原型: __ proto __
原型对象: prototype
每个对象中都有 __ proto __
一、构造函数和原型
ES6之前并没有引入类的概念,对象不是基于类创建的,是用一种称为构造函数的特殊函数来定义的。
创建对象的三种方式:
1.通过new Object()
var obj1 = new Object()
2.对象字面量 {}
var obj1 = { }
3.自定义构造函数
把对象的公共部分抽取出来放到构造函数中,通过构造函数创建不同的对象
function Star(uname,age){this.uname = uname;this.age = age;this.sing = function(){console.log('唱歌')}
}
var ldh = new Star('刘德华',18);//创造的对象实例
ldh.sing();
(1). 构造函数
一种特殊的函数,主要用来初始化对象(为对象成员变量赋初始值),与new一起使用。把对象中的公共属性和方法抽取处理,然后封装到这个函数中。
注意:
- 构造函数用于创建一类对象,首字母要大写
- 要和new一起使用
new在执行时会做四件事:
- 会在内存中创建一个新的空对象
- 让this指向这个对象
- 执行构造函数中的代码,将属性和方法进行赋值操作
- 返回创建的这个实例对象
- 静态成员:在构造函数本身上添加的成员 ,静态成员只能通过构造函数来访问
- 实例成员:构造函数内部通过this添加的成员,实例成员只能通过实例化的对象来访问,不可以通过构造函数来访问
每次实例化一个对象都会开辟一个内存空间,会存在浪费空间的问题 。
我们让所有对象使用同一个函数,这样会比较节省内存。
(2). 构造函数原型对象prototype
构造函数通过原型分配的函数是所有对象所共享的,不用单独开辟内存空间。
每一个构造函数中都有一个prototype属性,指向另一个对象。
我们可以把不变的方法,直接定义在prototype对象上,这样所有对象的实例可以共享这些方法。
//在构造函数的原型对象上添加sing方法
Star.prototype.sing = function(){console.log('我会唱歌')
}
var ldh = new Star('刘',18);
var zxy = new Star('张',18);
//两个实例可以使用sing方法
ldh.sing();
zxy.sing();
一般情况下,我们把公共属性定义到构造函数中,公共的方法放到原型对象身上。
(3). 对象原型_ proto _
每一个对象身上系统自动添加一个_proto _属性,指向构造函数的原型对象(也就是prototype),所以对象才可以使用原型对象的属性和方法。
(4).constructor构造函数
在对象原型_ proto _和构造函数原型对象prototype里都有一个属性constructor,我们称为构造函数,它指回构造函数本身。
**作用:**主要用于记录该对象引用了哪个构造函数,它可以让原型对象重新指向原来的构造函数
Star.prototype = {
//手动添加constructor,重新指回构造函数Starconstructor:Star,sing: function(){},movie: function(){}
}
因为方法太多,我们给原型对象赋值的是一个对象,这样会把原来的对象constructor给覆盖了,所以就要手动添加constructor,让它指回这个构造函数。
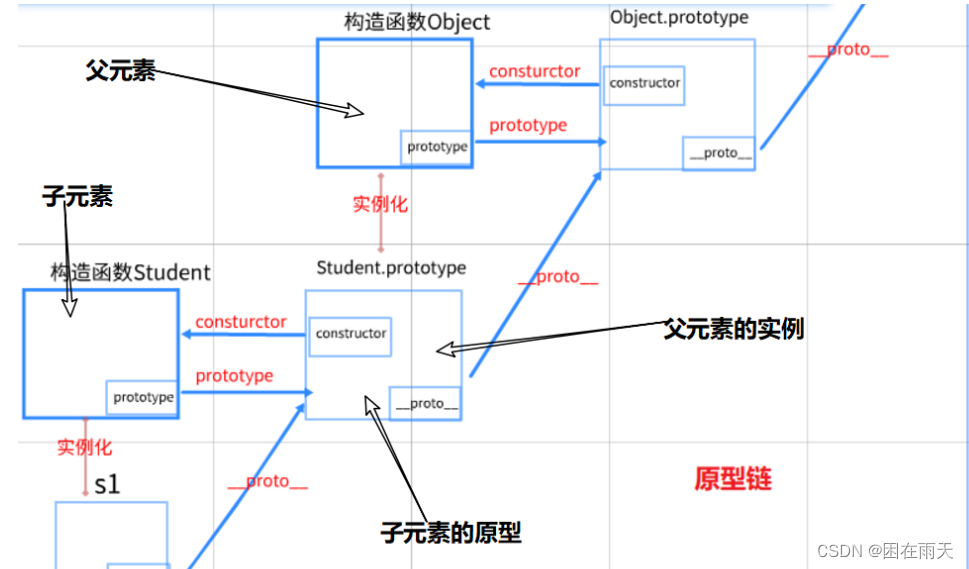
二、构造函数、实例、原型对象三者关系
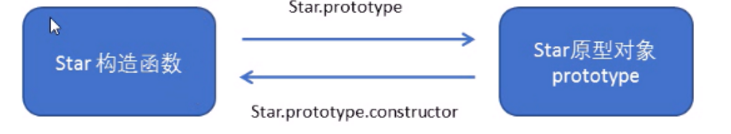
(1). 构造函数和原型对象的关系
每个构造函数中都有一个原型对象,通过构造函数中的prototype指向这个原型对象;
原型对象中有一个属性constructor,指回了这个构造函数。

