换肤功能的应用很广,不管是搜索界面还是普通的管理界面等等,都可以进行设计并且应用换肤功能,起到更好的用户体验。
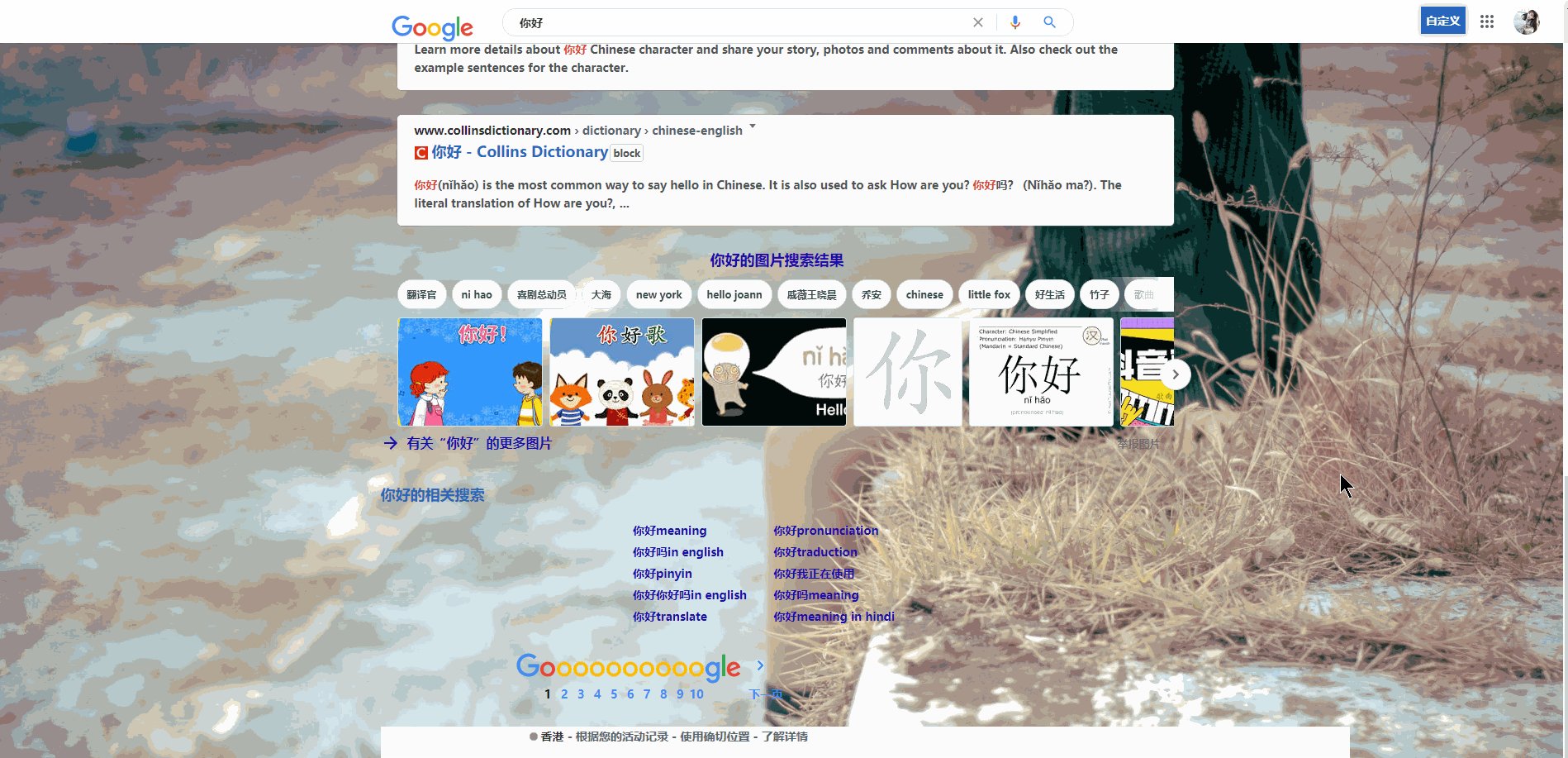
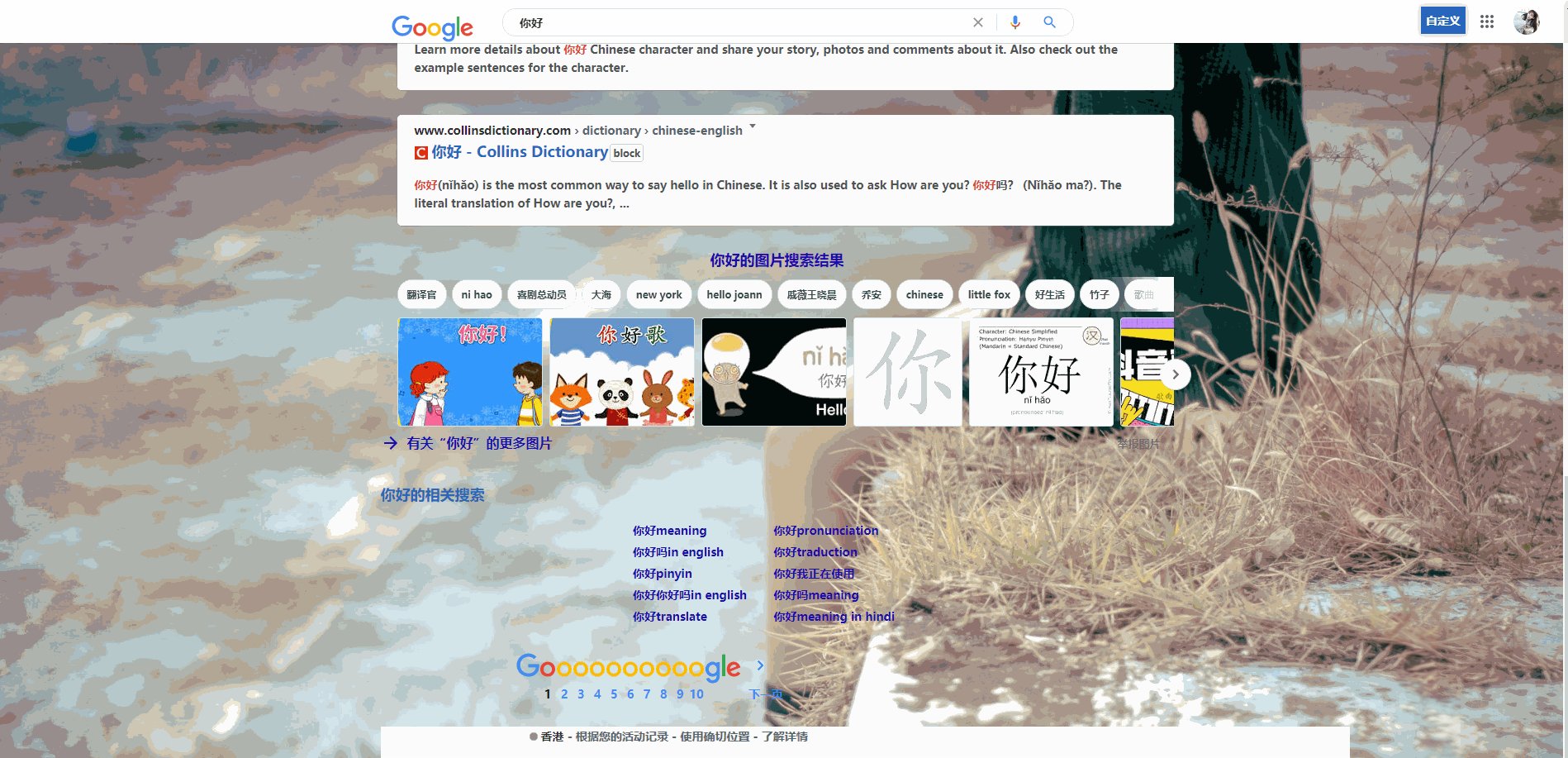
今天仿造百度的换肤功能,实现了基本的换肤功能,接下来将会为大家介绍如何实现。在设计界面的过程当中,我采用了Bootstrap框架,以便更好的适应屏幕。(当然也是为了更好的熟悉使用这个框架,大家别忘了把Bootstrap框架的css和js包引进来哦)。在创建项目时最好可以分别将css、js、images分开。
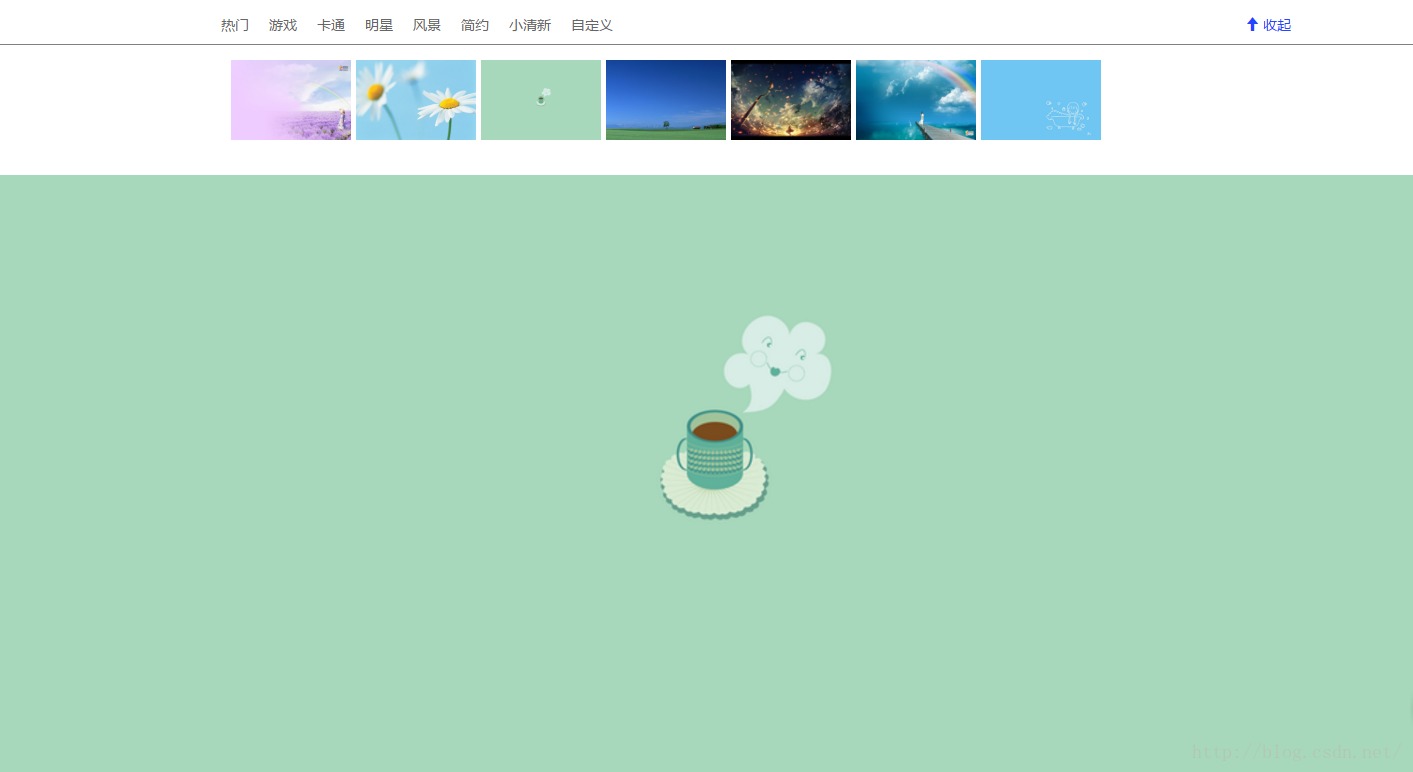
首先是布局,我只是布局了一下换肤的简单界面,其中就是一些按钮和图片,为了简单实现,所以换肤的背景图片都是直接选定的,利用ul li标签直接布局,当然也可以用原始的div布局。
<div class="container-fluid b-icons"><div class="b-icons-item" id="b-box"><a href="javascript:;">宝箱</a></div><div class="b-icons-item" id="b-change"><a href="javascript:;">换肤</a></div><div class="b-icons-item" id="b-msg"><a href="javascript:;">消息</a></div></div><div class="s-icons"><div class="s-icons-bottom"><div class="icon-items"><ul><li><a href="javascript:;">热门</a></li><li><a href="javascript:;">游戏</a></li><li><a href="javascript:;">卡通</a></li><li><a href="javascript:;">明星</a></li><li><a href="javascript:;">风景</a></li><li><a href="javascript:;">简约</a></li><li><a href="javascript:;">小清新</a></li><li><a