UNIAPP实战项目笔记70 购物车删除商品的前后端交互
思路
需要用到vuex
传id值到后端,删除指定id购物车数据
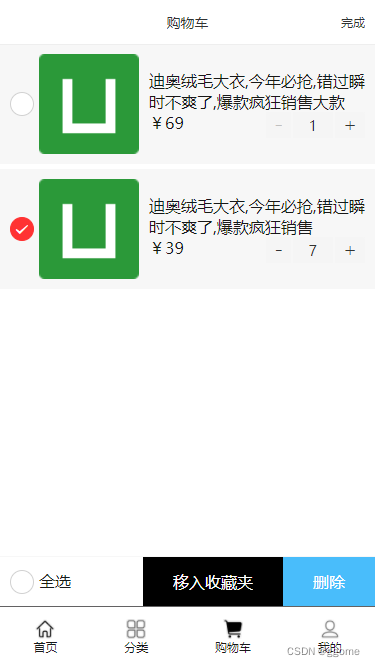
案例截图
购物车商品编辑页面

代码
后端代码 index.js
var express = require('express');
var router = express.Router();
var connection = require('../db/sql.js');
var user = require('../db/UserSql.js');
const jwt = require('jsonwebtoken');// 生成token秘钥// 验证码
let code = '';
// 接入短信的sdk
// var QcloudSms = require('qcloudsms_js');//设置跨域访问(设置在所有的请求前面即可)
router.all("*", function (req, res, next) {//设置允许跨域的域名,*代表允许任意域名跨域res.header("Access-Control-Allow-Origin", "*");//允许的header类型,X-Requested-Withres.header("Access-Control-Allow-Headers", "Appid,Secret,Access-Token,token,Content-Type,Origin,User-Agent,DNT,Cache-Control,X-Requested-With");//跨域允许的请求方式 res.header("Access-Control-Allow-Methods", "DELETE,PUT,POST,GET,OPTIONS");// res.header("Access-Control-Allow-Methods", "*");res.header("Content-Type", "application/json;chartset=utf-8");// if (req.method == 'OPTIONS')// res.sendStatus(200); //让options尝试请求快速结束// elsenext();
});/* GET home page. */
router.get('/', function(req, res, next) {res.send({data:{aaa:'1111'}});// res.render('index', { title: 'Express' });
});/* 测试token数据. */
router.post('/api/ceshi', function(req, res, next) {console.log(111);res.send({data:{aaa:'1111'}});
});/* 修改当前用户购物车商品数量 */
router.post('/api/deleteCart', function(req, res, next) {let goodsId = req.body.goods_id;//商品id// console.log(`delete from goods_cart where id in (${goodsId.join(',')})`);connection.query( `delete from goods_cart where id in (${goodsId.join(',')})`,function(error,results, fields){res.json({data:{success:true}})})
})/* 修改当前用户购物车商品数量 */
router.post('/api/addCart', function(req, res, next) {let token = req.headers.token;let phone = jwt.decode(token);let goodsId = req.body.goods_id;//商品idlet num = req.body.num;//前端传过来用户输入的产品数量connection.query( `select * from user where phone = ${phone.name}`,function(error,results, fields){let userId = results[0].id;connection.query( `select * from goods_search where id = ${goodsId}`,function(error1,results1, fields1){console.log(error1,results1);let name = results1[0].name;let imgUrl = results1[0].imgUrl;let pprice = results1[0].pprice;// 查询当前用户之前是否添加过这个商品connection.query( `select * from goods_cart where uid = ${userId} and goods_id = ${goodsId}`,function(error2,results2, fields12){console.log(error2,results2);if(results2.length > 0){// 如果当前用户之前加入过本商品,就直接增加数量connection.query(`update goods_cart set num = replace(num,${results2[0].num},${ parseInt(num) + parseInt(results2[0].num)}) where id = ${results2[0].id}`,function(error4,results4){console.log(error4,results4);res.json({data:{success:"加入成功"}})})}else{// 如果当前用户之前没有加入过本商品需要添加进入connection.query(`insert into goods_cart (uid,goods_id,name,imgUrl,pprice,num) values ("${userId}","${goodsId}","${name}","${imgUrl}","${pprice}","${num}")`,function(error3,results3){res.json({data:{success:"加入成功"}})});}});});});
});/* 修改当前用户购物车商品数量 */
router.post('/api/updateCart', function(req, res, next) {let token = req.headers.token;let phone = jwt.decode(token);let goodsId = req.body.goodsId;//商品idlet num = req.body.num;//前端传过来用户输入的产品数量connection.query( `select * from user where phone = ${phone.name}`,function(error,results, fields){let userId = results[0].id;connection.query( `select * from goods_cart where uid = ${userId} and goods_id = ${goodsId}`,function(error1,results1, fields1){// console.log(results1);let goods_num = results1[0].num;//数据库中当前的数量let id = results1[0].id;//当前id号// 修改替换connection.query(`update goods_cart set num = replace(num,${goods_num},${num}) where id = ${id}`,function(error2,results2){res.json({data:{success:true}})})});});