(2). 构造对象、实例、原型对象的关系
通过构造函数通过new创建一个实例对象,构造函数指向这个对象实例;
每个实例对象中有proto,指向了原型对象prototype

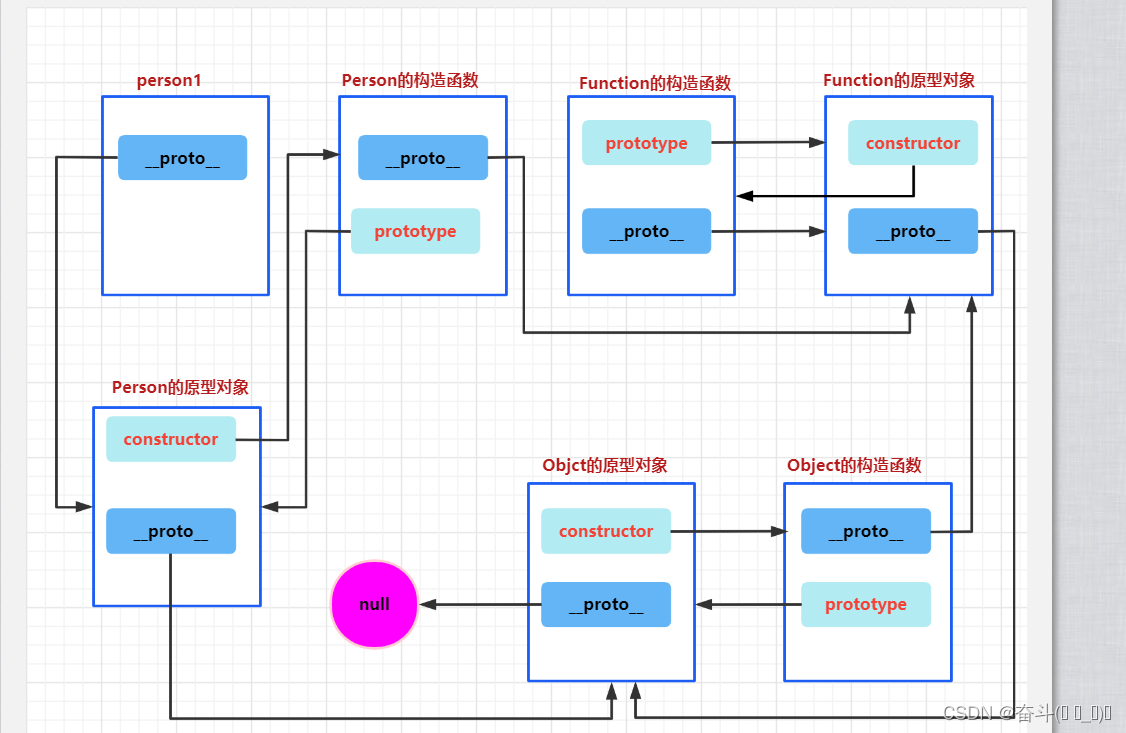
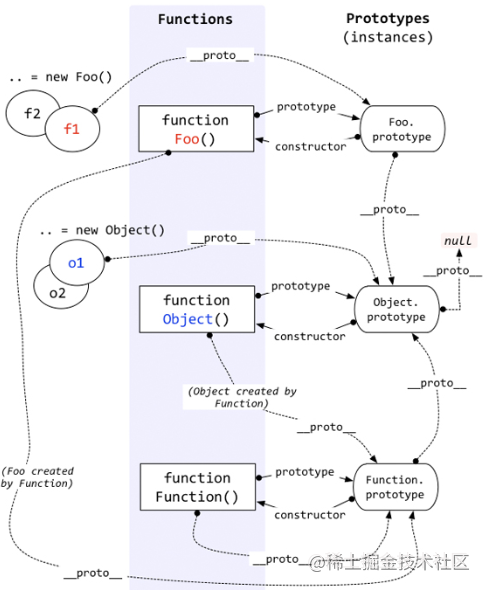
三、原型链
- prototype原型对象里面的_ proto _原型指向的是Object.prototype;
- Object原型对象里面的_proto _ 原型指向为null;
- 只要是对象都会有一个原型_proto_,指向原型对象prototype;
原型对象也有一个原型 _ proto _,指向Object原型对象prototype;

四、JS的成员查找机制
按照原型链的机制查找:
1.当访问一个对象的属性(方法)时,首先查找这个对象自身是否有该属性;
2.如果没有就通过__ proto __ 查找它的原型,_ proto _ 指向的prototype原型对象;
3.如果还没有就通过原型对象的原型,prototype.__ proto __ 指向Object的原型对象;
4.以此类推一直找到Object的原型对象,在通过Object的原型对象的原型最终指向的是null;
注意:查找时,优先使用对象身上的成员,就近原则。
_ proto _ 对象原型的意义是为对象成员查找机制提供一个方向。在实际开发中不可以使用这个属性,它只是内部指向原型对像prototype