导航小助手
五、远程操作
5.1 理解分布式版本控制系统
5.2 远程仓库
5.2.1 新建远程仓库
5.2.2 克隆远程仓库
5.2.3 向远程仓库推送
5.2.4 拉取远程仓库
五、远程操作
5.1 理解分布式版本控制系统
前面博客所介绍的 关于 Git 的内容(比如说:工作区、暂存区、版本库,各种命令的使用 等),都是在本地电脑上进行的~
而 Git 其实是一个分布式的版本控制系统!
Git 所提供的分支,可以让每一个人只对自己所需要实现的功能 进行开发,最后只需要与 master分支 进行合并即可,有冲突的就要解决合并冲突;这就使得项目的完成效率有很大的提高,不用自己一个人噗嗤噗嗤的完成~
当然,Git 不仅仅只依靠 分支 来完成 多人协作开发 的任务:因为上面的操作都是在 本地进行完成的,即 只有一台服务器上完成的;那肯定是不能多个人 抱着一台电脑 在那里,这个人开发一会儿 那个人开发一会儿,这样的话肯定是失去了效率的~
于是,Git 就提出了一个想法:让每一个人的电脑上都有一个独立且完整的仓库,然后每一次修改的时候,都将电脑上修改的内容推送给对方!这样的话,在安全性方面,比如说 如果一台电脑上出现了一些故障,那么 就可以在另一个电脑上也是存在着资料的,此时 就可以直接复制一下那台电脑即可;当然,如果两台电脑不在同一局域网内,相互访问不了,那就没有办法推送了!比如说 同事生病了,他的电脑没有开机,此时 也是推送不了了;此时 如果自己的电脑坏了,那也是推送不了的;此时 这个也不是最终的办法~
于是,Git 就提供了一个 中央服务器,这个 中央服务器 在24h内不停地运行~
当然,我们也可以把这个 中央服务器 仓库,叫成 "远程仓库"~

此时,每一个电脑上都可以克隆一份 中央服务器 的仓库,然后在自己电脑上进行提交修改的时候,就可以推送到 中央服务器,其他人就可以直接从中央服务器 拉取下来~
这样的话,就不怕其他人的电脑出现什么问题了~
传统的操作系统作用于 当个计算机或服务器 上的任务管理或资源分配;而分布式操作系统 则作用于多台计算机 之间的协作和资源共享~
在这个世界上,有这么一些大佬,就创建了这样一个网站, github,帮助完成 "远程仓库" 的角色(当然,github是国外的网站,速度比较慢一点);国内也有 gitee网站,也起到类似的作用~
github链接![]() https://github.com/Gitee - 码云 链接
https://github.com/Gitee - 码云 链接![]() https://gitee.com/
https://gitee.com/
5.2 远程仓库
5.2.1 新建远程仓库
新建远程项目仓库:

填写基本信息:

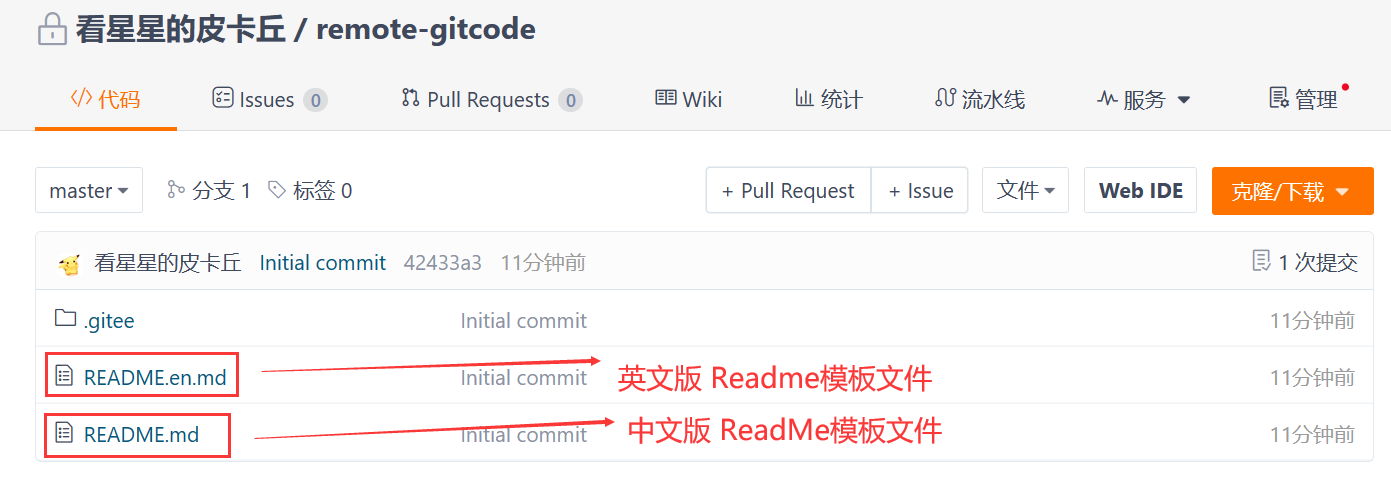
创建成功:
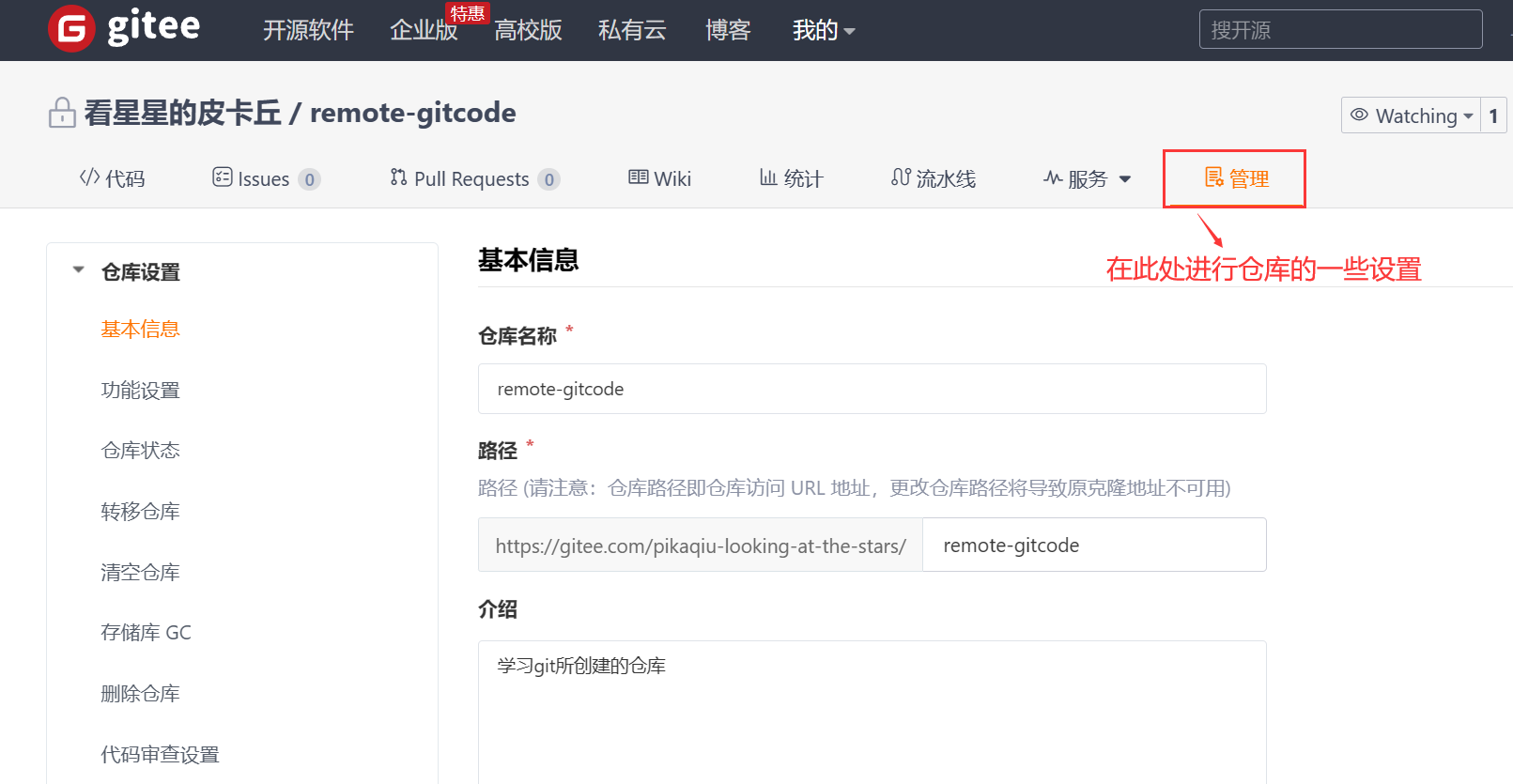
在创建成功后,我们可以对这个远程仓库进行依稀诶基本的设置:

