了解原型链可以先看我上期发布的帖子再来看这篇会更好的理解:
详解原型对象_loulansd的博客-CSDN博客
问:什么是原型链?
得先知道什么是对象,比如一个物品一只笔就是对象,他的属性可以是黑色彩色的它的方法可以是写字,包括我们生活的万物都有自身的属性,那么我们就可以理解万事万物都是对象所以就有了万物皆对象
同样在我们js里面也是万物皆是对象,但是js中的对象不是孤立的,对象是由继承关系的,子元素可以继承父元素的属性
上期帖子讲到每个实例对象都会有个原型对象所以就得出下面的结论
答:原型链 : 每一个实例对象都有自己的原型,而原型也是对象,也有自己的原型。以此类推,形成链式结构,称之为原型链。
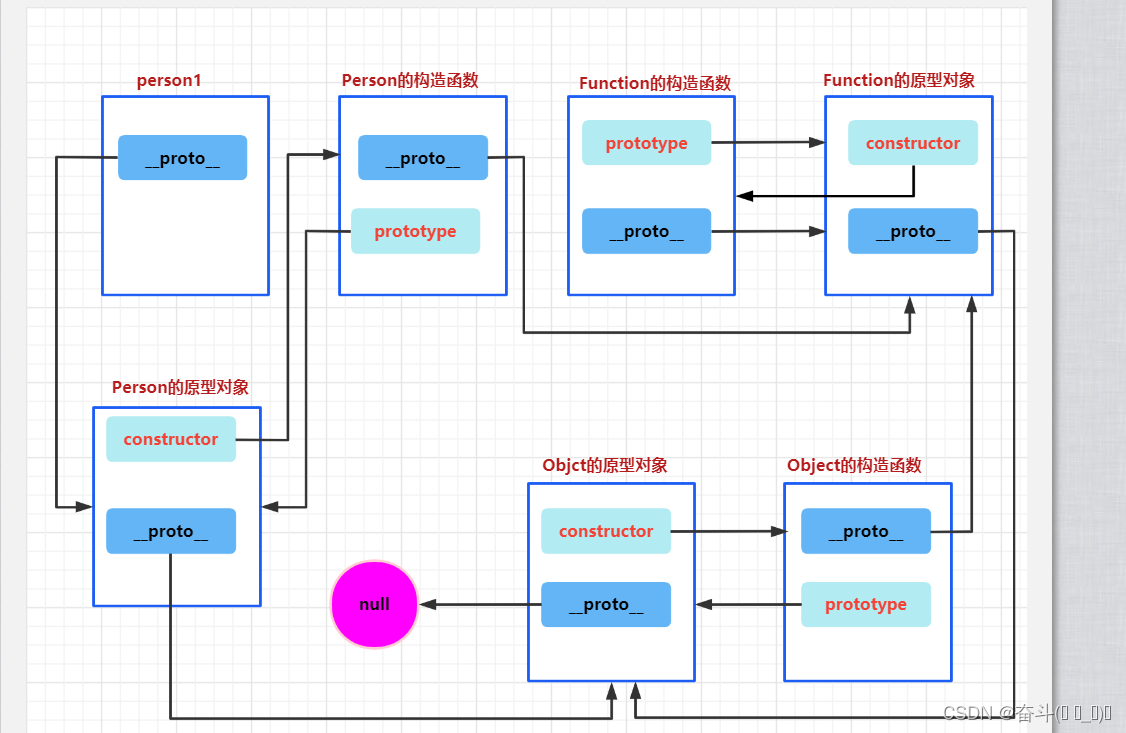
这样不怎么好理解我们看个图:

其实构造函数到实例对象还有一条线的,但是实例对象就是new创建出来的,所以我就没必要画了
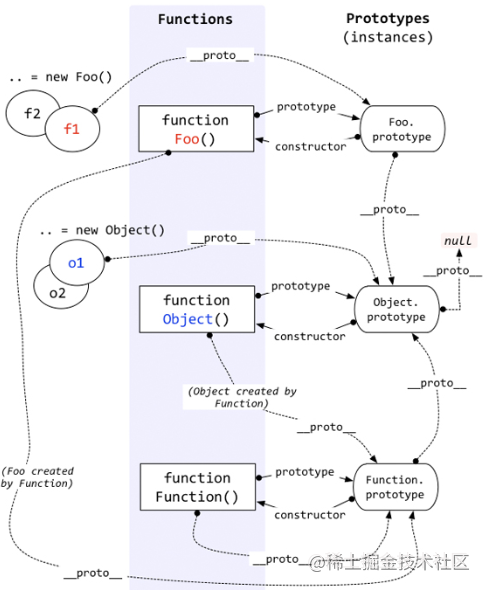
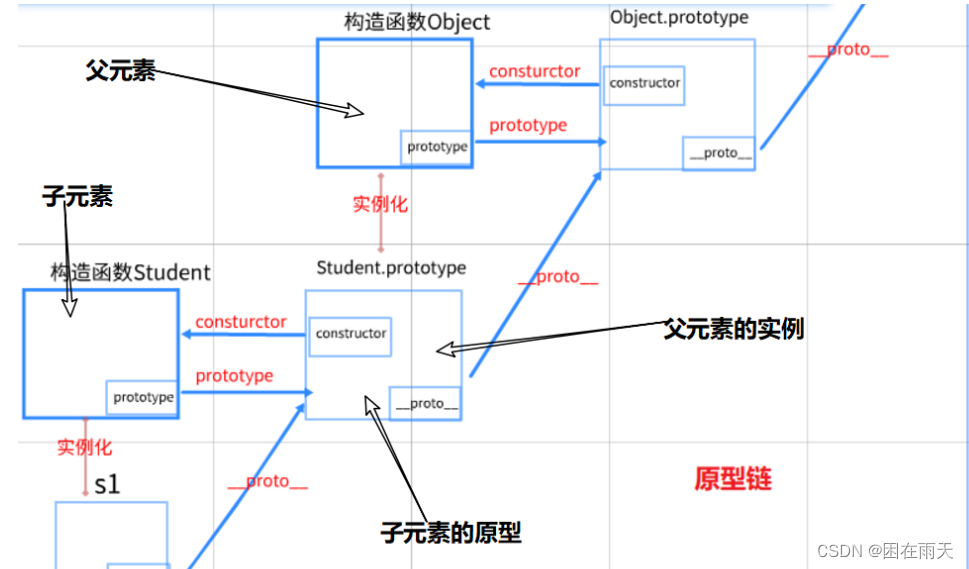
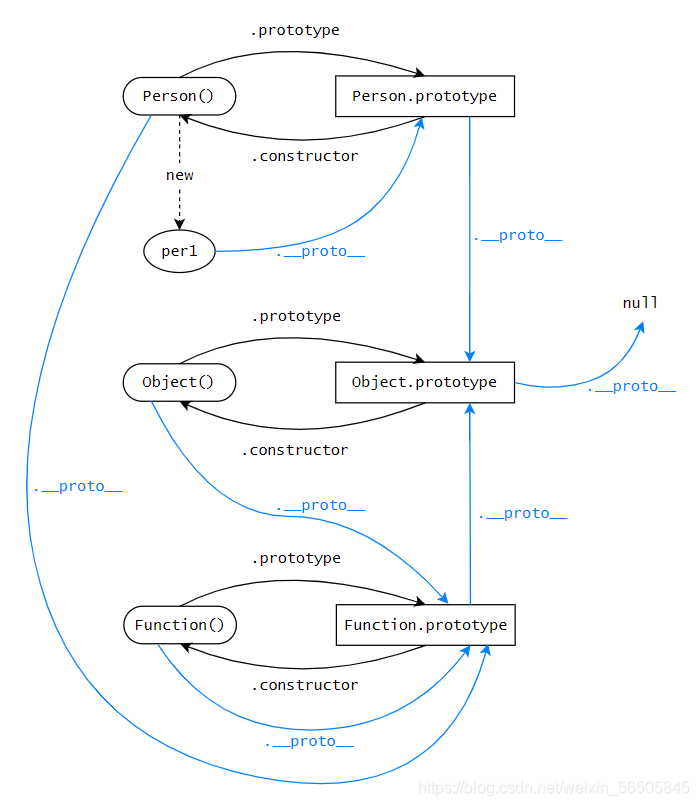
可以看看网友画的,但是感觉没有我的清晰哈哈![]()

问: 为什么最上层为null呢?
答:因为万物皆空
我们可以log查看一下是不是这个结果
console.log( box.__proto__.__proto__.__proto__ )
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找,如果找到则直接使用。如果没有则去原型的原型中寻找,直到找到Object对象的原型,Object对象的原型没有原型,如果在Object原型中依然没有找到,则返回undefined。
原型链访问规则: 就近原则
对象优先访问自己的成员,然后一层一层找
原型链作用: 继承
几乎所有框架的底层都是用原型链实现的
难免有疏漏,如有错误欢迎指正