
1. 引言
在 Brave 浏览器 132 版本的编译过程中,Node.js 扮演着至关重要的角色。作为一个基于 Chrome V8 引擎构建的 JavaScript 运行时环境,Node.js 赋予了开发者在服务器端执行 JavaScript 代码的能力。其非阻塞、事件驱动的架构使其特别擅长构建高性能、可扩展的网络应用程序。对于 Brave 浏览器的开发而言,Node.js 提供了必要的构建工具链和依赖管理功能,是整个开发环境中不可或缺的一环。
本篇将详细阐述在 Windows 平台上安装和配置 Node.js 的完整流程,确保您拥有一个适合 Brave 开发需求的运行时环境。我们将引导您完成从下载安装程序到进行初始设置的每一个步骤,并提供一些优化建议,以支持 Brave 132 浏览器的高效编译。掌握这些步骤,将为您后续的 Brave 开发工作奠定坚实的基础。
2. Node.js 安装与配置
2.1 获取 Node.js 安装程序
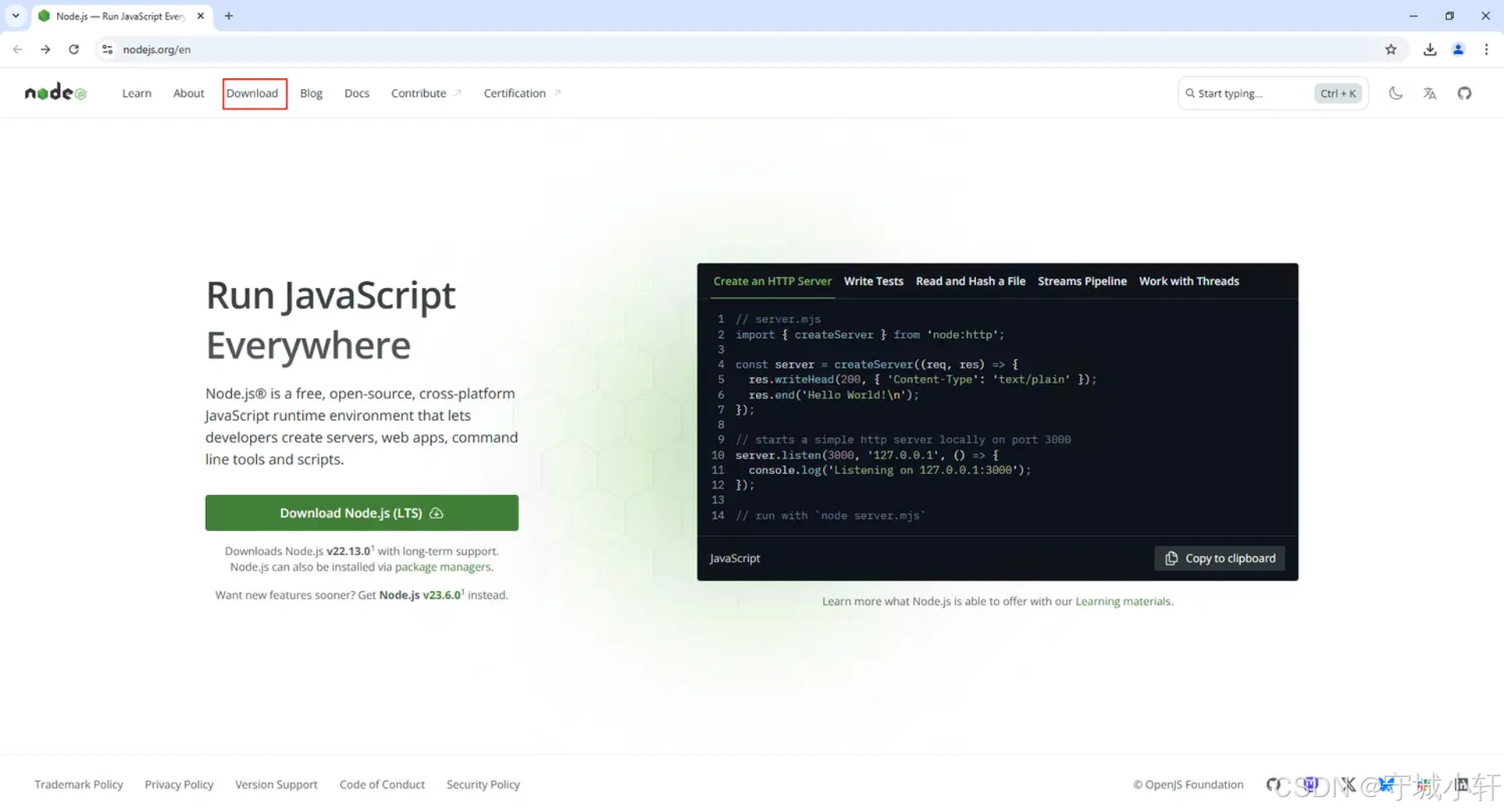
- 访问官方网站: 打开浏览器,访问 Node.js 官方网站:Node.js — Run JavaScript Everywhere
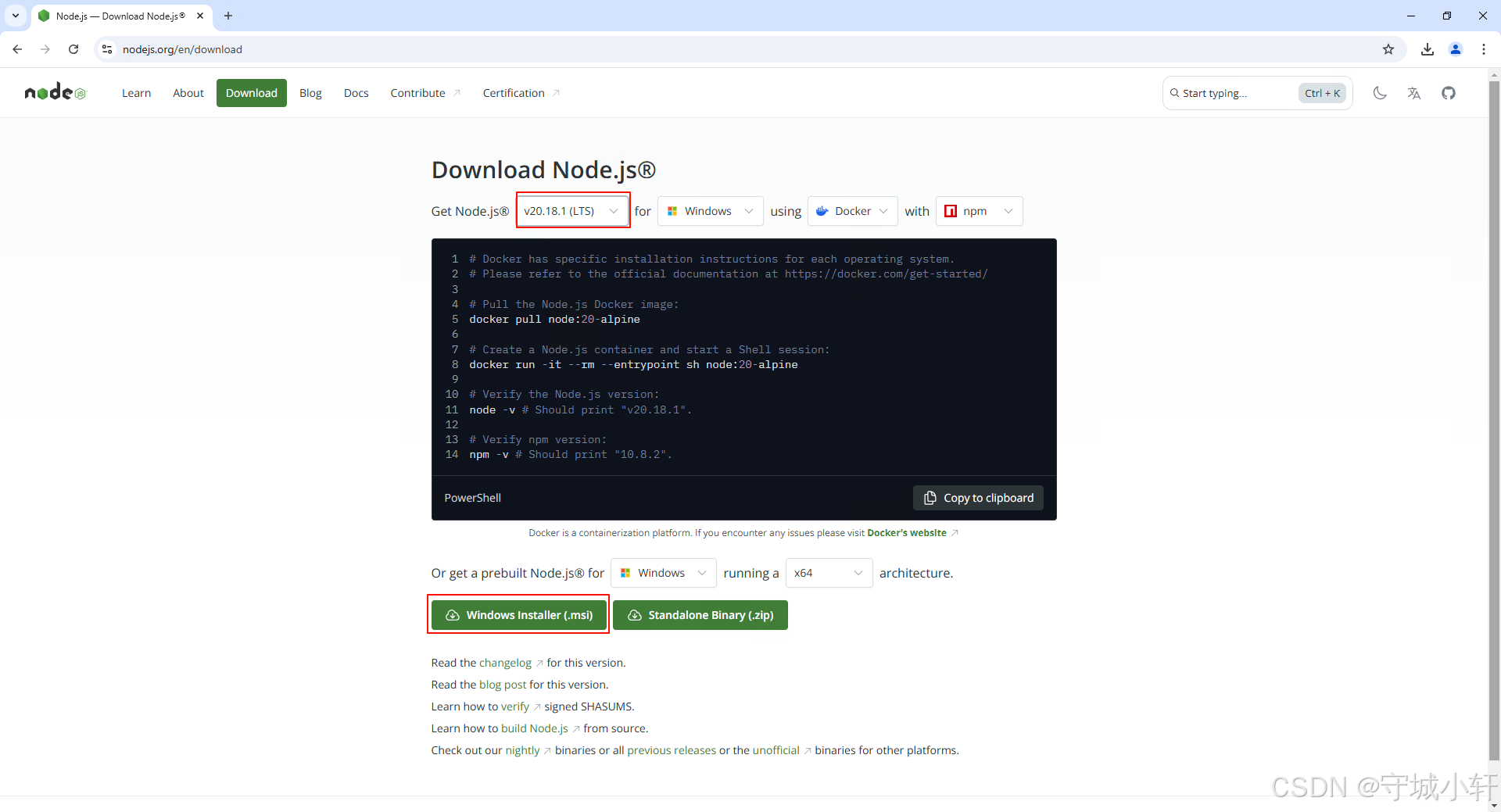