href="javascript:;">自定义</a></li></ul></div><div class="icon-up"><div><i class="glyphicon glyphicon-arrow-up"></i><a href="javascript:;">收起</a></div></div><div style="clear: both"></div><div class="icon-bottom"><ul><li class="col-lg-1 col-lg-offset-1 dpic"><img src="images/0.jpeg" title="背景图"></li><li class="col-lg-1 dpic"><img src="images/1.jpeg" title="背景图"></li><li class="col-lg-1 dpic"><img src="images/2.png" title="背景图"></li><li class="col-lg-1 dpic"><img src="images/3.jpg" title="背景图"></li><li class="col-lg-1 dpic"><img src="images/4.jpg" title="背景图"></li><li class="col-lg-1 dpic"><img src="images/5.jpg" title="背景图"></li><li class="col-lg-1 dpic"><img src="images/6.jpeg" title="背景图"></li></ul></div></div></div>附上css代码:
*{margin:0px;padding:0px;font-family: "Microsoft Yahei", Helvetica, sans-serif, Lato;
}
.b-icons{background-color: #569caa;height: 32px;line-height: 32px;
}
.b-icons .b-icons-item{float: left;
}
.b-icons #b-box{margin-left: 10%;
}
.b-icons #b-change,.b-icons #b-msg{margin-left:20px;
