需求分析
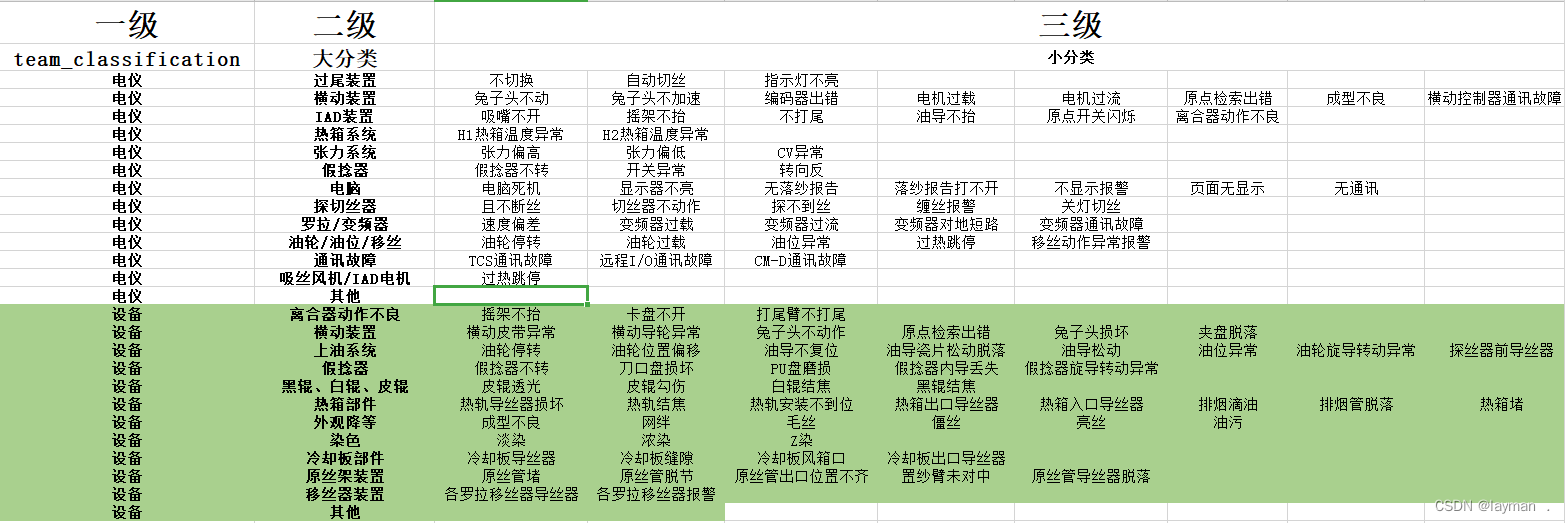
维修类别功能界面如下:

维修类别大致就是故障种类,它是丛属班组的,目前系统中在用的班组只有两个【电仪和设备】

除了从属于班组,维修类别还和具体的设备种类有关,(比如加弹机,染色机,离心机等),也就是说,不同的设备有不同的维修类别。
【比如加弹机有离合器动作不良,而染色机也有离合器动作不良,但是它们是不同的维修类别。】
按照业务顾问的解释,加弹机的离合器和染色机的离合器,不是同一个东西。
囧。
而且相应的大的维修类别下面,还有小的子类别。
【比如大的分类–横动装置,下面有兔子头不动,编码器出错,电机过载等数个小分类。】
依我的理解,大分类是故障发生的位置,它对应着设备的某个装置,而小分类,就是这个装置出现故障的具体原因。
不多说了,开搞。
建表SQL
CREATE TABLE `repair_category` (`repair_id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '主键ID',`repair_name` varchar(255) NOT NULL COMMENT '维修类别名称',`type` char(1) NOT NULL DEFAULT '' COMMENT '是否大分类(Y大类分,N不是)',`category_id` int(11) NOT NULL COMMENT '设备分类ID',`parent_id` int(11) DEFAULT '0' COMMENT '父分类ID',`classification` varchar(2) NOT NULL DEFAULT '' COMMENT '班组',`create_by` varchar(100) DEFAULT '' COMMENT '创建人',`create_time` datetime DEFAULT NULL COMMENT '创建时间',`update_by` varchar(100) DEFAULT '' COMMENT '更新人',`update_time` datetime DEFAULT NULL COMMENT '更新时间',`status` char(1) NOT NULL DEFAULT '0' COMMENT '状态(0启用 1停用)',`reserve1` varchar(255) DEFAULT NULL COMMENT '预留字段1',`reserve2` varchar(255) DEFAULT NULL COMMENT '预留字段2',`reserve3` varchar(255) DEFAULT NULL COMMENT '预留字段3',PRIMARY KEY (`repair_id`) USING BTREE
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8mb4 ROW_FORMAT=DYNAMIC COMMENT='维修类别';
页面生成
略
页面调整
维修类别添加页面,如果添加的是大分类,那么直接添加,如果是小分类,则需要根据设备分类和班组分类,确认它的大分类。
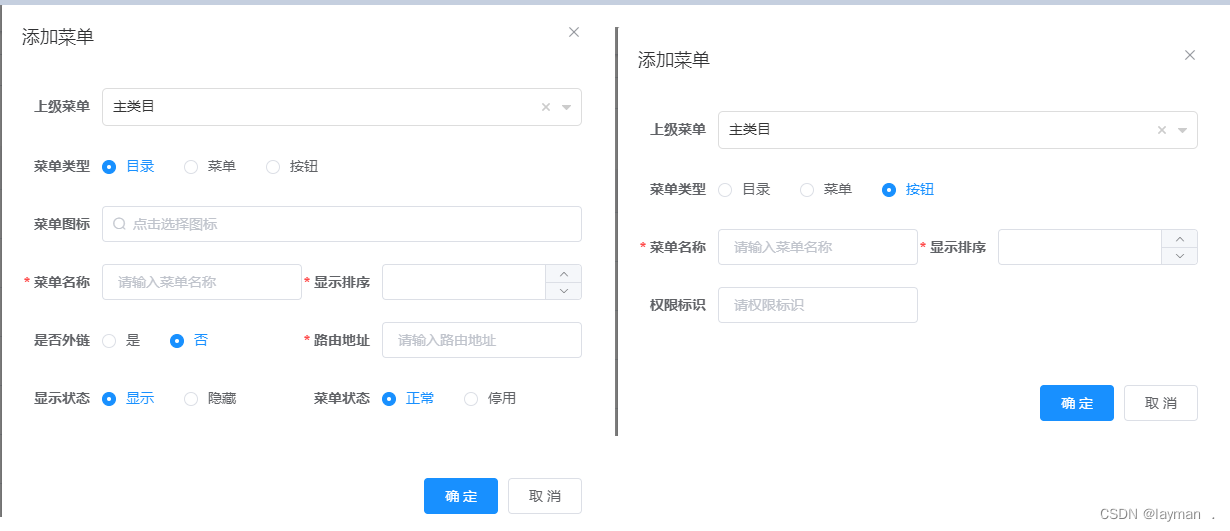
像这种有联动的样式页面,在添加菜单的页面里有体现。