- 选择 LTS 版本: 在首页上,您会看到两个版本选项:LTS(长期支持版)和 Current(最新版)。建议选择 LTS 版本,因为它更加稳定,适合大多数开发场景。
- 下载安装程序: 点击 LTS 版本对应的下载按钮,下载适用于您 Windows 系统(32 位或 64 位)的 MSI 安装程序。
- 注意这里一定要下载v20.18.1版本,Brave要求node版本在20与22之间


2.2 安装 Node.js
- 运行安装程序: 双击下载的 MSI 安装程序,启动安装向导。
- 接受许可协议: 阅读并接受 Node.js 的许可协议。
- 选择安装路径: 选择您希望安装 Node.js 的路径,或者使用默认路径。
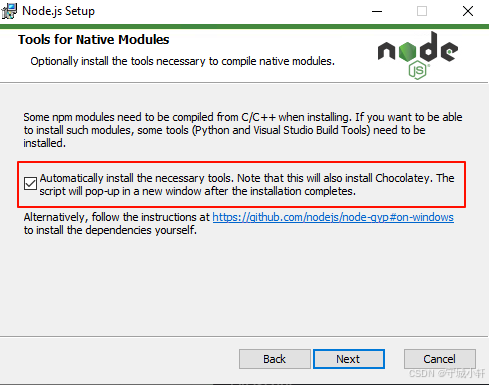
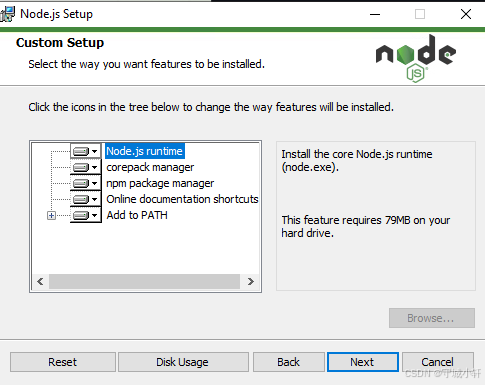
- 自定义设置: 在“Custom Setup”步骤中,确保以下组件被选中:
npm package manager(默认选中)Add to PATH(默认选中)- 建议勾选:
Automatically install the necessary tools. Note that this will also install Chocolatey...这将会自动安装编译本地模块所需的工具,包括 Python 和 Visual Studio Build Tools 的依赖项。

- 开始安装: 点击“Install”按钮开始安装。
- 完成安装: 安装完成后,点击“Finish”按钮关闭安装向导。如果勾选了
Automatically install the necessary tools,则会弹出一个 PowerShell 窗口,自动安装 Chocolatey 和相关依赖,请耐心等待其完成。

2.3 验证安装
安装完成后,需要验证 Node.js 和 npm 是否正确安装:
- 打开命令行工具: 按下
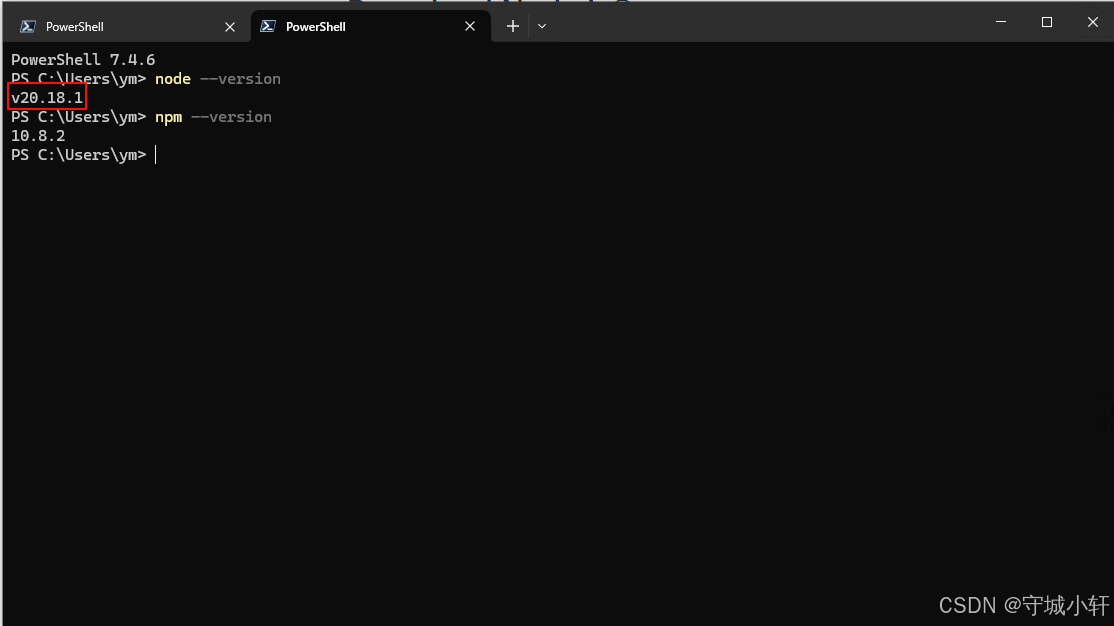
Win + R组合键,输入cmd或powershell,然后按下回车键,打开命令提示符或 PowerShell。 - 执行命令: 在命令行窗口中分别输入以下命令,并按下回车键:
node -v
npm -v- 检查输出: 如果命令成功执行并分别显示 Node.js 和 npm 的版本号,则表示 Node.js 和 npm 已成功安装。

2.4 配置 npm 镜像(可选但强烈推荐)
为了提高 npm 包的下载速度,特别是对于国内用户,建议配置 npm 使用国内镜像源。
- 设置淘宝镜像: 在命令行窗口中输入以下命令:
npm config set registry https://registry.npmmirror.com- 验证配置: 执行以下命令,查看 registry 配置是否生效:
npm config get registry如果输出为 https://registry.npmmirror.com,则表示配置成功。

3. 结语
通过本篇的详细指导,您已在 Windows 系统上成功部署并配置了 Node.js 环境。作为 Brave 132 浏览器开发过程中的核心工具,Node.js 为您提供了强大的 JavaScript 运行时和包管理能力。它使您能够高效地管理项目依赖,运行构建脚本,并执行各种开发任务。
我们详细介绍了从下载、安装到初始配置 Node.js 的每个关键步骤,确保您能充分利用 Node.js 的功能来支持 Brave 项目的开发。通过这些设置,您现在拥有了一个完整的 JavaScript 开发环境,为后续的 Brave 132 浏览器编译工作做好了充分的准备。
在下一篇文章中,我们将探讨如何获取 Brave 的源代码。《Brave132 编译指南 Windows 篇:获取源码(六)》将指导您使用 Git 和 depot_tools 工具同步 Brave 的代码库,为实际的编译和构建过程做好准备。这是将理论知识转化为实际操作的关键一步。敬请关注后续内容,继续深入 Brave 浏览器的开发之旅。