老规矩,首先上效果图
效果还可以吧,
接下来我们要做的第一步 就是编写百度首页的HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>百度一下,你就知道</title><link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon" /><link rel="stylesheet" type="text/css" href="css/baidu.css"><script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script><script type="text/javascript" src="js/baidu.js"></script>
</head><body><div class="top"><a href="http://news.baidu.com/"><span>新闻</span></a><a href="http://www.hao123.com/"><span>hao123</span></a><a href="http://map.baidu.com/"><span>地图</span></a><a href="http://v.baidu.com/i"><span>视频</span></a><a href="http://tieba.baidu.com/"><span>贴吧</span></a><a href="https://passport.baidu.com/v2/?login&tpl=mn&u=http%3A%2F%2Fwww.baidu.com%2F">登录</a><a href="#" class="below">设置</a><button class="more">更多产品</button><div class="menu"><div class="inner"><span class="memo">搜索设置</span><span class="memo">高级搜索</span><span class="memo">关闭预测</span><span class="memo">搜索历史</span></div></div></div><div class="main"><div class="midden"><img src="img/logo.png" alt="百度LOGO"></div><div class="count"><input type="text" id="text" onFocus="style=" border: #3385FF"" onBlur="" onkeydown="keydown()" /><input type="submit" class="btn" value="百度一下" onclick="message()" /></div></div><div