});/* 获取当前用户购物车列表 */
router.post('/api/selectCart', function(req, res, next) {let token = req.headers.token;let phone = jwt.decode(token);connection.query( `select * from user where phone = ${phone.name}`,function(error,results, fields){let userId = results[0].id;connection.query( `select * from goods_cart where uid = ${userId}`,function(error1,results1, fields1){res.json({data:results1});});});
});/* 当前用户修改收货地址 */
router.post('/api/updateAddress', function(req, res, next) {let token = req.headers.token;let phone = jwt.decode(token);let name = req.body.name;let tel = req.body.tel;let province = req.body.province;let city = req.body.city;let district = req.body.district;let address = req.body.address;let isDefault = req.body.isDefault;let id = req.body.id;connection.query( `select * from user where phone = ${phone.name}`,function(error,results, fields){let userId = results[0].id;// 默认地址处理,当前用户只能有一个默认地址connection.query(`select * from address where userid=${userId} and isDefault = ${isDefault}`,function(err2,res2,fields2){let childId = results[0].id;connection.query(`update address set isDefault = replace(isDefault,"1","0") where userid=${childId}`,function(err3,res3){// console.log(err3,res3);// let sqlupdate = "update address set name=?,tel=?,province=?,city=?,district=?,address=?,isDefault=?,userid=? where id = '"+id+"'";connection.query(sqlupdate,[name,tel,province,city,district,address,isDefault,userId],function(err1,res1,field1){// console.log(err1,res1,field1);res.send({data:{success:"成功"}})});});});});});/* 当前用户新增收货地址 */
router.post('/api/addAddress', function(req, res, next) {let token = req.headers.token;let phone = jwt.decode(token);let name = req.body.name;let tel = req.body.tel;let province = req.body.province;let city = req.body.city;let district = req.body.district;let address = req.body.address;let isDefault = req.body.isDefault;connection.query( `select * from user where phone = ${phone.name}`,function(error,results, fields){let id = results[0].id;let sqlInsert = "insert into address (name,tel,province,city,district,address,isDefault,userId) values ('"+name+"','"+tel+"','"+province+"','"+city+"','"+district+"','"+address+"','"+isDefault+"','"+id+"')";connection.query(sqlInsert,function(err1,res1,field1){res.send({data:{success:"成功"}})});});
});/* 当前用户查询收货地址 */
router.post('/api/selectAddress', function(req, res, next) {let token = req.headers.token;let phone = jwt.decode(token);console.log( token );console.log( phone );connection.query( `select * from user where phone = ${phone.name}`,function(error,results, fields){let id = results[0].id;connection.query( `select * from address where userId = ${id}`,function(error2,results2, fields2){// console.log( results2 );res.send({data:results2})});});
});/* 第三方登录 */
router.post('/api/loginother', function(req, res, next) {// 前端给后端的数据let params = {provider:req.body.provider,//登录方式openid:req.body.openid,//用户身份idnickName:req.body.nickName,//用户昵称avataUrl:req.body.avataUrl//用户头像};console.log(params);// 查询数据库中用户是否存在connection.query(user.queryUserName(params),function(error,results,fields){if(results.length > 0){// 数据库中存在 直接读取connection.query( user.queryUserName( params ), function(err2, res2) {res.send({data:res2[0]});});}else{// 数据库中不存在 存储 -> 读取connection.query( user.insertData( params ), function(err1,res1) {connection.query( user.queryUserName( params ), function(err2, res2) {res.send({data:res2[0]});});});}})
});/* 注册->增加一条数据. */
