不知道怎么装油猴和油猴的这个插件? 本文下方评论求解吧。
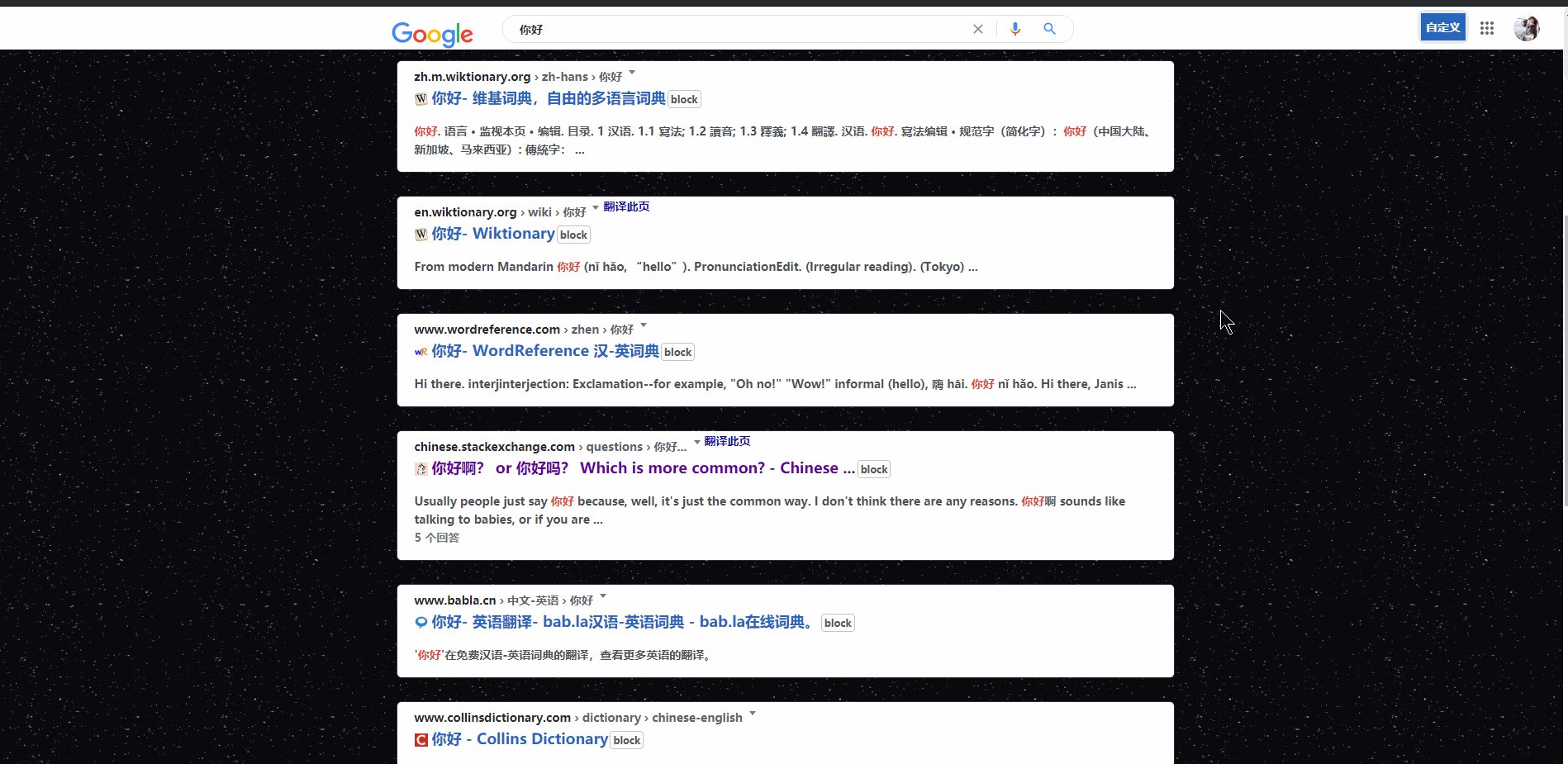
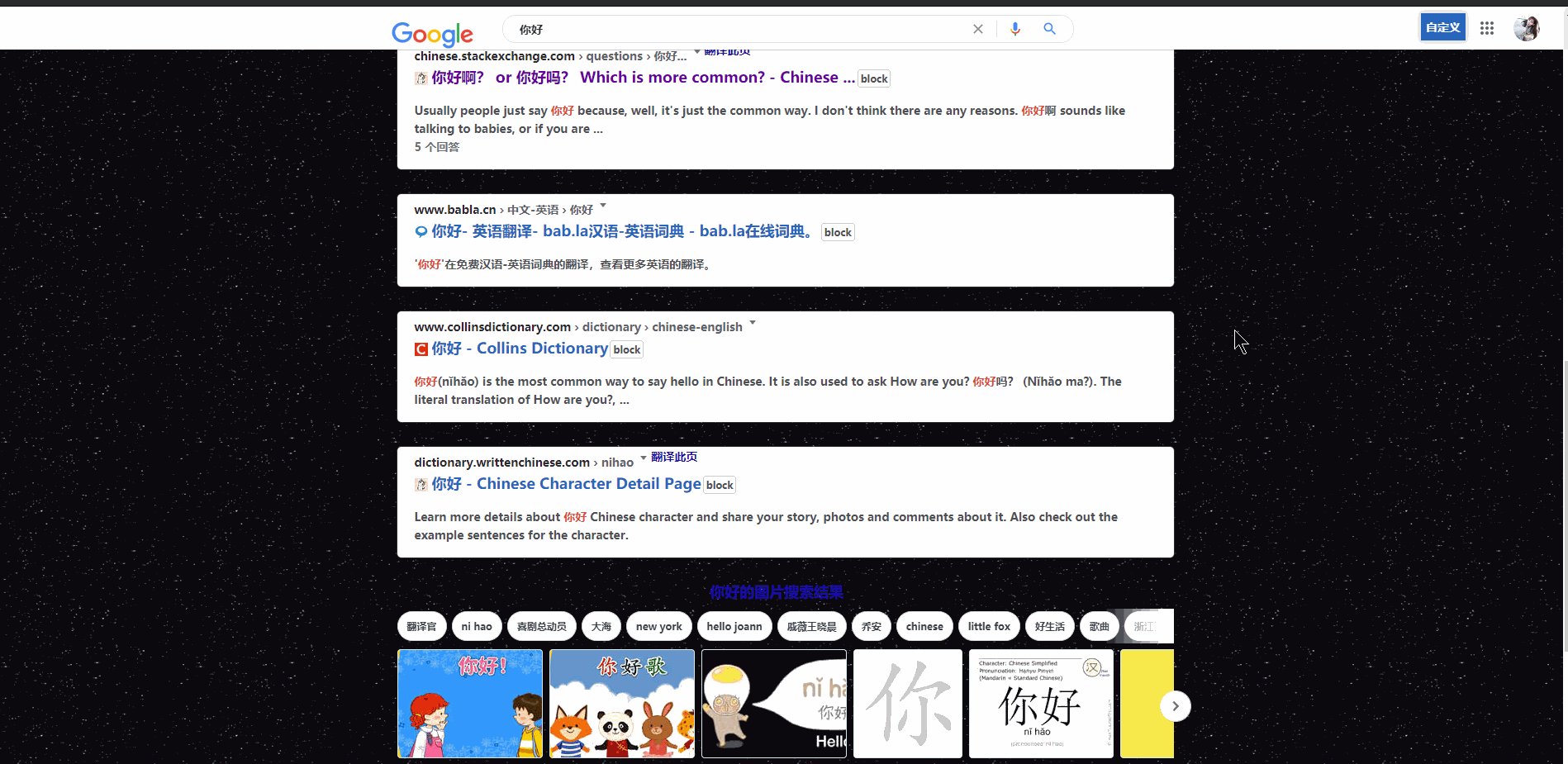
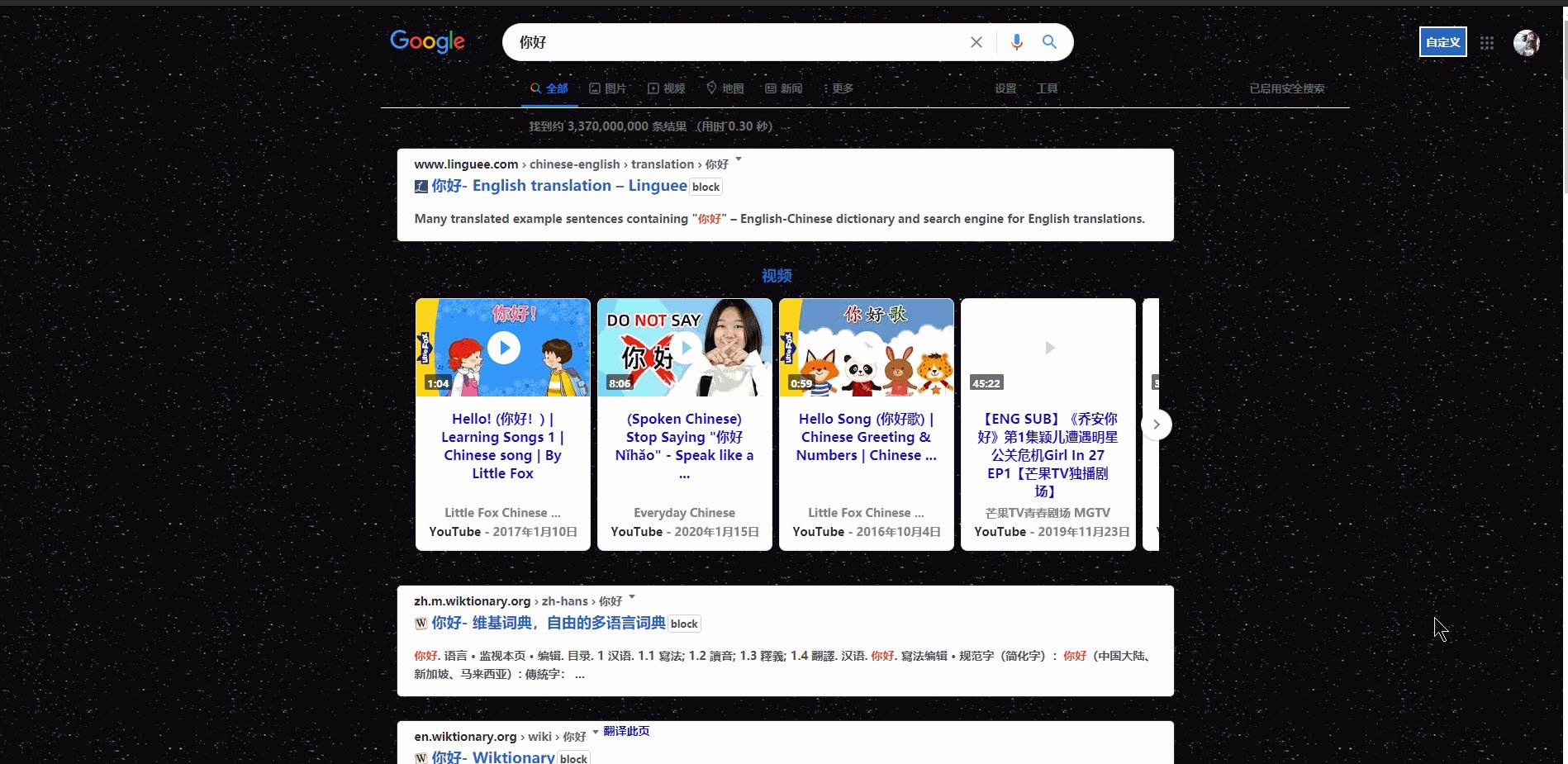
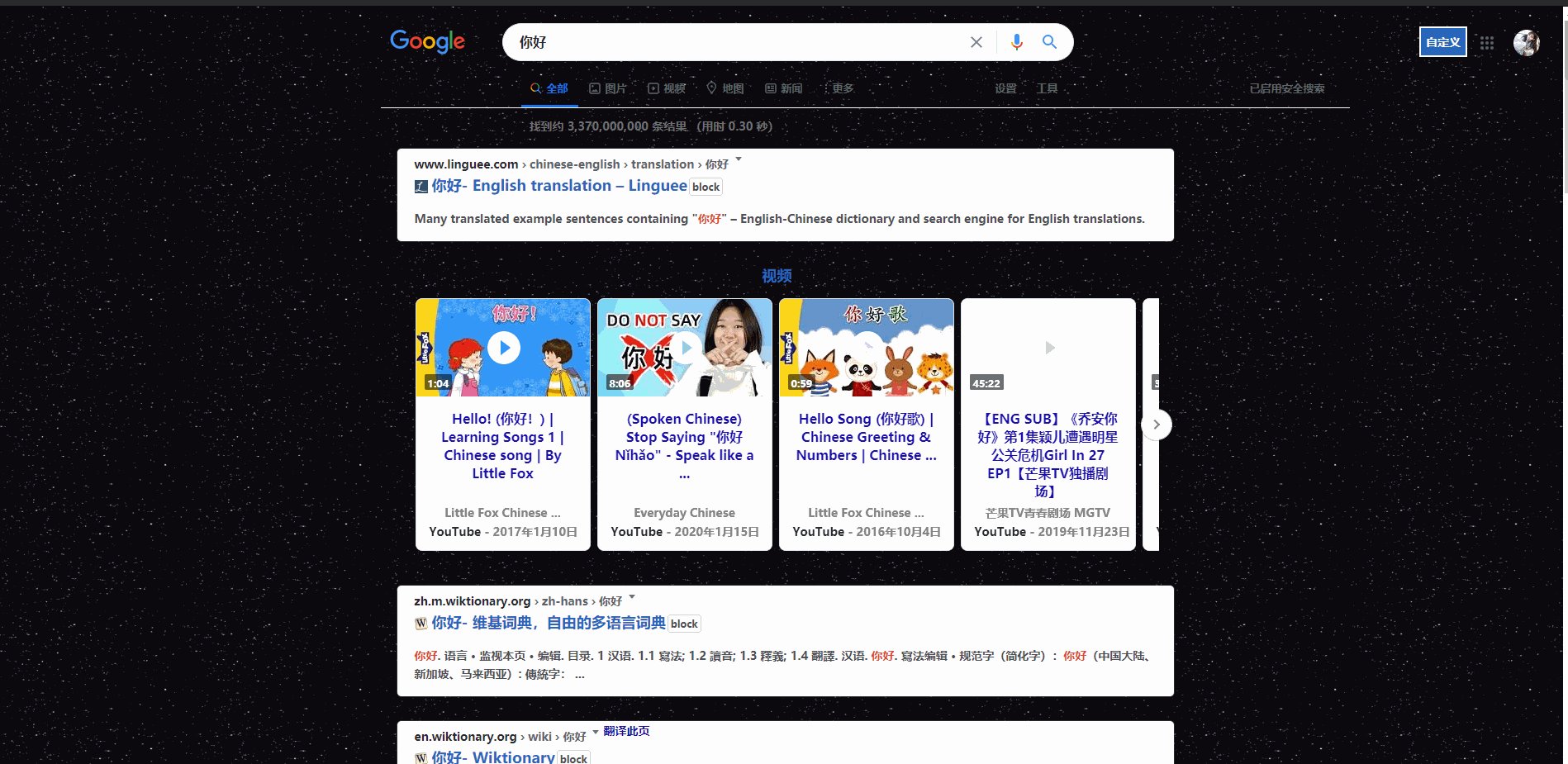
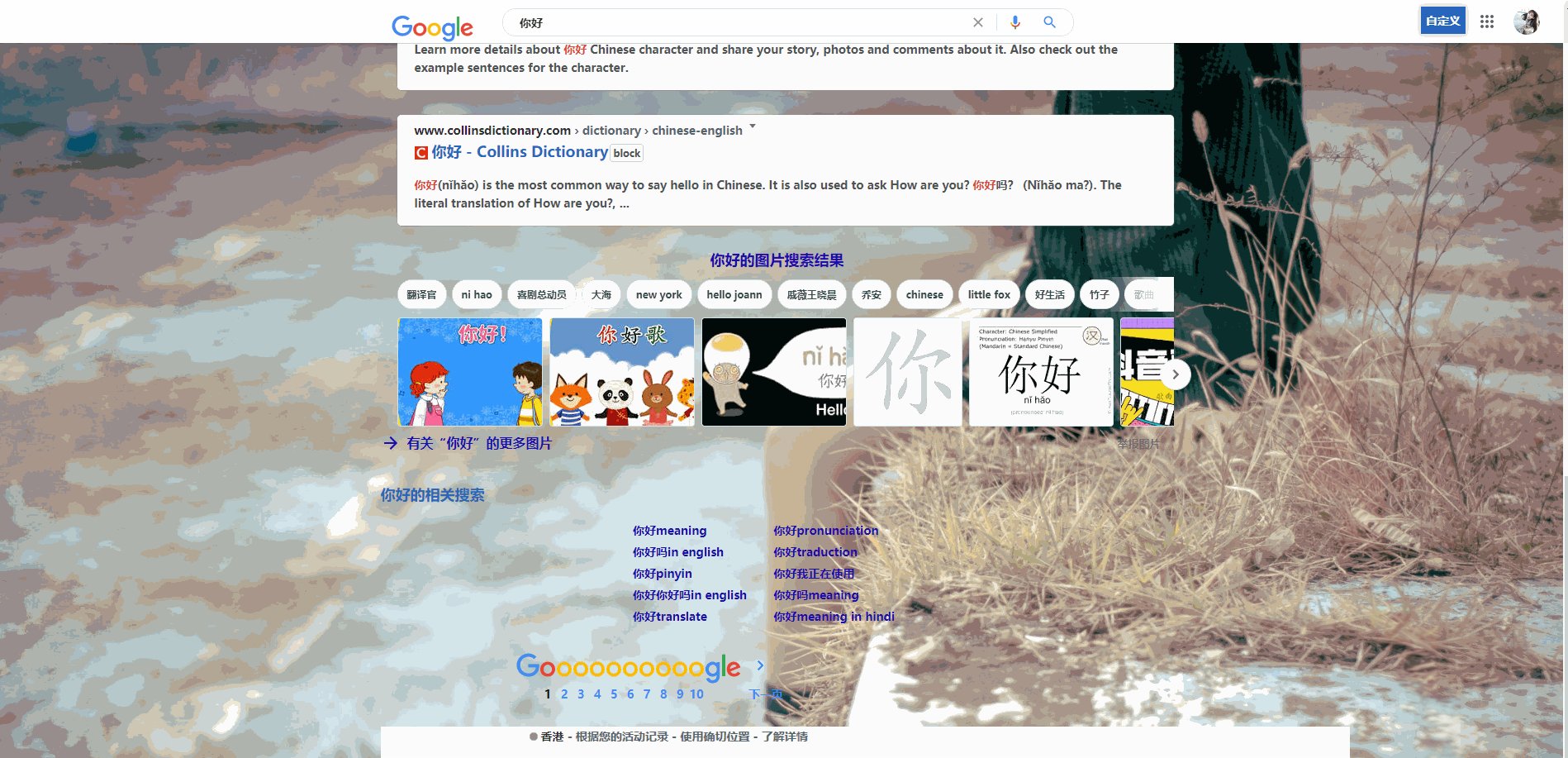
效果图:

代码:

/**计数器的颜色样式*/div .AC-CounterT {background: #FD9999;
}
/****可以加一些自己的背景图片,替换引号内的内容为可外链的图片即可****/body {background-image:url(https://s1.ax1x.com/2020/05/15/Ysddun.gif
) !important;background-repeat:repeat !important;background-color:#0a0a0a !important
}
/*****窗口背景的透明虚化效果*****/body>#wrapper, body>.wrap, body>#main, body #appbar, body #hdtbSum {background: rgba(225, 225, 225, );
}
/**隐藏首页的大图标-修复可能导致外援样式异常**/body[baidu] #s_lg_img_new {display:none !important;
}
#wrapper #content_left .result, #wrapper #content_left .c-container {border-radius: 5px;
}
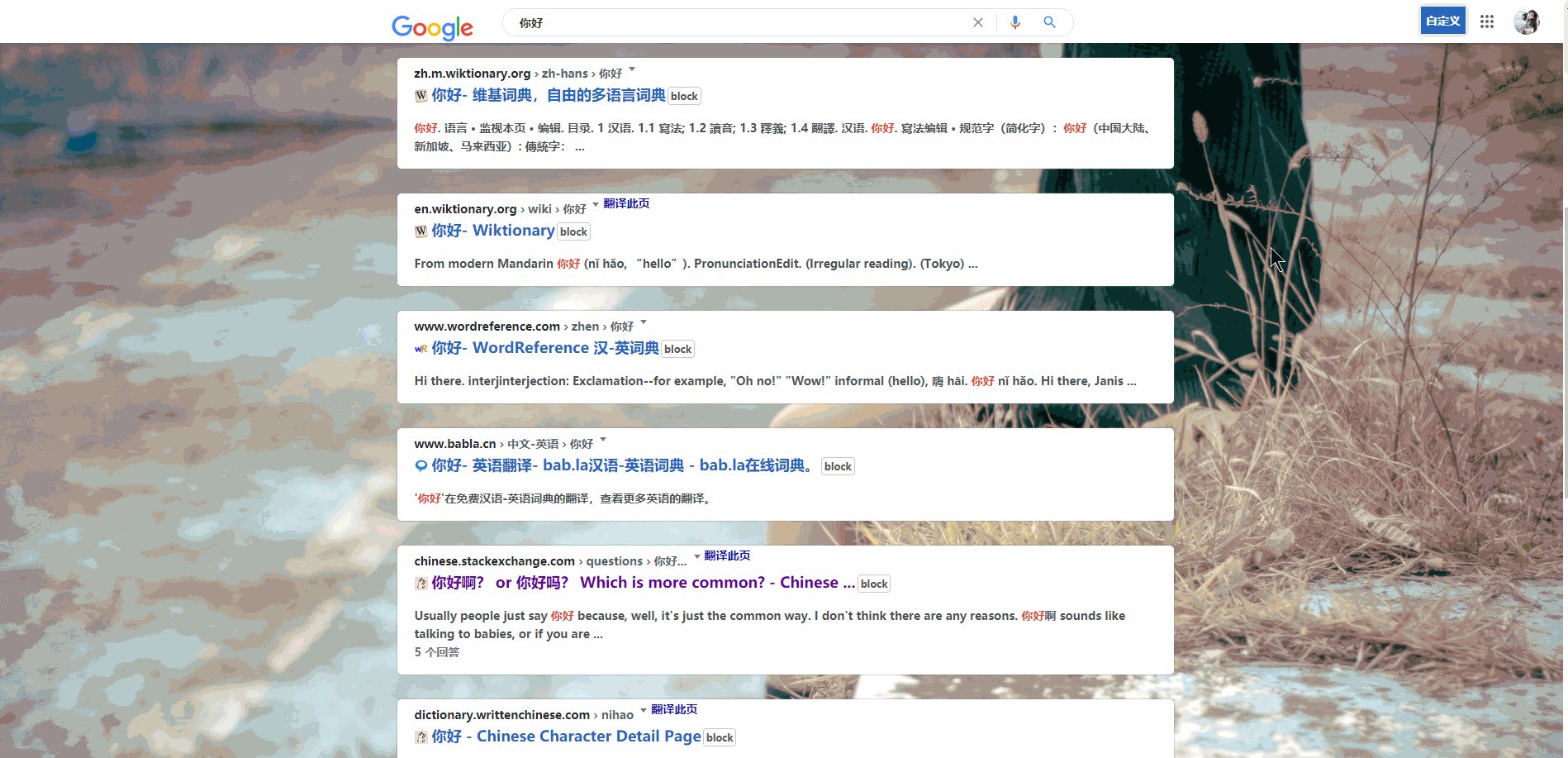
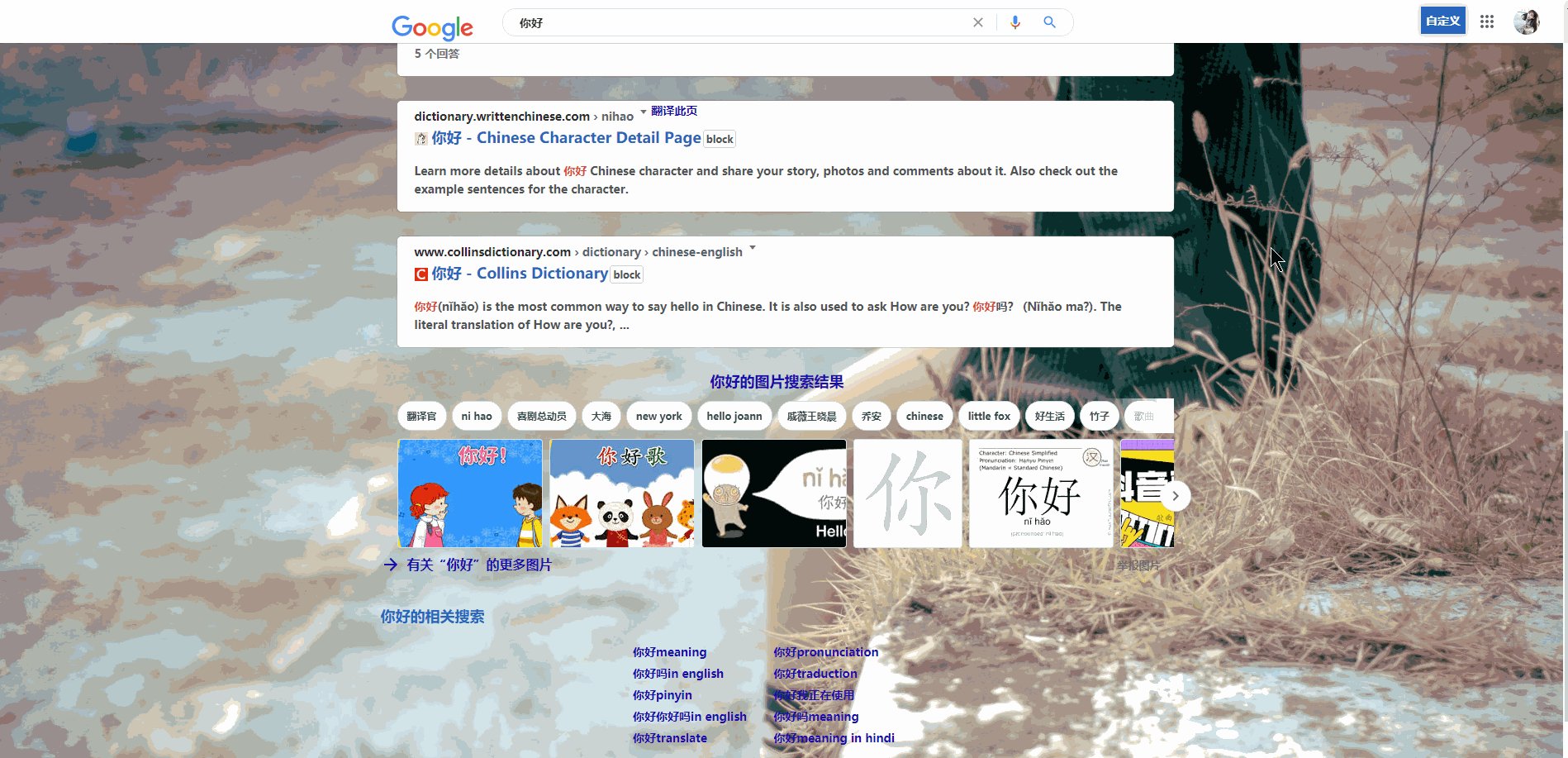
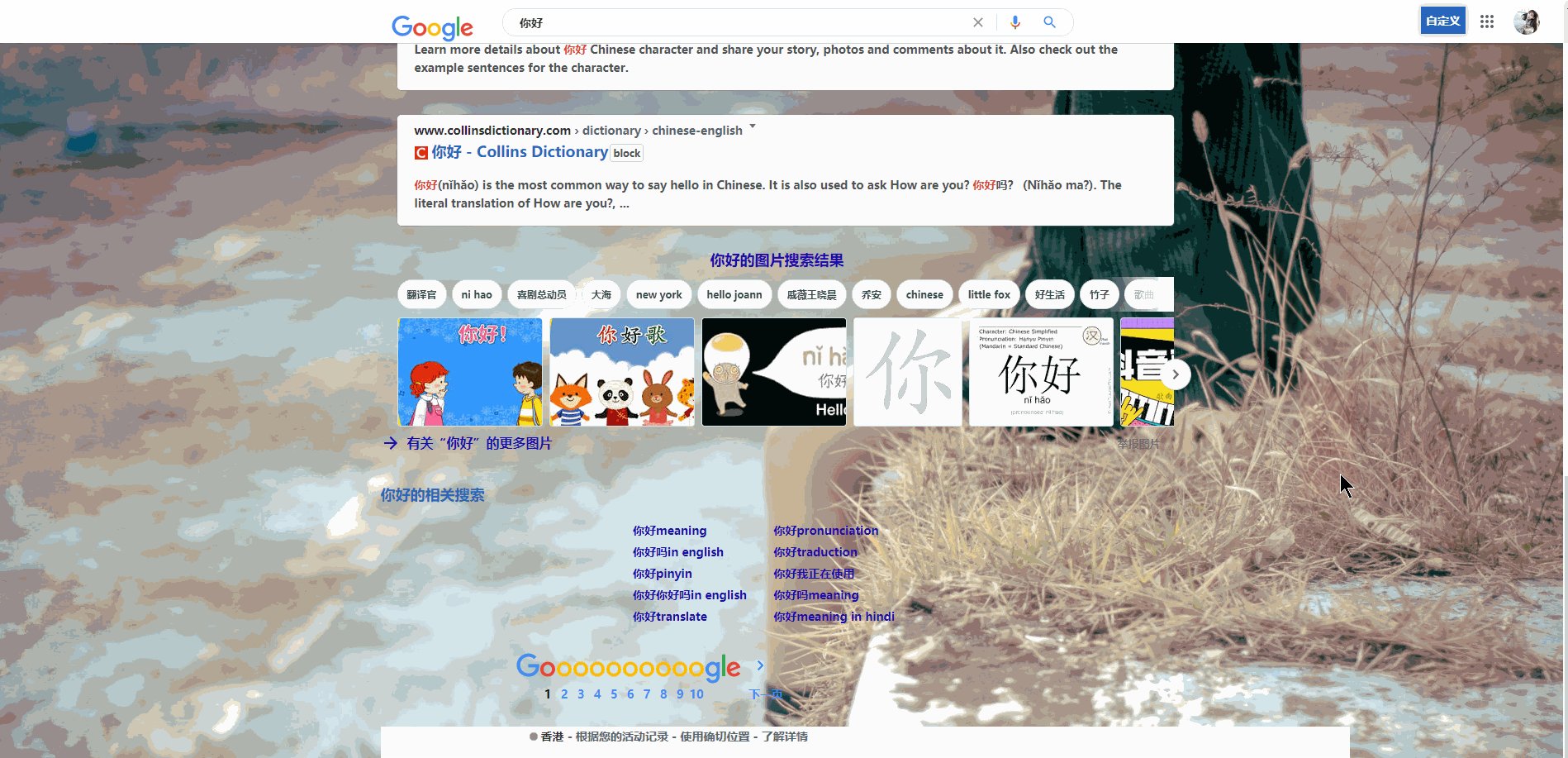
效果图:

/**计数器的颜色样式*/
div .AC-CounterT{background: #FD9999;
}/****可以加一些自己的背景图片,替换引号内的内容为可外链的图片即可****/
body{height: 100%;width: 100%;background-repeat: repeat-x;background-attachment: fixed;background-size: cover;background-image: url('https://s2.ax1x.com/2019/11/10/MK3MCj.jpg');}
/*****窗口背景的透明虚化效果*****/
body>#wrapper,body>.wrap,body>#main,body #appbar,body #hdtbSum{background: rgba(225,225,225,);
}
/**隐藏首页的大图标-修复可能导致外援样式异常**/
body[baidu] #s_lg_img_new{display:none !important;
}
#wrapper #content_left .result, #wrapper #content_left .c-container{border-radius: 5px;
}