}
.b-icons #b-box,.b-icons #b-change,.b-icons #b-msg{text-decoration:underline;
}
.b-icons #b-box a,.b-icons #b-change a,.b-icons #b-msg a{font-size: 12px;color:#fff;
}
.s-icons{width: 100%;position: fixed;left: 0px;top:0px;background-color: #fff;height: 175px;display: none;
}.s-icons .s-icons-bottom{width: 100%;height: 35px;border-bottom: 1px solid #808080;
}
.s-icons .icon-items{margin-left:15%;
}
.s-icons .icon-items>ul li{height: 30px;line-height: 30px;float: left;list-style: none;margin-left:10px;margin-right:10px;
}
.s-icons .icon-items a{color:#666;
}
.s-icons .icon-up{line-height: 30px;float: right;margin-right:10%
}
.s-icons .icon-up>div a,.s-icons .icon-up>div i{color: #2544ff;
}
.s-icons .icon-bottom{width: 100%;height: 100px;margin-left: 15%;margin-top:20px;
}
.s-icons .icon-bottom .dpic{text-align: center;list-style: none;margin-left: 5px;
}
.s-icons .icon-bottom .dpic img{width: 120px;height:80px;
}在点击换肤的时候,会切换一个界面,里面含有皮肤的分类和收起按钮,当点击收起时,界面会有收起的效果,想要实现这个功能,有三种方式,可以自行选择一种方式:
1)slidedown()和slideup();
2)show()和hide();
3)fadeOut()和fadeIn().
在这里我比较喜欢第二种方式,所以代码中用的是第二种方式。
点击图片如何实现背景图片能够进行切换呢,其实就只是涉及到一个样式的处理,即如何改变背景图片,以及背景图片的一个显示问题。那么问题来了,要如何获取当前点击或者选中的图片呢,可以通过获取img中的src属性,从而获得图片的路径,jquery可以用过attr()方法来进行获取。即:
var src = $(this).attr("src");
为了刷新页面不改变背景图片,我采用了html5的localStorage进行存储,这个方法最常用的是getItem()和setItem()方法:
var bgig = localStorage.getItem("bgig");localStorage.setItem("bgig", src);$(function () {var bgig = localStorage.getItem("bgig");if (bgig == null) {$("body").css({ "background-image": "url(images/1.jpeg)", "background-size": "cover" });}else {$("body").css({ "background-image": "url(" + bgig + ")", "background-size": "cover" });}$("#b-change a").click(function () {$(".s-icons").show(500);});$(".icon-up a").click(function () {$(".s-icons").hide(500);});$(".dpic img").click(function () {var src = $(this).attr("src");$("body").css({ "background-image": "url(" + src + ")","background-repeat":"no-repeat","background-size":"100%" });localStorage.setItem("bgig", src);});});