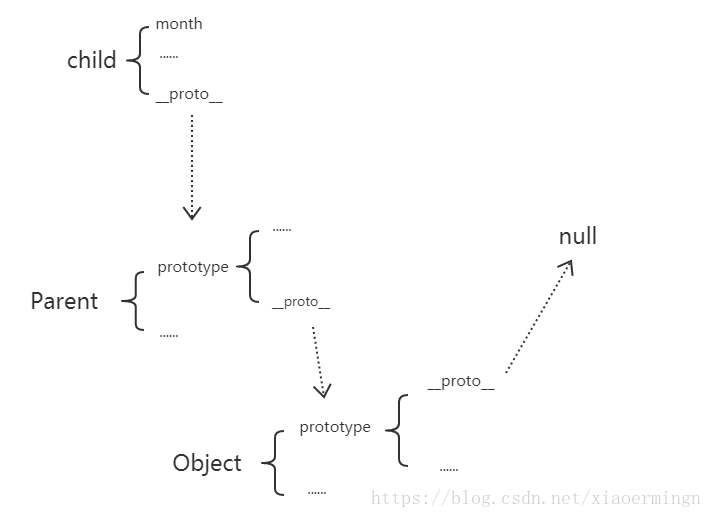
原型的继承
原型继承是将父元素的实例对象当做子元素构造函数的原型对象。

// 构造函数function student(name, age) {this.name = namethis.age = age}// 实例化对象let s1 = new student('张三', 18)// 子元素通过自己的原型对象的原型和父元素(object)的原型对象对比// 如果相等就代表他们指向的是同一个原型对象console.log(s1.__proto__.__proto__ === Object.prototype)//true// 子元素通过自己原型的原型去找自己的父元素console.log(s1.__proto__.__proto__.constructor)//object