Junit 单元测试 笔记记录
- 1. Junit介绍
- 2. 使用Junit
- 3. 常用注解
- 4. 断言使用
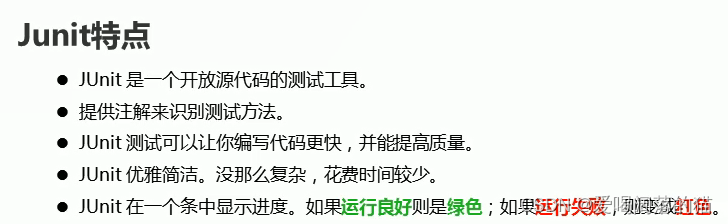
1. Junit介绍

2. 使用Junit
1.导入依赖
<dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.12</version><scope>test</scope></dependency>
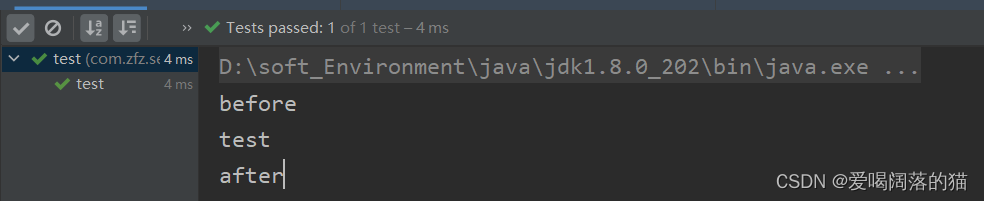
3. 常用注解

public class test {@Beforepublic void before(){System.out.println("before");}@Testpublic void test(){System.out.println("test");}@Afterpublic void after(){System.out.println("after");}
}

4. 断言使用
Assert.assertEquals("Mike",byId.getName());Assert.assertEquals(888.88, byId.getMoney(), 0.0001);int a[]={1,2,3};Assert.assertArrayEquals(a,new int[]{1,2,3});