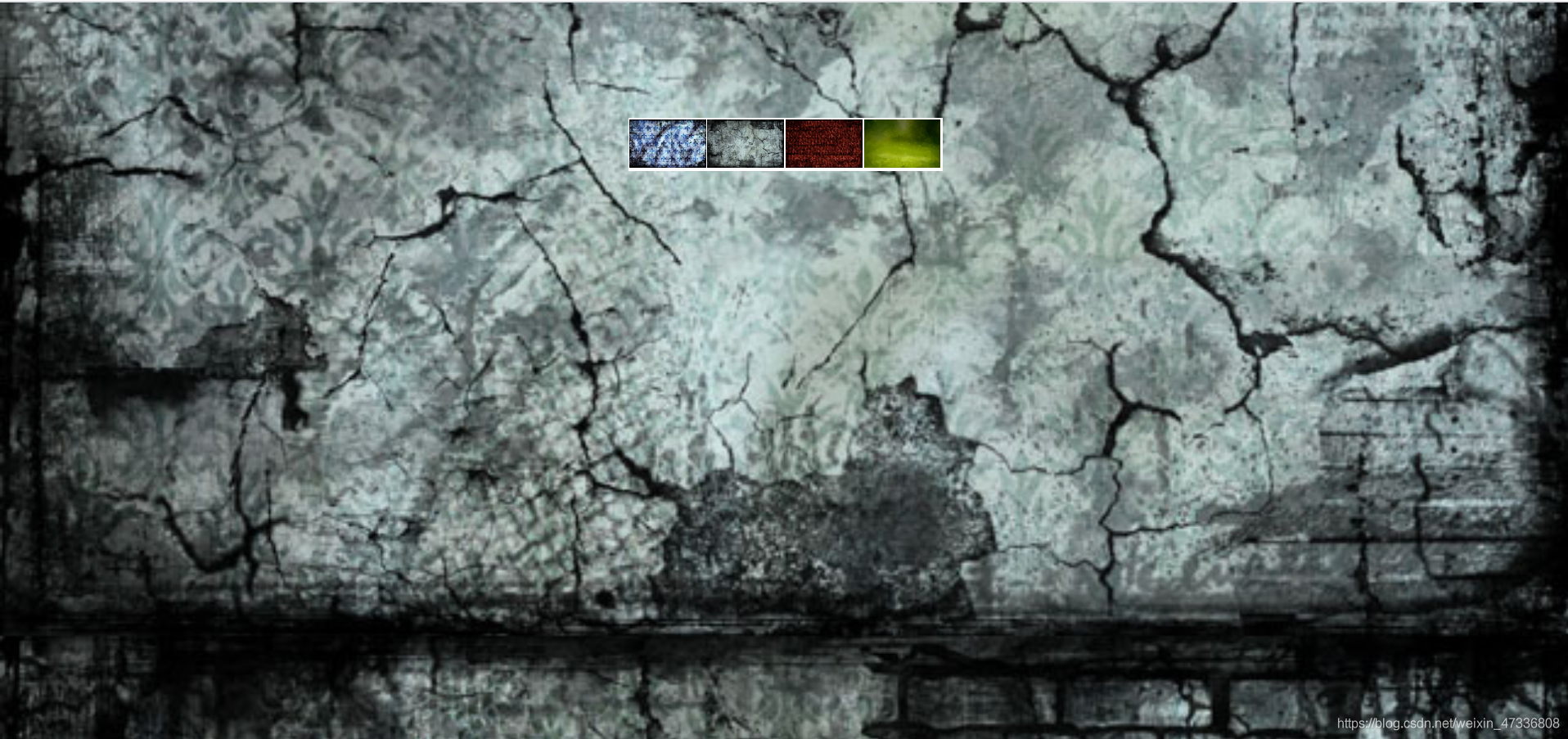
百度换肤效果
点击小图片,切换网页背景图片
代码验证
<style>* {margin: 0;padding: 0;}body {background: url("../imgs/11.jpg");/*设置背景图片的大小*//* cover:与contain刚好相反,背景图片会按比例缩放自 适应整个背景区域,如果背景区域不足以包含所有背景图片,图片内容会溢出 */background-size: cover;/*设置position*/background-position: center;}li {list-style: none;}.baidu {overflow: hidden;background-color: #fff;width: 410px;padding-top: 3px;margin: 150px auto;}.baidu li {float: left;margin: 0 1px;cursor: pointer;}.baidu img {width: 100px;}.clear {clear: both;}</style>
</head>
<body><ul class="baidu"><li><img src="../imgs/11.jpg"></li><li><img src="../imgs/22.jpg"></li><li><img src="../imgs/33.jpg"></li><li><img src="../imgs/44.jpg"></li><div class='clear'></div></ul><script>// 1. 获取元素var imgs = document.querySelector('.baidu').querySelectorAll('img');// 2. 循环注册事件for (var i = 0; i < imgs.length; i++) {imgs[i].onclick = function() {// this.src 就是我们点击图片的路径 // 把这个路径给bodydocument.body.style.backgroundImage = 'url(' + this.src + ')';}} </script>
运行效果

总结
利用排他思想和JS属性获取与修改完成百度换肤效果