
在今天之前,你能想象用C/C++几十行代码就能做出上面这个轨范吗?
代码实现
在EasyX的文档中,就有这么一个Demo轨范。我们先来分析一下这段代码。





代码构造大要如下:
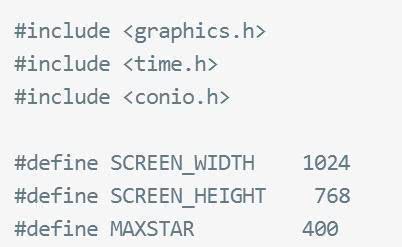
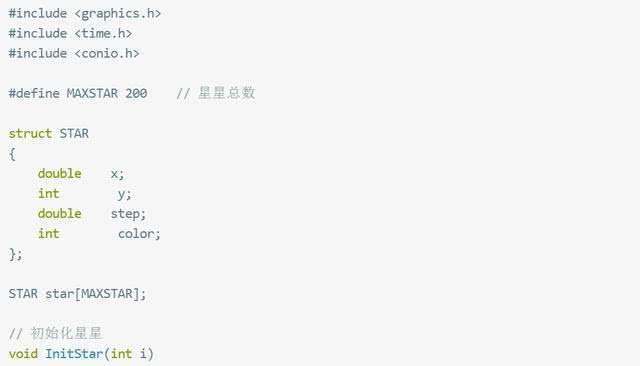
1. 星星构造体
经由过程构造体保留每克星星的位置信息、颜色信息和挪动信息。
位置信息
EasyX坐标系中的点坐标位置。
颜色信息
所有的星星都是白色,不合的是敞亮程度不合。近处的星星斗劲亮,远处的星星斗劲暗。
挪动速度
每一次轮回,所有的星星都市向右挪动,经由过程这个参数来记实每个星星每次向右挪动的间隔。近处的星星挪动得快,远处的星星挪动得慢。
2. 星星初始化
用一个数组来保留所有的星星。每个星星都用InitStar()函数随机出一组特征值。把持这些特征值将每颗星星画在画布上。
这里使用了EasyX的画点接口:
void putpixel(int x, int y, COLORREF color);
3. 星星挪动
每20毫秒轮回一次,每一次轮回中,每颗星星都向右挪动。挪动挪用MoveStar()函数。
星星的挪动很好实现,将之前画在画布上的点用一颗黑色的点盖掉,之后计较这颗星的新位置,末了再用这颗星的颜色把点画在新的位置上。
这里要注意,当星星挪动出画布的规模时,必要给它重新初始化一组新的特征值。相称于这颗星星消失了,同时产生了一颗新星。

这里必要提一下,kbhit函数担任监听键盘输入信息。当按下键盘肆意键时,前往值不为0。此时轨范竣事。
int kbhit(void);
这个函数我们后面还会碰着,这里不多说了。
注意:
文章开首的动图由于是图片拼接生成的gif图,与真正的轨范界面临比了局差了良多。真正运转轨范,你会看到斗劲震撼的3D了局。
没错,我说的是3D了局
面向工具的思惟
对应上面的构造,其实这个轨范并不太难。在实现过程中,它参加了C++的编程思惟,每个星星成为独立办理的数据构造。这其实就是面向工具的低级阶段。
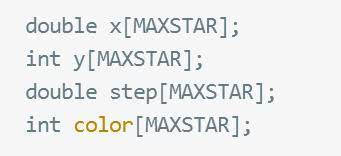
若是是传统的构造化编程,应该是分袂用四个数组保留所有星星的横坐标、纵坐标、颜色、步长。就像下面一样。

虽然用这种编制也能实现这个功能,但细致想想,这么设计数据构造的后果是我们设计轨范时将会把每一次重绘看做一个独立的举措来实现。
有乐趣的同窗可以本身写一下,只后你会创造,面向工具的思惟会使你的思绪加倍清楚。
C++的面向工具