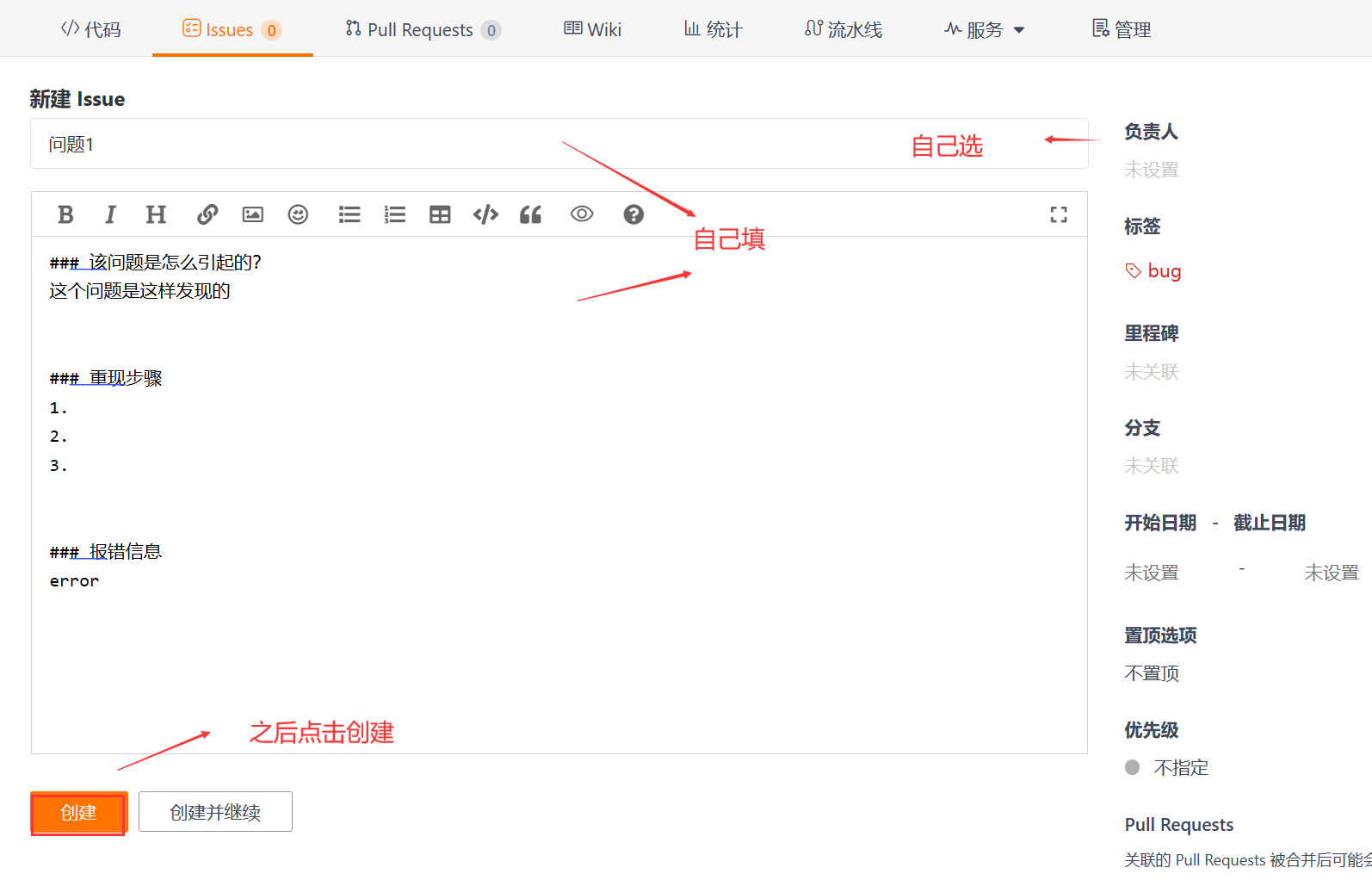
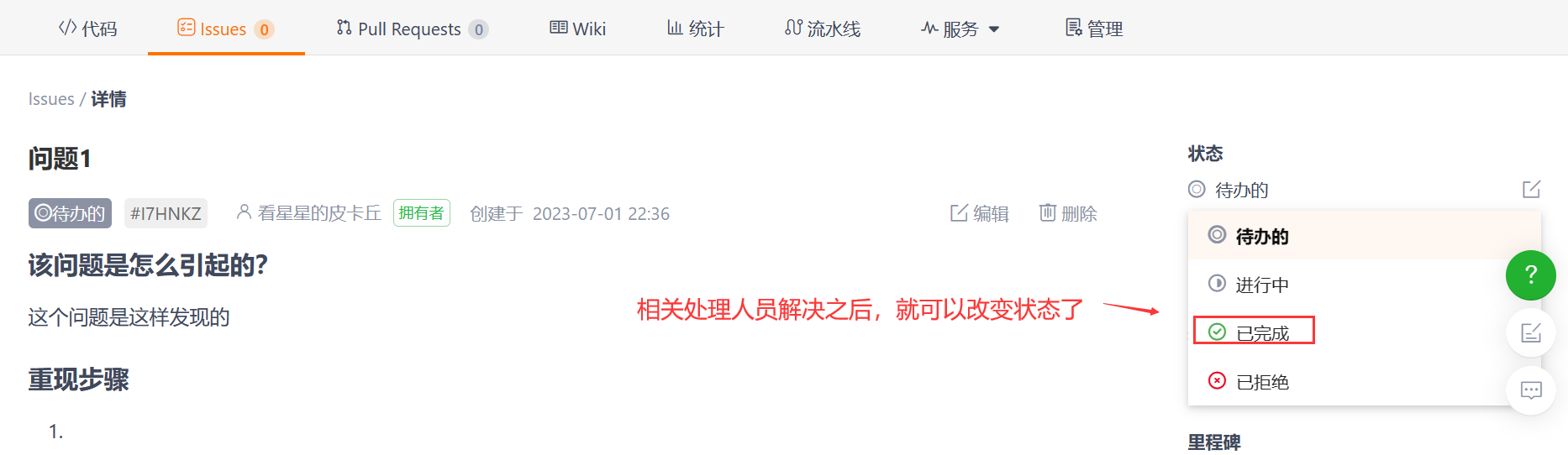
解释 Issues模板文件的作用:让有问题的人 与 当前仓库的人员 进行有效交流的地方~