仿照这样的样式,修改即可。
添加页面联动调整
VUE页面
<!-- 添加或修改维修类别对话框 --><el-dialog :title="title" :visible.sync="open" width="500px" append-to-body><el-form ref="form" :model="form" :rules="rules" label-width="80px"><el-form-item label="设备分类" prop="categoryId"><el-select v-model="form.categoryId" placeholder="请选择设备分类" :disabled="disabled"><el-optionv-for="item in categoryOptions":key="item.id":label="item.categoryName":value="item.id"/></el-select></el-form-item><el-form-item label="班组" prop="classification"><el-select v-model="form.classification" placeholder="请选择班组" :disabled="disabled"><el-optionv-for="dict in classificationOptions":key="dict.dictValue":label="dict.dictLabel":value="dict.dictValue"/></el-select></el-form-item><el-form-item label="类型" prop="type"><el-radio-group v-model="form.type" :disabled="disabled" @change="loadParent"><el-radio label="Y">大分类</el-radio><el-radio label="N">小分类</el-radio></el-radio-group></el-form-item><el-row :span="12" v-if="form.type == 'N'"><el-form-item label="父分类" prop="parentId"><el-select v-model="form.parentId" placeholder="请选择父分类" :disabled="disabled"><el-optionv-for="item in parentOptions":key="item.parentId":label="item.parentName":value="item.parentId"/></el-select></el-form-item></el-row><el-row :span="12"><el-form-item label="类别名称" prop="repairName"><el-input v-model="form.repairName" placeholder="请输入类别名称" /></el-form-item></el-row><el-form-item label="状态" prop="status"><el-select v-model="form.status" placeholder="请选择状态"><el-optionv-for="dict in statusOptions":key="dict.dictValue":label="dict.dictLabel":value="dict.dictValue"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button type="primary" @click="submitForm">确 定</el-button><el-button @click="cancel">取 消</el-button></div></el-dialog>
JS文件
加载大分类方法
/** 新增按钮操作 */handleAdd() {this.reset();this.disabled = false;this.open = true;this.title = "添加维修类别";},/** 修改按钮操作 */handleUpdate(row) {this.reset();this.disabled = true;const repairId = row.repairId || this.idsgetRepairCategory(repairId).then(response => {this.form = response.data;this.parentOptions = response.parentOptions;this.open = true;this.title = "修改维修类别";});},loadParent(val){if(val == 'N'){loadParentOption(this.form).then(response => {this.parentOptions = response.data;});}else if(val == 'Y'){this.parentOptions = [];this.form.parentId = null;}},
修改操作,不允许修改设备分类和班组分类。
修改状态按钮,支持点击启用停用
<el-table-column label="状态" align="center" key="status"><template slot-scope="scope"><el-switchv-model="scope.row.status"active-value="0"inactive-value="1"@change="handleStatusChange(scope.row)"></el-switch></template></el-table-column>
JS方法
// 状态修改handleStatusChange(row) {let text = row.status === "0" ? "启用" : "停用";this.$confirm('确认要"' + text + '"名称为:["' + row.repairName + '"]的维修类别吗?', "警告", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning"}).then(function() {return changeRepairStatus(row.repairId, row.status);this.getList();}).then(() => {this.msgSuccess(text + "成功");}).catch(function() {row.status = row.status === "0" ? "1" : "0";});},
// 用户状态修改
export function changeRepairStatus(repairId, status) {const data = {repairId,status}return request({url: '/repairCategory/changeStatus',method: 'put',data: data})
}
后端java方法
/*** 状态修改*/@PreAuthorize("@ss.hasPermi('hxems:repairCategory:edit')")@Log(title = "维修类别", businessType = BusinessType.UPDATE)@PutMapping("/changeStatus")@Permission(level = ResourceLevel.SITE, permissionLogin = true)public AjaxResult changeStatus(@RequestBody RepairCategory repairCategory){return toAjax(repairCategoryService.updateRepairCategory(repairCategory));}