class="footing"><div class="about"><a href="https://www.baidu.com/cache/sethelp/help.html">把百度设为主页</a> <a href="http://home.baidu.com">关于百度</a> <a href="http://ir.baidu.com">About Baidu</a></div><div class="info"><span class="copyright">©2015 Baidu</span><a href="http://www.baidu.com/duty/" class="copyright">使用百度必读</a><a href="http://jianyi.baidu.com/" class="copyright">意见反馈</a><span class="copyright">鲁ICP证666666号</span><img src="img/img1.png" class="img1" alt="下方小img"></div></div>
</body></html>
是不是感觉代码量有点少,
在夸你非常聪明的同时我想说:
我们毕竟没有100%还原百度首页,效果上也有所差别。
是不是你已经复制过去查看效果了,结果一看什么也不是。。。。
不要急嘛,让人家先去洗个澡收拾一下嘛 ,
,
一。。。。。。 这。。。
不要想歪了,码这些代码有点热而已,仅此而已
把手拿上来放到键盘上,来看一下CSS代码吧:
body {margin: 0;padding: 0;
}.top {margin-top: 20px;text-align: right;
}.top a {color: #333;font-size: 13px;margin-right: 10px;
}.top a span {font-weight: bold;
}/*.top a:nth-child(1) {font-weight: bold;
}.top a:nth-child(2) {font-weight: bold;
}.top a:nth-child(3) {font-weight: bold;
}.top a:nth-child(4) {font-weight: bold;
}.top a:nth-child(5) {font-weight: bold;
}*/.top a:hover {color: #0909F7;
}.menu {display: none;background-color: red;margin-left: 90.5%;margin-top: .5%;font-size: 15px;position: relative;float: right;left: -66px;top: -7px;width: 80px;height: 115px;background-image: url(img/memu.png);
