什么是overflow
在CSS中,overflow是“溢出”的意思,该属性规定当内容溢出元素框时发生的事情,设置内容是否会被修剪,溢出部分是否会被隐藏;例如当属性值设置为“visible”则内容不会被修剪,为“hidden”则内容会被修剪并且其余内容是不可见的。当一个元素的内容太大而无法容纳时,我们可以对其进行控制。该元素的属性是overflow,它是overflow-x和overflow-y属性的简写形式。
overflow的属性
overflow:属性支持4个属性,可设置当内容溢出元素框时的4种处理方式:
visible:默认值。内容不会被修剪,会呈现在元素框之外。
hidden:内容会被修剪,并且其余内容是不可见的。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。与scroll没啥区别
.element{ height: 200px; overflow: [overflow-x] [overflow-y];
}
由于overflow是一种简写属性,因此它可以接受一个或两个值。第一个值用于水平轴,第二个值用于垂直轴。
visible,hidden,scroll,auto可以分别设置overflow-x,overflow-y,需要注意的是:当单独设置了overflow-x或者overflow-y为非visible时,另一个属性值默认为auto。
注意: overflow 属性只工作于指定高度的块元素上。
注意: 在 OS X Lion ( Mac 系统) 系统上,滚动条默认是隐藏的,使用的时候才会显示 (设置 “overflow:scroll” 也是一样的)。
演示代码:
<!DOCTYPE html>
<html lang="en"><head><style>* {margin: 0;padding: 0;}.wrapper {position: absolute;left: 100px;top: 100px;width: 200px;height: 200px;border: 1px solid #333;border-radius: 10px;color: #424242;overflow: visible;}.content {width: 250px;height: 250px;padding: 20px;border: 1px solid #33f;border-radius: 10px;background-color: rgba(200, 255, 200, 0.5);}</style>
</head><body><div class="wrapper"><div class="content"><p>我们在之前的一本著作中研究群体观念对各国发展的影响时已经指出,每一种文明都是少数几个基本观念的产物,这些观念很少能够得到革新。我们指出,这些观念在群体的心中是多么稳固,要想对这一过程产生影响是多么困难,以及这些观念一旦实现之后所拥有的力量。最后我们又说,历史的波动就是这些基本观念的改变所引发的结果。</p></div></div>
</body></html>
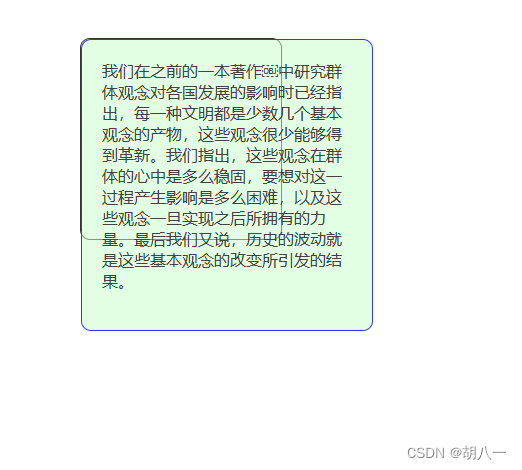
1. visible
效果