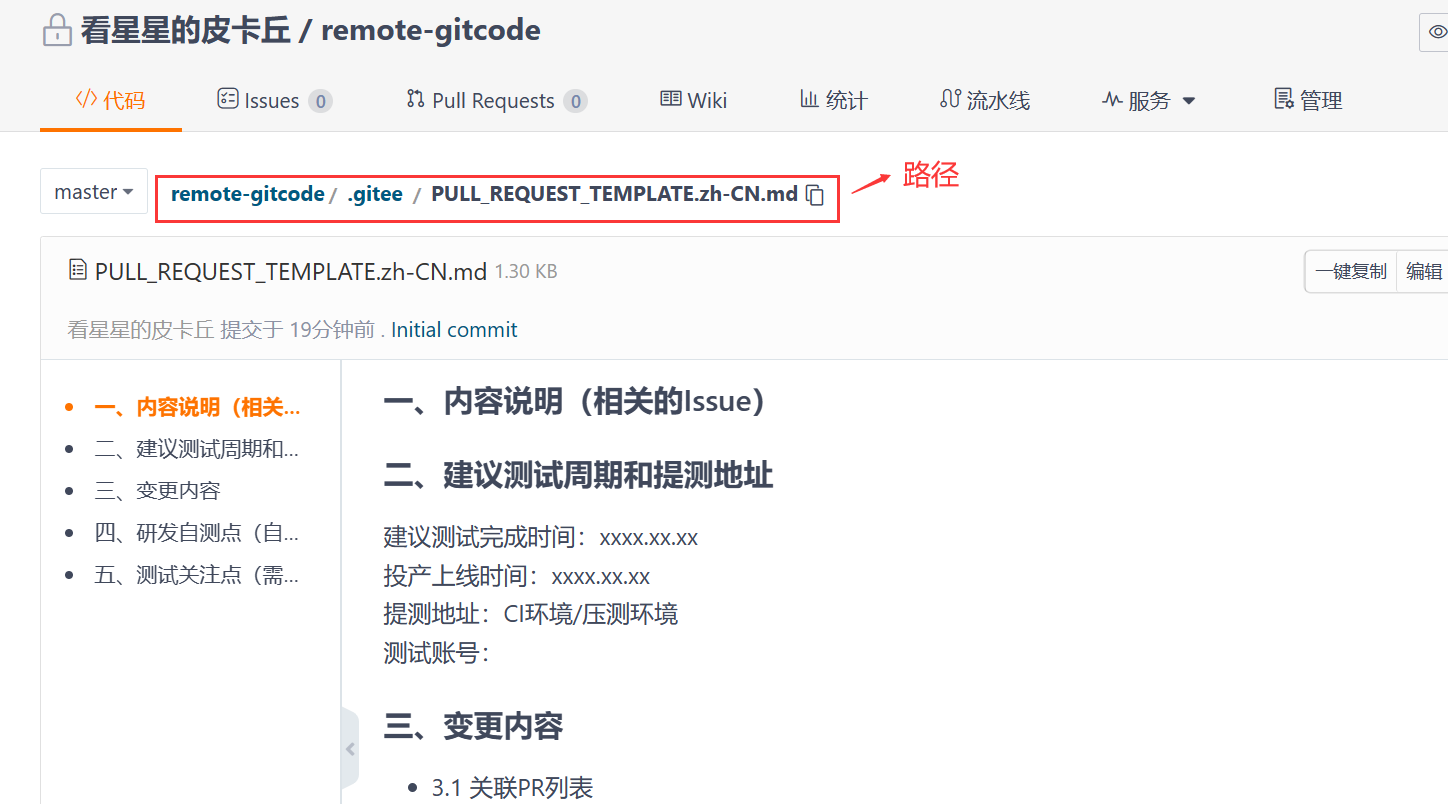
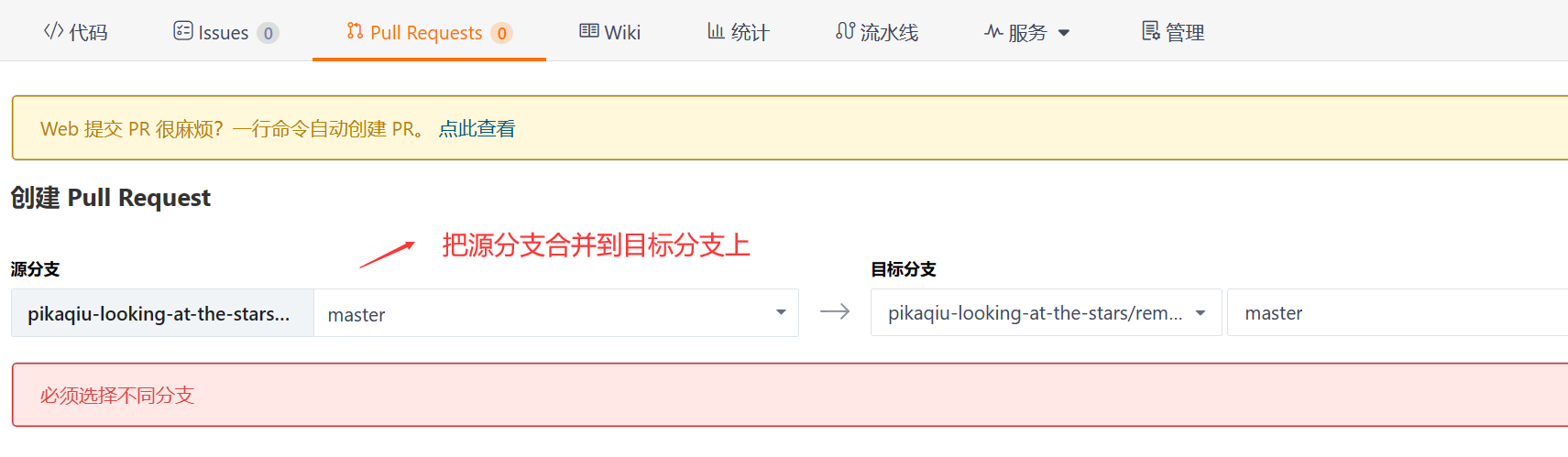
解释 Pull Request模板文件的作用:
对于开发者来说,想要开发功能的时候,肯定不是在 master分支 上开发的,肯定是在其他分支上开发的(如 dev分支),最终 merge操作(但是 这样是非常危险的,在学习git的时候可以做一做),但是在实际上是不会让开发者 直接进行 merge操作的~
实际上,开发者需要提一个PR(即 Pull Request),可以这样理解:需要提出一个合并申请单(为啥合并、dev分支 有哪些功能 ......),申请单 是给管理员之类的人员看的,只有 他们同意了的话,才可以进行 merge操作~



5.2.2 克隆远程仓库
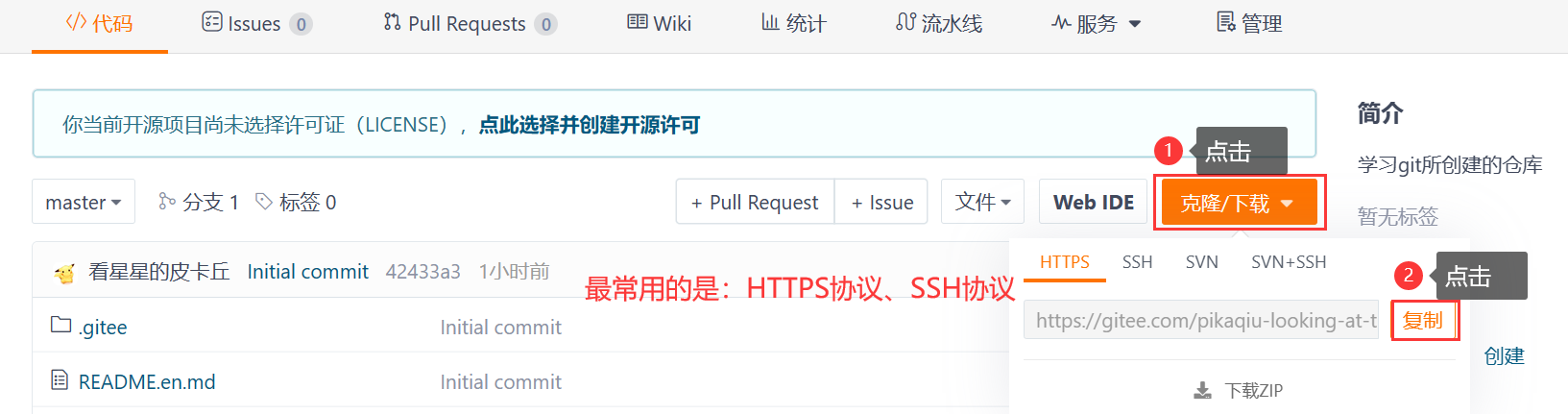
使用 HTTPS协议 克隆远程仓库:

接着就可以转到 云服务器上,使用 git clone 命令,后面加上 刚刚复制过来的 HTTPS链接:
git clone HTTPS协议链接
需要注意的是,想要执行 克隆操作的话,不可以在 任意一个本地仓库 所存在的目录里面去执行(这里是 不可以在 gitcode目录 里面执行)
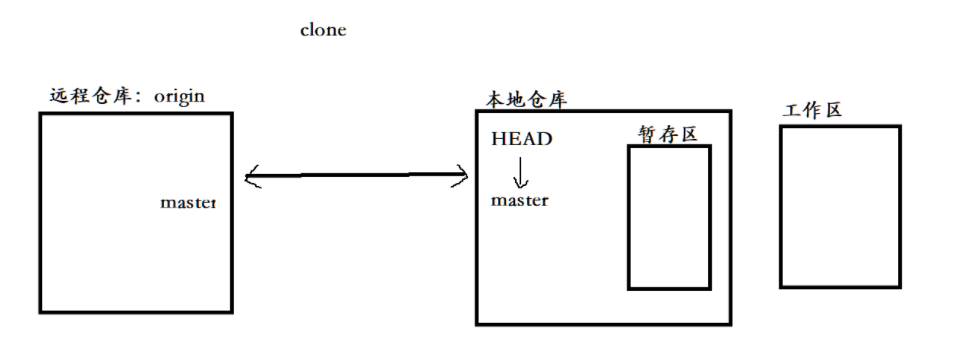
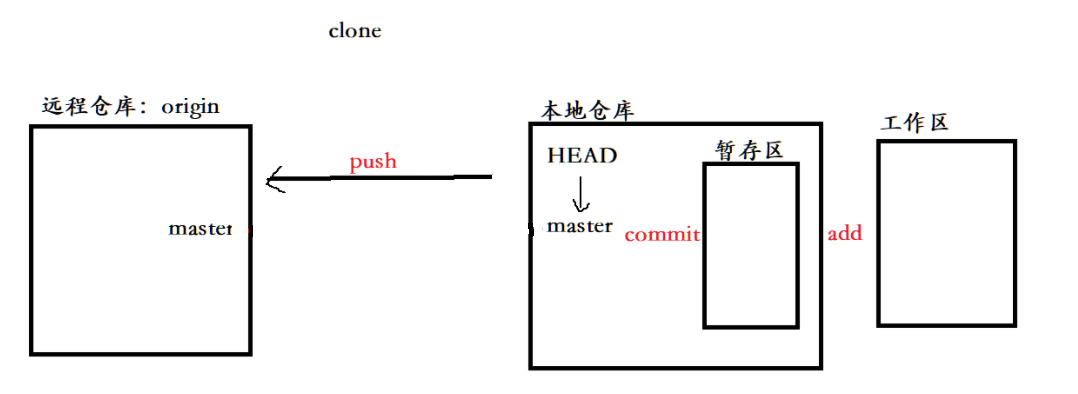
此时的状态可以用一张图来表示:
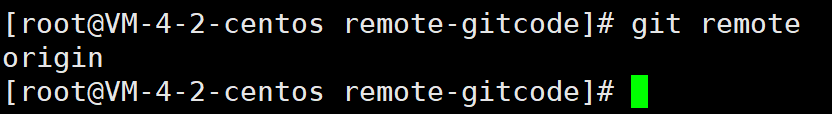
我们可以使用下面的命令来查看 远程仓库的仓库名(默认的仓库名是 origin):
git remote
如果想要知道更详细的信息,那么就可以在后面加上一个 -v选项:
git remote -v
fetch权限 表示 拉,是把远程仓库里面的给克隆到自己电脑上的权限;push权限 表示 推,是把自己电脑里面的上传到远程仓库的权限~
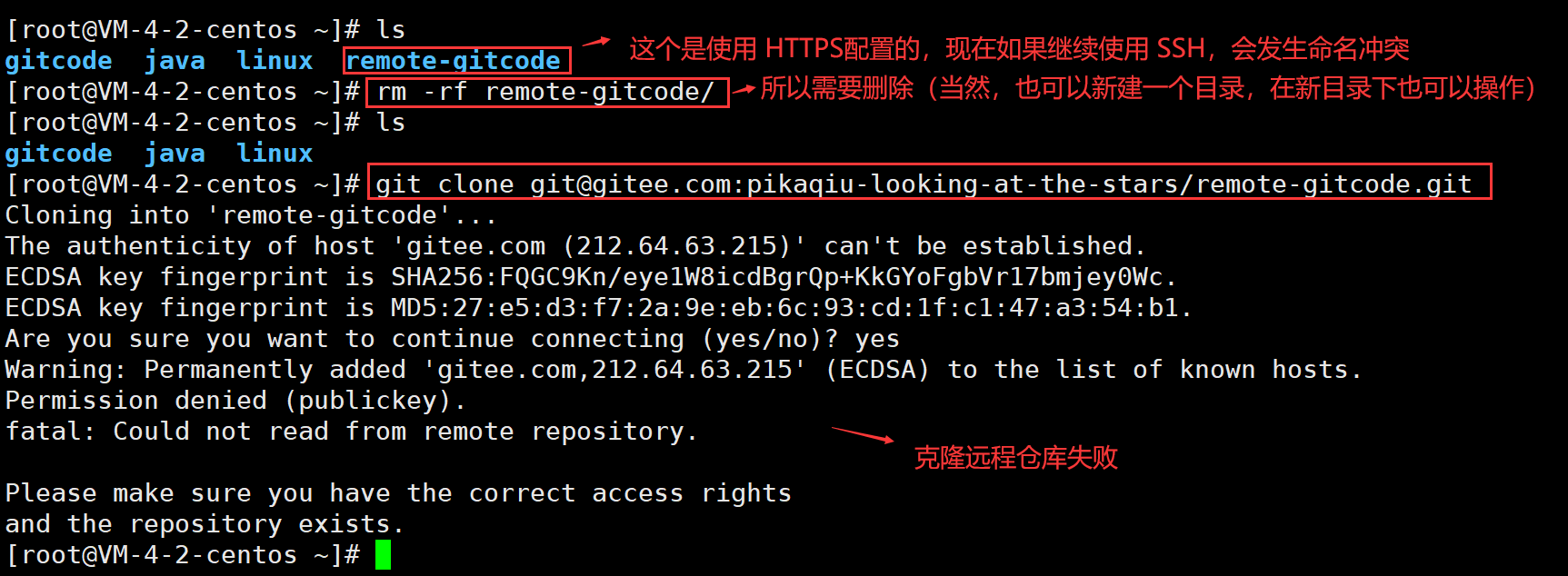
使用 SSH协议 克隆远程仓库:
SSH协议 使用的是 公钥加密+公钥登录 的机制,想要使用SSH协议 进行克隆远程仓库 的操作的话,需要 自己本地上服务器上的公钥 放到 Git服务器上进行管理~
如何看 码云 平台上有没有配置 公钥:
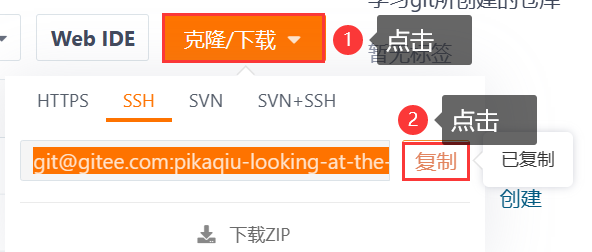
复制 SSH链接之后:

现在需要再配置一下公钥才可以:
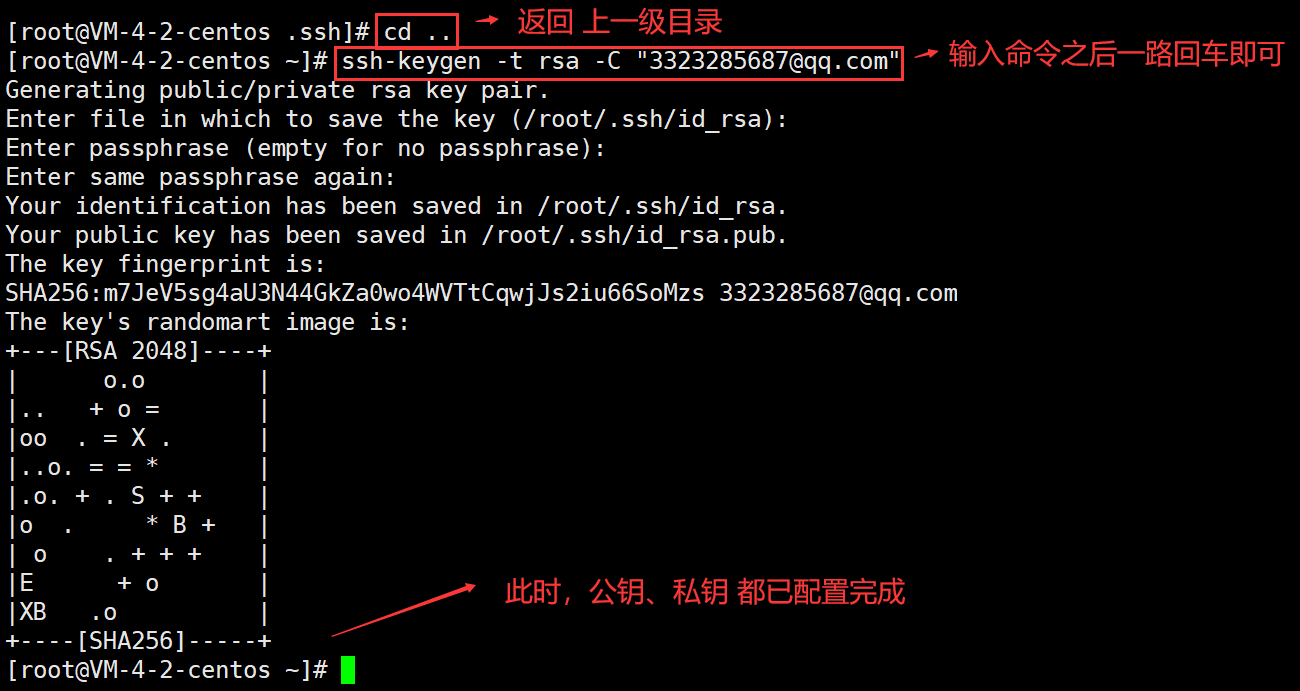
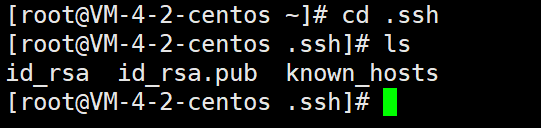
第一步:创建 SSH Key。在用户主目录下,看看有没有 .ssh目录,如果有,再看看这个目录下有没有 id_rsa(私钥,保存在自己服务器上,不能对外展示) 和 id_rsa.pub(公钥,如果有 直接配置到相应位置即可)这两个文件,如果已经有了,可直接跳到下一步。如果没有,需要创建 SSH Key:

此时,就需要手动创建这两个文件:
ssh-keygen -t rsa -C "邮箱"注意:这里的 邮箱 需要和码云上配置的邮箱一样(可以在 设置-基本设置-邮箱管理 中查看)


第二步,就需要把 公钥 一字不少的复制到 码云上的相关位置:


最后就输入一下 当前码云账户的密码即可,此时就成功添加了一个公钥:

第三步,就可以直接使用 下面的命令进行 SSH协议 克隆远程仓库了:
git clone SSH协议链接

5.2.3 向远程仓库推送
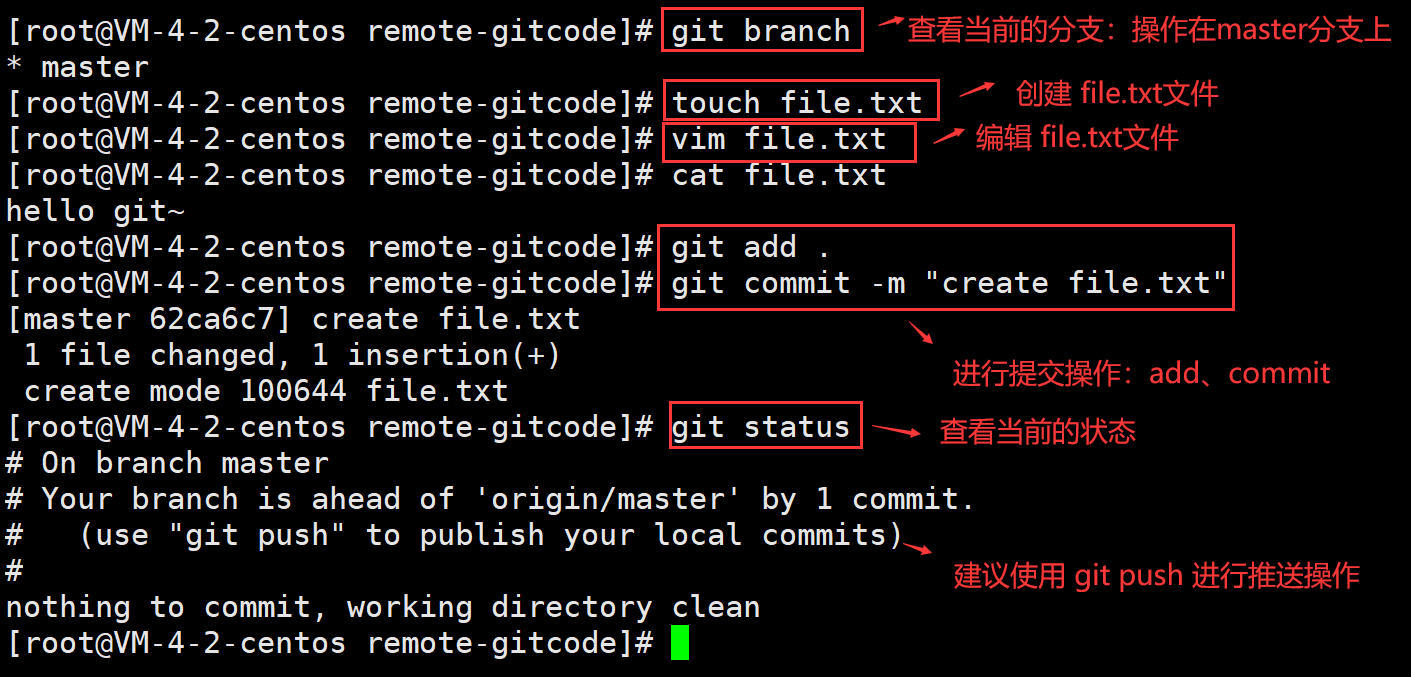
基本流程(以 master分支为例):
首先,肯定是在 自己的电脑上进行开发的,即:在 工作区 进行修改,修改过后 使用 add命令 添加到 暂存区;
接着,使用 commit命令,将暂存区中的内容 提交到 本地仓库 中的 master分支;
此时,远程仓库是看不到 本地仓库的修改,就需要本地仓库使用 push操作,将其中的修改 推送 到远程仓库的 master分支下(将 本地仓库中的 某一个分支 推送 到远程仓库的 某一个分支)~
以一张图来解释:

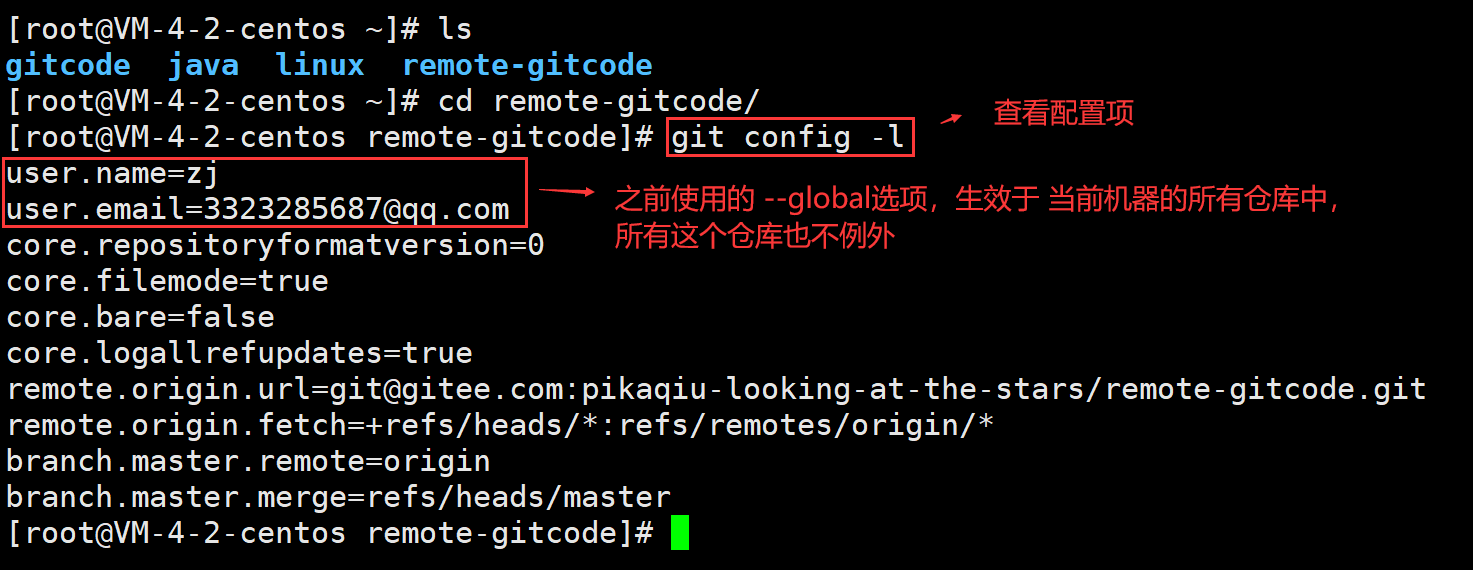
演示:

不过需要注意的是,name、email配置项的内容 必须要和 代码托管平台(码云)上面的配置项一模一样(我的name暂时还不一样,所以还需要修改一下):


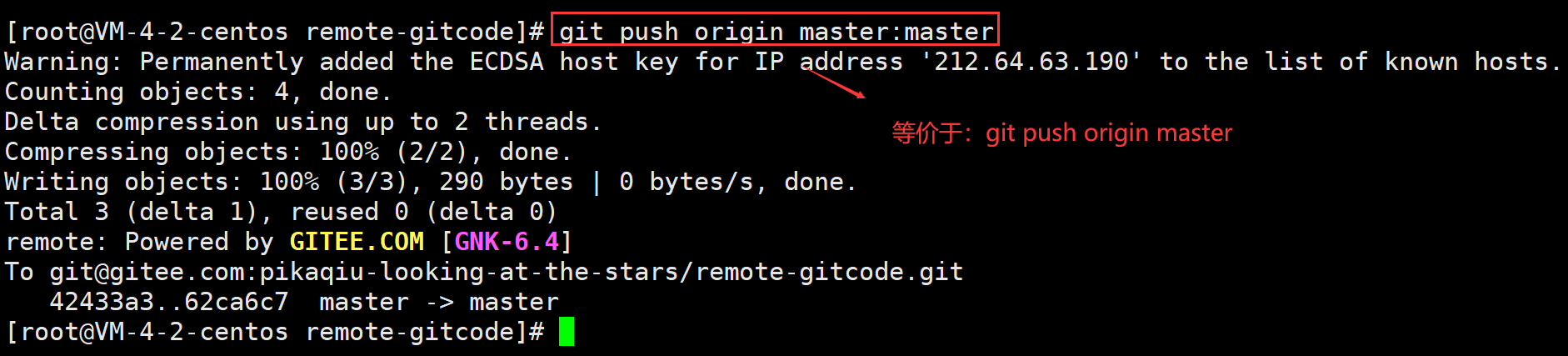
讲本地仓库中的内容 推送到远程仓库,需要使用下面的命令:
git push 远程主机名 本地分支名:远程分支名注意:如果 "本地分支名" 和 "远程分支名" 一样,则可以省略 : 及其之后的 远程分支名即:git push 远程主机名 本地分支名
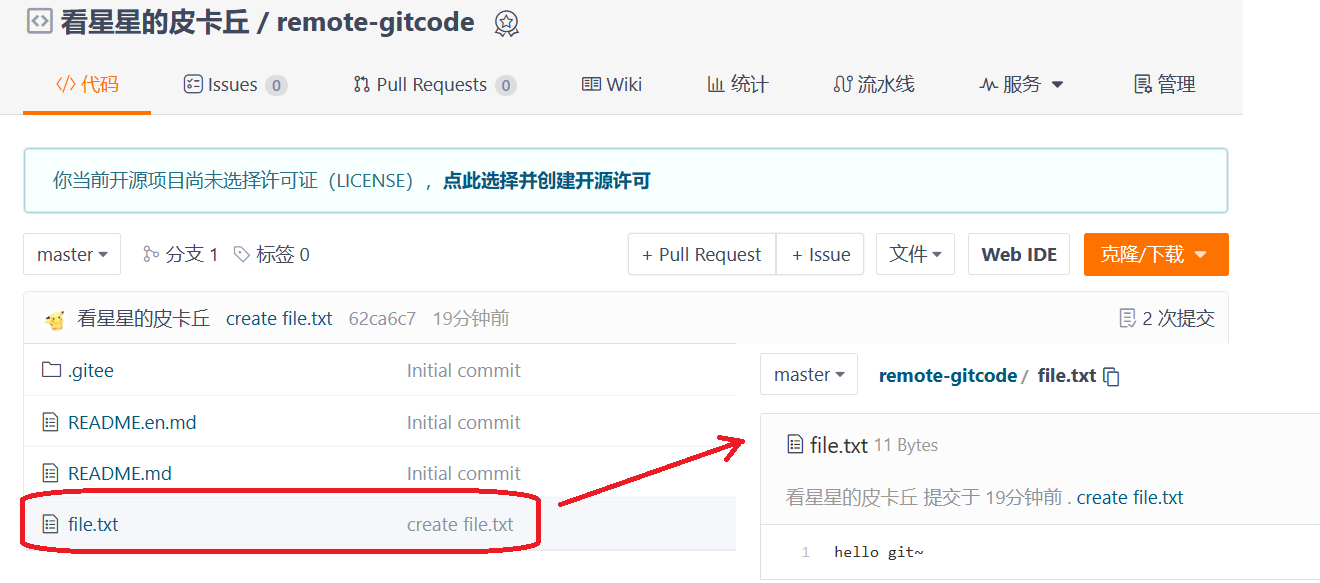
此时,就会推送成功了,我们就可以在码云上看到推送的内容了:


5.2.4 拉取远程仓库
当本地仓库的代码 领先于 远程仓库的时候,为了让远程仓库的代码保持最新,必须使用 push操作,将本地仓库中的最新提交 推送给远程仓库~
但是,如果说 远程仓库的代码 领先于 本地仓库的时候,这时候 本地仓库想要看到 远程仓库中的代码,此时就需要进行 pull操作(拉取操作)~
举个例子:
有一个远程仓库,A克隆了一个仓库到本地,里面写了"hello git~",推送到远程仓库了,此时 远程仓库里面也有一个"hello git~";B也克隆了仓库一份到本地,此时 里面有一个"hello git~",B又加了一个"hello world",之后推送到远程仓库;此时,远程仓库里面就有了 "hello git~、hello world"~
此时,远程仓库 里面的代码就比 A 的本地仓库要新,就出现了这样的状态:需要把 远程仓库 里面的代码 拉取到 A 的本地仓库中~
目前只有一台服务器,所以简单一点,直接在 远程仓库(码云)上进行修改操作,也起到类似的效果(日常使用的时候,一定不要在远程仓库直接修改啊):

之后在进行修改,提交:

我们使用下面的命令 来拉取远程仓库即可(pull操作 其实是一次性帮助做了 拉取+合并 分支 的操作):
git pull 远程主机名 远程分支名:本地分支名注意:如果 "远程分支名" 和 "本地分支名" 一样,则可以省略 : 及其之后的 本地分支名即:git pull 远程主机名 远程分支名