}.inner {position: relative;left: -15px;top: 15px;
}.more {height: 30px;width: 75px;background-color: #3385FF;font-size: 12px;color: #FFF;border: solid;
}.midden {margin-top: 7%;text-align: center;
}.midden img {width: 270px;height: 129px;
}.count {margin-top: 20px;text-align: center;
}#text {width: 540px;height: 30px;font-size: 16px;
}.btn {height: 44px;width: 100px;background-color: #3385FF;font-size: 15px;color: #FFF;border: solid;margin-left: -10px;border-style: none\9;height: 36px\9;
}.btn:hover {cursor: pointer;
}.footing {text-align: center;margin-top: 20%;
}.about a {color: #0909F7;font-size: 13px;
}.info {margin-top: 10px;
}.copyright {color: #575151;font-size: 12px;font-family: "΢ÈíÑźÚ";
}.img1 {margin-left: -6px;margin-bottom: -4px;
}
到这里基本大功告成了,
我们再来添加一个文本框焦点的获取和简单的搜索功能。
window.onload = function() {document.getElementById('text').focus();
}function keydown()
{if(event.keyCode==13){document.getElementById('btn').click();return false;}
}function message() {// $("#text").val();// alert($("#text").val());location.href = "http://www.baidu.com/s?wd=" + $("#text").val() + "&ie=UTF-8";
}
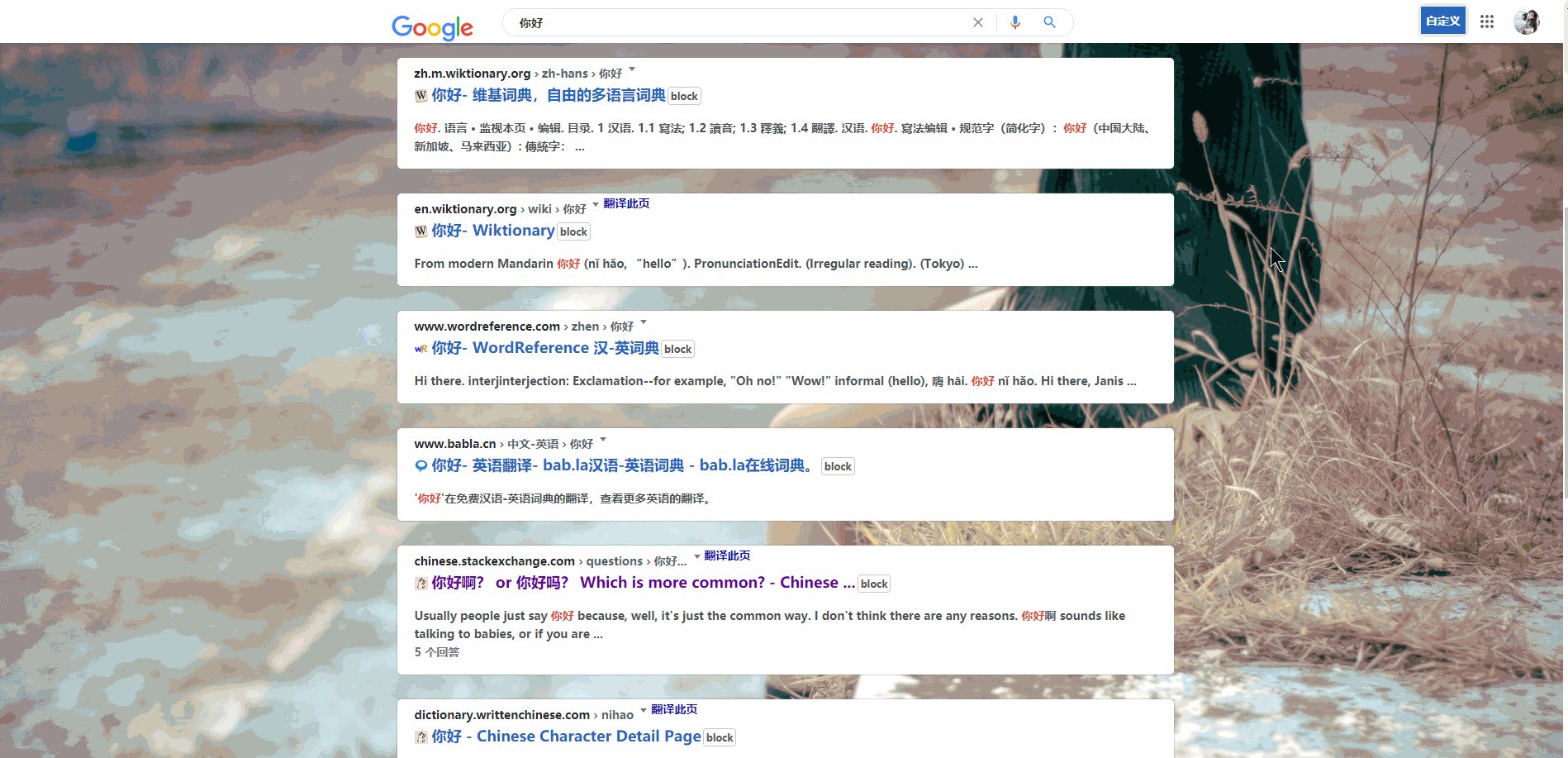
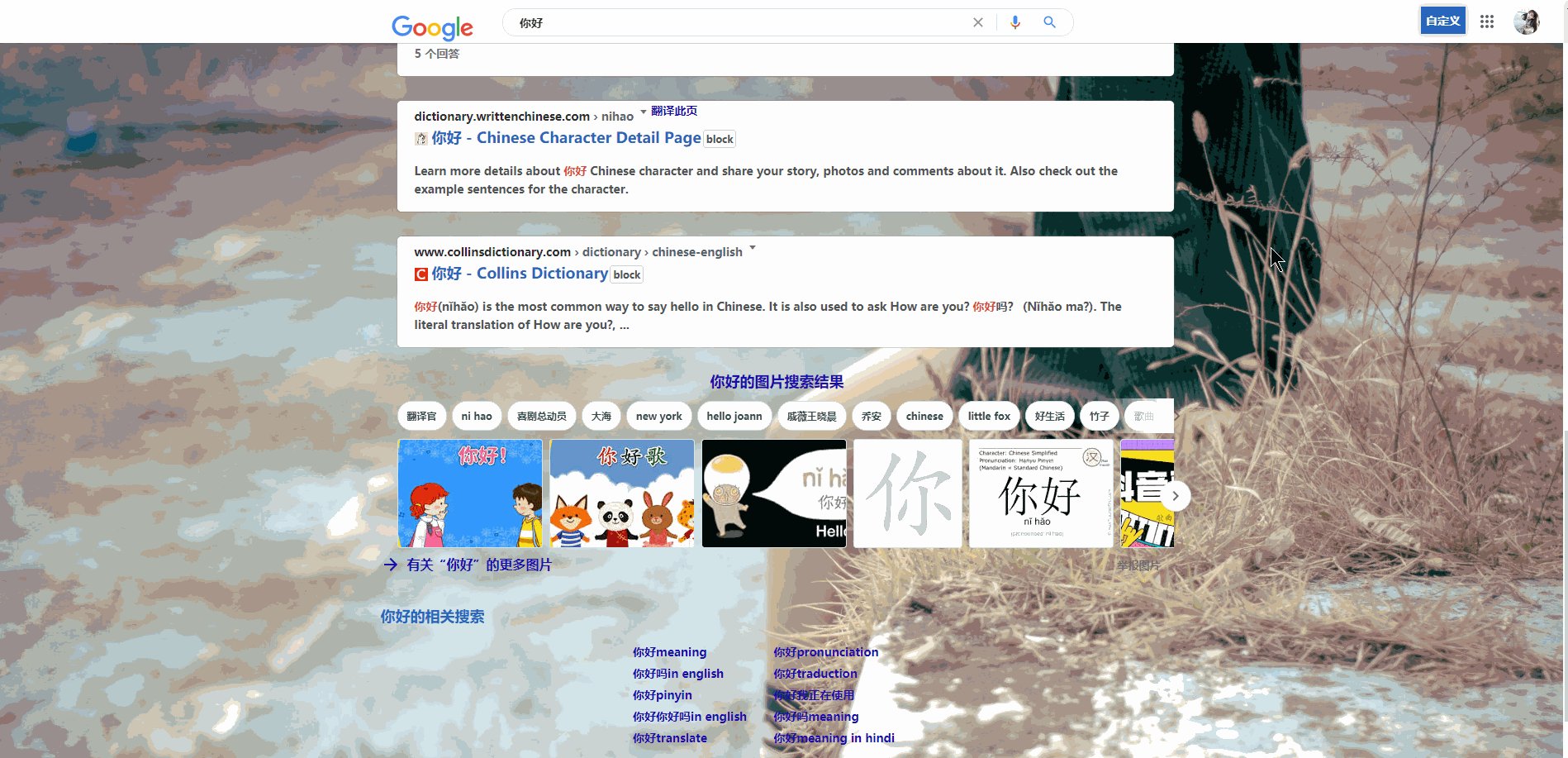
好了到这里我们的百度首页已经完成了,
是不是有的同学还久久不能平复内心的鸡动。