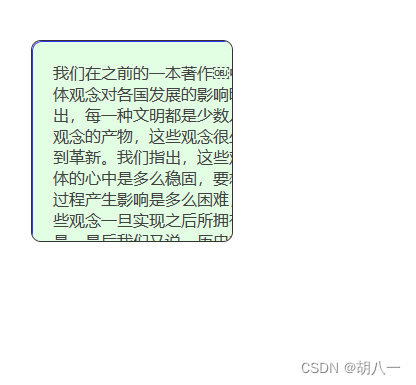
2. hidden:将属性值设置为hidden
效果

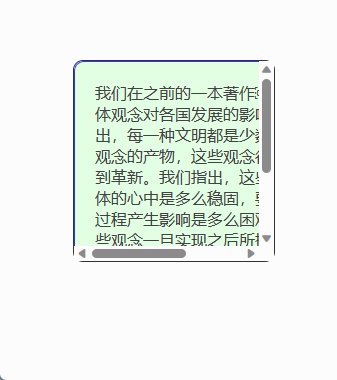
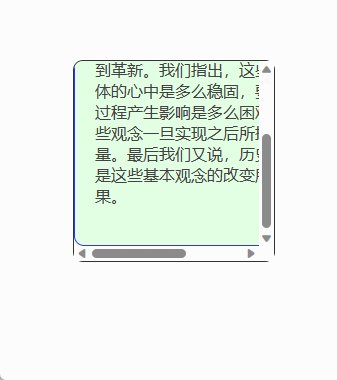
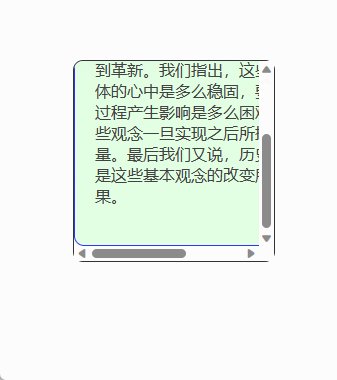
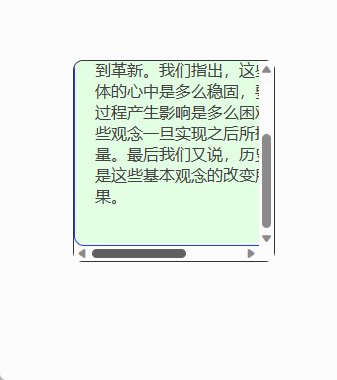
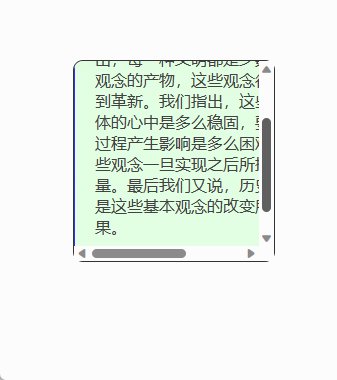
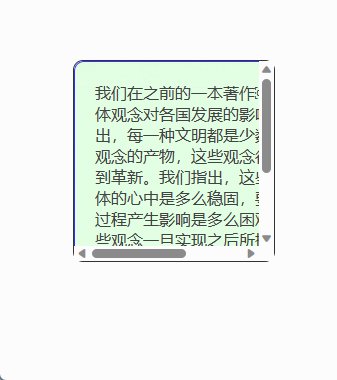
3. scroll:将属性值设置为scroll
效果

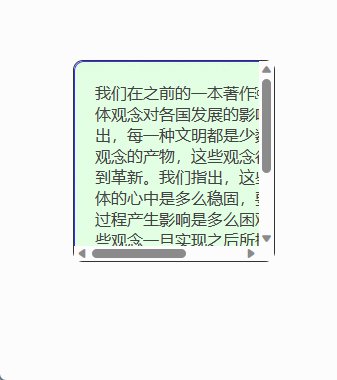
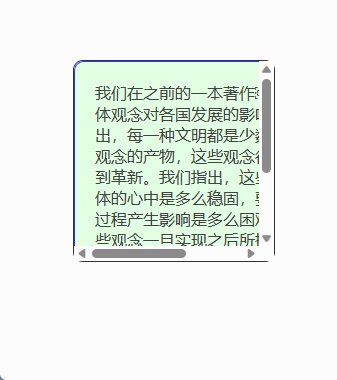
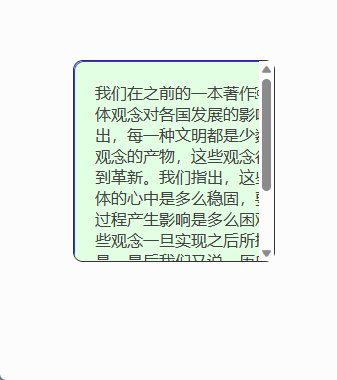
4. auto:将属性值设置为auto
效果

- 设置
overflow-x:hidden,不设置overflow-y;
效果

结果分析:
1:scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。显示 上下的滚动条
2:hidden 超出部分被修剪 不显示
3:auto 自动 超出部分修剪 浏览器会显示滚动条以便查看其余的内容。
4:visible 默认值。内容不会被修剪,超出部分会呈现在元素框之外。