router.post('/api/addUser', function(req, res, next) {// 前端给后端的数据let params = {userName:req.body.userName,userCode:req.body.code};if( params.userCode == code ){connection.query( user.insertData( params ),function(error,results, fields){// 再去查询手机号是否存在,用于注册成功后直接登录connection.query(user.queryUserName(params),function(er,result){if(results.length > 0){res.send({data:{success:true,msg:'注册成功',data:result[0]}});}});// res.send({// data:{// success:true,// msg:'注册成功'// }// });});}
});/* 发送验证码 */
router.post('/api/code', function(req, res, next) {// 前端给后端的数据let params = {userName : req.body.userName}// 短信SDK 可以使用阿里云或腾讯云的,具体接入方式以官方NodeJS代码案例// ....// 阿里云 官方代码 https://help.aliyun.com/document_detail/112185.html// 腾讯云 官方代码 https://cloud.tencent.com/developer/article/1987501// ....// ....var paramss = [ Math.floor( Math.random()*(9999-1000)+1000 ) ] // 要发送的验证码// 模拟以获取到验证码code = paramss[0];console.log(code);// 模拟成功返回验证码res.send({data:{success:true,code : paramss[0]}})
})/* 注册验证手机号是否存在 */
router.post('/api/registered', function(req, res, next) {// 前端给后端的数据let params = {userName : req.body.phone}// 查询手机号是否存在connection.query(user.queryUserName(params),function(error,results,fields){if(results.length > 0){res.send({data:{success:false,msg:"手机号已经存在!"}});}else{res.send({data:{success:true}});}})});/* 用户登录 */
router.post('/api/login', function(req, res, next) {// 前端给后端的数据let params = {userName : req.body.userName,userPwd : req.body.userPwd}// 查询用户名或手机号是否存在connection.query(user.queryUserName(params),function(error,results,fields){if(results.length > 0){connection.query(user.queryUserPwd(params),function(erro,result){if(result.length > 0){res.send({data:{success:true,msg:"登录成功!",data:result[0]}});}else{res.send({data:{success:false,msg:"密码不正确!"}});}})}else{res.send({data:{success:false,msg:"用户名或手机号不存在!"}});}})});/* GET databases goods Detail. */
router.get('/api/goods/id', function(req, res, next) {let id = req.query.id;connection.query("select * from goods_search where id='"+id+"'",function(error,result,fields){if(error) throw error;res.send({code:"0",data:result})})
});/* GET List Page */
router.get('/api/goods/list', function(req, res, next) {res.send({code:0,name:"家居家纺",data:[{id:1,name:"家纺",data:[{name:"家纺",list:[{id:1,name:"毛巾/浴巾",imgUrl:"/static/logo.png"},{id:2,name:"枕头",imgUrl:"/static/logo.png"}]},{name:"生活用品",list:[{id:1,name:"浴室用品",imgUrl:"/static/logo.png"},{id:2,name:"洗晒",imgUrl:"/static/logo.png"}]}]},{id:2,name:"女装",data:[{name:"裙装",list:[{id:1,name:"连衣裙",imgUrl:"/static/logo.png"},{id:2,name:"半身裙",imgUrl:"/static/logo.png"}]},{name:"上衣",list:[{id:1,name:"T恤",imgUrl:"/static/logo.png"},{id:2,name:"衬衫",imgUrl:"/static/logo.png"}]}]}]});
});/* GET databases goods. */
router.get('/api/goods/search', function(req, res, next) {/* desc 降序 asc 升序 */// 获取对象的keylet [goodsName,orderName] = Object.keys(req.query);// name参数的值let name = req.query.name;// orderName的key值let order = req.query[orderName];let sql = "select * from goods_search";if(!(name == undefined || orderName == undefined || order == undefined)){sql = "select * from goods_search where name like '%"+name+"%' order by "+orderName+" "+order;}connection.query(sql,function(error,results,fields){res.send({code:"0",data:results});})
});/* 首页第一次触底的数据 */
router.get('/api/index_list/1/data/2', function(req, res, next) {res.send({code:"0",data:[ {type:"commodityList",data:[{id:1,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:2,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:3,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:4,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},]},]});
});/* 运动户外第二次触底的数据 */
router.get('/api/index_list/2/data/3', function(req, res, next) {res.send({code:"0",data:[ {type:"commodityList",data:[{id:1,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:2,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:3,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:4,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},]},]});
});/* 运动户外第一次触底的数据 */
router.get('/api/index_list/2/data/2', function(req, res, next) {res.send({code:"0",data:[ {type:"commodityList",data:[{id:1,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:2,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:3,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:4,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},]},]});
});/* 运动户外第一次加载的数据 */
router.get('/api/index_list/2/data/1', function(req, res, next) {res.send({code:"0",data:[ {type:"bannerList",imgUrl:"../../static/img/b3.jpg",},{type:"iconsList",data:[{imgUrl:"../../static/logo.png",name:"运动户外"},{imgUrl:"../../static/logo.png",name:"运动户外"},{imgUrl:"../../static/logo.png",name:"运动户外"},{imgUrl:"../../static/logo.png",name:"运动户外"},{imgUrl:"../../static/logo.png",name:"运动户外"},{imgUrl:"../../static/logo.png",name:"运动户外"},{imgUrl:"../../static/logo.png",name:"运动户外"},{imgUrl:"../../static/logo.png",name:"运动户外"}]},{type:"hotList",data:[{id:1,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:2,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:3,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"}]},{type:"shopList",data:[{bigUrl:"../../static/img/b3.jpg",data:[{id:1,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:2,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:3,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:4,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"}]}],},{type:"commodityList",data:[{id:1,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:2,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:3,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:4,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},]},]});
});/* 服饰内衣第一次加载的数据 */
router.get('/api/index_list/3/data/1', function(req, res, next) {res.send({code:"0",data:[ {type:"bannerList",imgUrl:"../../static/img/b3.jpg",},{type:"iconsList",data:[{imgUrl:"../../static/logo.png",name:"服饰内衣"},{imgUrl:"../../static/logo.png",name:"服饰内衣"},{imgUrl:"../../static/logo.png",name:"服饰内衣"},{imgUrl:"../../static/logo.png",name:"服饰内衣"},{imgUrl:"../../static/logo.png",name:"服饰内衣"},{imgUrl:"../../static/logo.png",name:"服饰内衣"},{imgUrl:"../../static/logo.png",name:"服饰内衣"},{imgUrl:"../../static/logo.png",name:"服饰内衣"}]},{type:"hotList",data:[{id:1,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:2,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:3,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"}]},{type:"shopList",data:[{bigUrl:"../../static/img/b3.jpg",data:[{id:1,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:2,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:3,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:4,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"}]}],},{type:"commodityList",data:[{id:1,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:2,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:3,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:4,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},]},]});
});/* 首页推荐数据 */
router.get('/api/index_list/data', function(req, res, next) {res.send({"code":0,"data":{topBar:[{id:1,name:'推荐'},{id:2,name:'运动户外'},{id:3,name:'服饰内衣'},{id:4,name:'鞋靴箱包'},{id:5,name:'美妆个护'},{id:6,name:'家居数码'},{id:7,name:'食品母婴'}],data:[{type:"swiperList",data:[{imgUrl:'/static/img/b3.jpg'},{imgUrl:'/static/img/b3.jpg'},{imgUrl:'/static/img/b3.jpg'}]},{type:"recommendList",data:[{bigUrl:"../../static/img/b3.jpg",data:[{imgUrl:'../../static/logo.png'},{imgUrl:'../../static/logo.png'},{imgUrl:'../../static/logo.png'}]},{bigUrl:"../../static/img/b3.jpg",data:[{imgUrl:'../../static/logo.png'},{imgUrl:'../../static/logo.png'},{imgUrl:'../../static/logo.png'}]}]},{type:"commodityList",data:[{id:1,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:2,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:3,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},{id:4,imgUrl:"../../static/logo.png",name:"迪奥绒毛大衣,今年必抢,错过瞬时不爽了,爆款疯狂销售",pprice:"299",oprice:"659",discount:"5.2"},]},]}})
});module.exports = router;前端代码 cart.js
import $http from '@/common/api/request.js'
export default{state:{list:[/* {id:1,name:"332经济法能聚聚会技能大赛 经济法能聚聚会技能大赛",color:"颜色:嘿嘿嘿激活",imgUrl:"../../static/logo.png",pprice:"27",num:1,checked:false},{id:2,name:"032经济法能聚聚会技能大赛 经济法能聚聚会技能大赛",color:"颜色:嘿嘿嘿激活",imgUrl:"../../static/logo.png",pprice:"48",num:6,checked:false} */],selectedList:[]},getters:{// 判断是否 全选checkedAll(state){return state.list.length === state.selectedList.length;},// 合计 结算数量totalCount(state){let total = {pprice:0,num:0}state.list.forEach(v=>{// 是否选中if(state.selectedList.indexOf(v.id) > -1){// 合计total.pprice += v.pprice*v.num;// 结算数量total.num = state.selectedList.length;}}) return total;}},mutations:{// 请求到数据赋值操作initGetData(state,list){state.list = list;},// 全选checkAll(state){state.selectedList = state.list.map(v=>{v.checked = true;return v.id;})},// 全不选unCheckAll(state){state.list.forEach(v=>{v.checked = false;})state.selectedList = [];},// 单选selectedItem(state,index){let id = state.list[index].id;let i = state.selectedList.indexOf(id);// 如果selectList已经存在就代表他之前的选中状态,checked=false,并且在selectedList删除if (i>-1) {state.list[index].checked = false;return state.selectedList.splice(i,1);}// 如果之前没有选中,checked=true,把当前的id添加到selectedListstate.list[index].checked = true;state.selectedList.push(id);},// delGoods(state){state.list = state.list.filter(v=>{return state.selectedList.indexOf(v.id) === -1;})},// 加入购物车addShopCart(state, goods){state.list.push(goods);}},actions:{checkedAllFn({commit,getters}){getters.checkedAll ? commit("unCheckAll") : commit("checkAll")},delGoodsFn({commit,state}){uni.showModal({content:'确认删除吗?',success: () => {$http.request({url:'/deleteCart',method:"POST",header:{token:true},data:{goods_id:state.selectedList}}).then((res)=>{commit('delGoods');commit("unCheckAll");uni.showToast({title:'删除成功',icon:"none"})}).catch(()=>{uni.showToast({title:'请求失败',icon:'none'})})}})}}
}
目录结构
前端目录结构
-
manifest.json 配置文件: appid、logo…
-
pages.json 配置文件: 导航、 tabbar、 路由
-
main.js vue初始化入口文件
-
App.vue 全局配置:样式、全局监视
-
static 静态资源:图片、字体图标
-
page 页面
- index
- index.vue
- list
- list.vue
- my
- my.vue
- my-config
- my-config.vue
- my-config
- my-config.vue
- my-add-path
- my-add-path.vue
- my-path-list
- my-path-list.vue
- search
- search.vue
- search-list
- search-list.vue
- shopcart
- shopcart.vue
- details
- details.vue
- my-order
- my-order.vue
- confirm-order
- confirm-order.vue
- payment
- payment.vue
- payment-success
- payment-success.vue
- login
- login.vue
- login-tel
login-tel.vue
- login-code
login-code.vue
- index
-
components 组件
- index
- Banner.vue
- Hot.vue
- Icons.vue
- indexSwiper.vue
- Recommend.vue
- Shop.vue
Tabbar.vue
- common
- Card.vue
- Commondity.vue
- CommondityList.vue
- Line.vue
- ShopList.vue
- order
- order-list.vue
- uni
- uni-number-box
- uni-number-box.vue
- uni-icons
- uni-icons.vue
- uni-nav-bar
- uni-nav-bar.vue
- mpvue-citypicker
- mpvueCityPicker.vue
- uni-number-box
- index
-
common 公共文件:全局css文件 || 全局js文件
- api
- request.js
- common.css
- uni.css
- api
-
store vuex状态机文件
- modules
- cart.js
- path.js
- user.js
- index.js
- modules