OOP
下面真正进入今天的主题。上面的轨范虽然使用了面向工具的思惟,但代码情势上仍然仍是构造化的。我们要用C++的类重新实现这段代码。
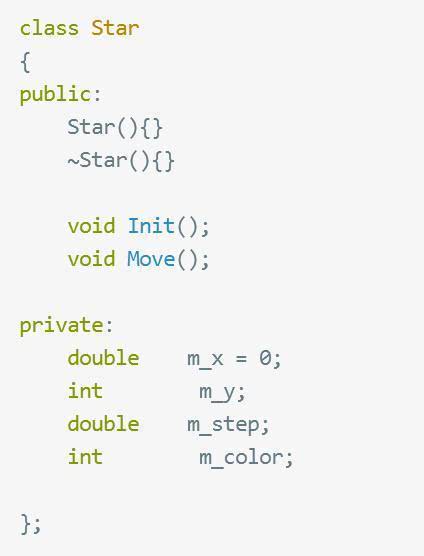
星星类
首先,我们建树一个Star类,用来封装每颗星星的特征数据和举措。代码如下:

私有成员变量中,四个变量就是之前构造体中的四个成员变量。别的,星星只需两种举措,一个是建树本身,另一个是挪动。这里设计了两个公有编制Init()和Move()。
C++中,总有人争论public和private现实若何枚举。我小我倾向于把public内容写在前面,由于外部使用者在使用这个类的时辰,只关怀public的内容。
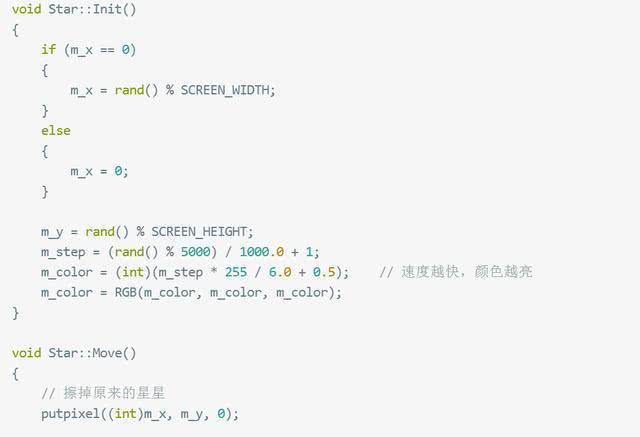
类功能实现
两个公有函数的实现如下:


代码和之前差不多,只不外把持的都是成员变量。
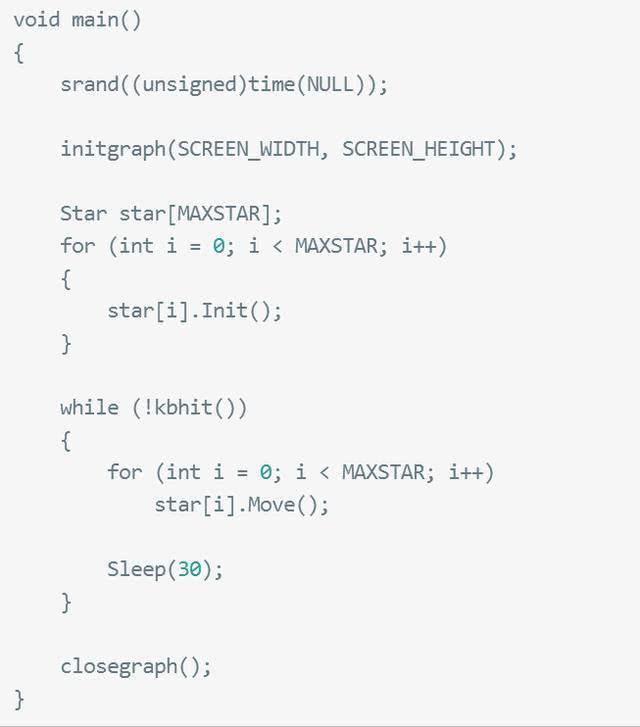
类的使用

轨范启动后,先建树Star类的一组工具,保留在star数组中。之后轮回停止初始化。
每30微妙,轮回一次,每颗星星按挨次挪用本身的move编制。可以理解为每颗星星按挨次挪动一下。直到捕捉按键消息,轨范退出。
末了,在文件前面加上这局部: