网页打印按钮的源代码:javascript:window.print();
可以用css控制,看孟老大写的。
@media print
.a {display:block}
.b {display:hidden}
好像是这样。把你不想打印的部分class设为b
首先在网页中添加:
<OBJECT id="WebBrowser" height="0" width="0" classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2"
VIEWASTEXT>
</OBJECT>
然后就可以依次加入功能按钮了:
<input οnclick="document.all.WebBrowser.ExecWB(6,1)" type="button" value="打印"> <input οnclick="document.all.WebBrowser.ExecWB(6,6)" type="button" value="直接打印">
<input οnclick="document.all.WebBrowser.ExecWB(8,1)" type="button" value="页面设置">
<input οnclick="document.all.WebBrowser.ExecWB(7,1)" type="button" value="打印预览"> <INPUT type="button" value="关闭窗口" οnclick="javascript:window.close()">
将这两块东西放到<center class=noprint></center>就不会打印这些按钮了。当然要定义noprint了:
<style media="print">.Noprint { DISPLAY: none }</style>只要把不想打印的东西的css设置成noprint就可以了。
现在就实现了基本的web打印,需要注意的情况如下:
- 必须将ie的internet选项的安全设置中对于没有标记为安全的ActiveX控件进行...设置成提示或者启用,否则会报错,导致不可用。
- 如果在vs.net编辑环境下编辑该页面,它经常自动的给object添加多余的参数,有了这些东西,打印就会出错,所以要记得最后保存的时候删除它们。
为了简便并且达到最好的效果,我们可以在一个页面实现编辑和打印,这时候会需要很多的textbox,我们把它的css设置成.edittext
{
overflow-y:visible;
width: 100%;
border-top: none;
border-right: none;
border-bottom: none;
border-left: none;
}就可以实现在打印的时候不显示边框和multiline的textbox不显示滚动条了。
还有一些小经验就是在设置标格宽度的时候,对于A4纸张,横打用920,竖打用640,效果最好。
相信用B/S方式做过应用的人都可能会遇到这样一个问题,如何方便、美观地实现报表打印。如果使用浏览器的打印菜单打印的话,将把网页上的一些无用的东西打到报表上,比如应用菜单等。因为选择打印菜单打印网页将会把网页中的所有内容全部打印出来,如果你的应用有分帧则打印内容将包括各帧中的内容,而你实际要的内容只是其中一部分。所以有很多应用就只能把打印功能放到后台完成了。 针对这种情况,我们该怎么办?其实可以有多种方法实现网页打印功能。
一种方法就是使用专业的打印工具,如Crystal Reports(水晶报表)。用过Visual Studio 5.0的朋友肯定记得这个工具,不过那时的版本只有4.几。现在的最新版本已达9了,近几个版本的水晶报表都支持WEB打印。最简单的方法是先用水晶报表制作好模板,然后使用ASP带参数调用制作好的模板即可。水晶报表在网页上生成报表后,可以直接打印,也可以转存为其它的比较通过的文件如Excel文件。使用水晶报表可以制作出非常漂亮的样式,关键在你对水晶报表的开发能力上,但由于水晶报表价格较高,只有当项目很赚钱时才买得起。
第二种方法是购买第三方的网上打印控件,费用同水晶报表相比便宜,但效果性能到底如何则仁者见仁了。
第三种方法是利用样式表及JavaScript自定义函数实现。通过样式表及JavaScript,实现网页打印,效果也还可以。在此有一个实例请大家看看。下面是打印函数实现详解:
<script language="JavaScript" type="text/JavaScript">
<!--
function DP() {
if (window.print)
{
var Div1 = document.all.Div1.innerHTML;
var Div2 = document.all.Div2.innerHTML;
// *****************************************************
// Div1、Div2即为你在打印的区域
// 这里根据你要打印的哪些内容,从原显示页面中用
// <div id=Div1>Div1....</div><div id=Div2>Div2...</div>
// 等标示出来,要打印多少项目就标示多少
// ***************************************************** var css = '<style type="text/css" media=all>' +
'p { line-height: 120%}' +
'.ftitle { line-height: 120%; font-size: 18px; color: #000000}' +
'td { font-size: 10px; color: #000000}' +
'</style>' ;
// *****************************************************
// 定义打印用的CSS,具体你想打印出什么样的格式全看你自己
// 了,但要注意:如果此处有什么同网页中不一致的,可能打印
// 出来的页面同网页格式、字体可能会有所不同
// *****************************************************
var body ='<table width="640" border="0" cellspacing="0" cellpadding="5">' +
' <tr> ' +
' <td class="fbody"> ' +
' <div align="center" class=ftitle>' + Div1 + '</div>' + Div2 +
' </td>' +
' </tr>' +
'</table>';
// ******************************************************
// 在此处重新设置的打印格式,根据你的打印要求,将原显示的
// 网页的DIV内容重新组合,可以根据你原来的表格内容,去掉
// 不要打印的,你也可以能下面定义的noprint忽略掉你不想打
// 印的东西,只调用你要打印的内容,但这样被忽略掉的地方将
// 打印出空,不是很美观。表格宽度要同打印的纸张宽度匹配。
// ******************************************************
document.body.innerHTML = '<center>' + css + body + '</center>';
// ******************************************************
// 重设document.body,打印文档准备就绪
// ******************************************************
window.print();
window.history.go(0);
// ******************************************************
// 调用打印命令,打印当前窗口内容。当你打印时其实是一张新
// 的网页了,但网页文件还是原先的。紧接着调用
// window.history.go(0),再回到打印前的页面,效果相当不差
// ******************************************************
}
}
-->
</script>
<style>
@media print {
.noprint {display:none}
}
</style>
<!--//.noprint 定义了noprint,在以下不需要打印的地方加入 class="noprint"后,用window.print()打印就会忽略-->
好了,一切就绪了,现在要做的就是调用DP函数,如果你将实现调用的按钮设计在同一张网页上,则直接调用即可;如果你用了分帧方法,实现调用的按钮是在另一张网页上,则在DP函数的第一行加入window.focus()命令,否则打印的只是有按钮的网页。
第四种方法,实现是一种取巧的方法。一样还是通过调用window.print()实现,只是将你要打印的内容专门生成一张网页,而打印按钮在另一帧上。假设报表网页在mainFrame上,按钮在topFrame上,按钮调用PrintReports()函数,PrintReports()函数如下即可实现打印工作。
function PrintReports() //topFrame网页中的函数
{
try
// *******************************************************
// 错误处理,如果在mainFrame中的网页没有DP函数则不打印
// *******************************************************
{
window.parent.frames("mainFrame").DP();
}
catch(e)
{
alert("no object to print!");
}
}
function DP() // mainFrame网页中函数
{
window.focus();
if (window.print)
{
window.print();
}
}
WEB打印大全
1、控制"纵打"、 横打”和“页面的边距。
(1)<script defer>
function SetPrintSettings() {
// -- advanced features
factory.printing.SetMarginMeasure(2) // measure margins in inches
factory.SetPageRange(false, 1, 3) // need pages from 1 to 3
factory.printing.printer = "HP DeskJet 870C"
factory.printing.copies = 2
factory.printing.collate = true
factory.printing.paperSize = "A4"
factory.printing.paperSource = "Manual feed"
// -- basic features
factory.printing.header = "This is MeadCo"
factory.printing.footer = "Advanced Printing by ScriptX"
factory.printing.portrait = false
factory.printing.leftMargin = 1.0
factory.printing.topMargin = 1.0
factory.printing.rightMargin = 1.0
factory.printing.bottomMargin = 1.0
}
</script>
(2)
<script language="javascript">
function printsetup(){
// 打印页面设置
wb.execwb(8,1);
}
function printpreview(){
// 打印页面预览
wb.execwb(7,1);
}
function printit()
{
if (confirm('确定打印吗?')) {
wb.execwb(6,6)
}
}
</script>
</head>
<body>
<OBJECT classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2"
height=0 id=wb name=wb width=0></OBJECT>
<input type=button name=button_print value="打印"
οnclick="javascript:printit()">
<input type=button name=button_setup value="打印页面设置"
οnclick="javascript:printsetup();">
<input type=button name=button_show value="打印预览"
οnclick="javascript:printpreview();">
<input type=button name=button_fh value="关闭"
οnclick="javascript:window.close();">
------------------------------------------------
关于这个组件还有其他的用法,列举如下:
WebBrowser.ExecWB(1,1) 打开
Web.ExecWB(2,1) 关闭现在所有的IE窗口,并打开一个新窗口
Web.ExecWB(4,1) 保存网页
Web.ExecWB(6,1) 打印
Web.ExecWB(7,1) 打印预览
Web.ExecWB(8,1) 打印页面设置
Web.ExecWB(10,1) 查看页面属性
Web.ExecWB(15,1) 好像是撤销,有待确认
Web.ExecWB(17,1) 全选
Web.ExecWB(22,1) 刷新
Web.ExecWB(45,1) 关闭窗体无提示
2、分页打印
<HTML>
<HEAD>
<STYLE>
P {page-break-after: always}
</STYLE>
</HEAD>
<BODY>
<%while not rs.eof%>
<P><%=rs(0)%></P>
<%rs.movenext%>
<%wend%>
</BODY>
</HTML>
3、ASP页面打印时如何去掉页面底部的路径和顶端的页码编号
(1)ie的文件-〉页面设置-〉讲里面的页眉和页脚里面的东西都去掉,打印就不出来了。
(2)<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="YC">
<script language="VBScript">
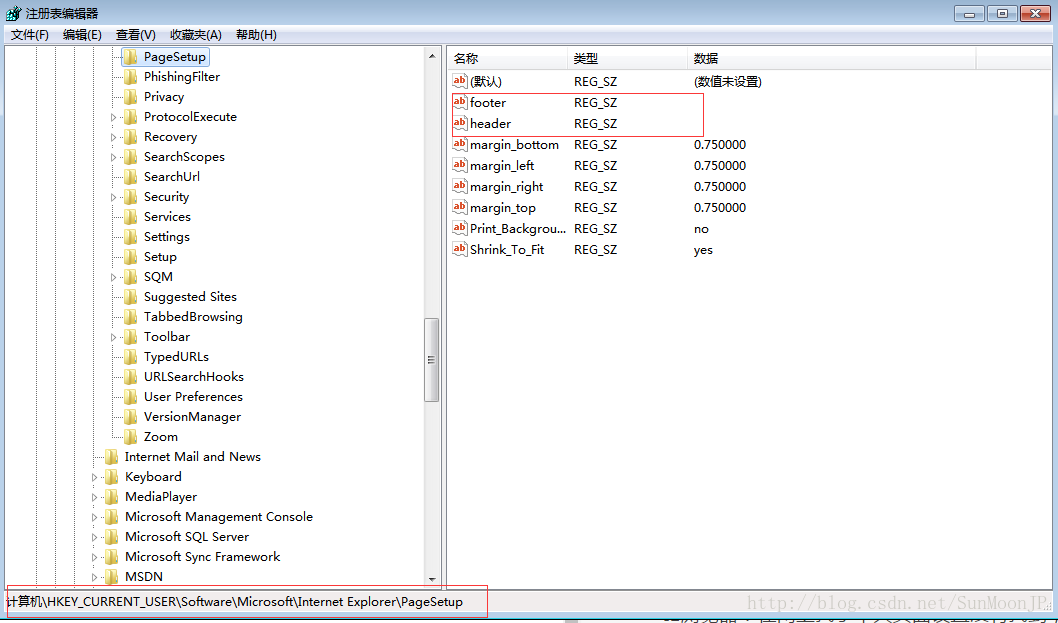
dim hkey_root,hkey_path,hkey_key
hkey_root="HKEY_CURRENT_USER"
hkey_path="/Software/Microsoft/Internet Explorer/PageSetup"
'//设置网页打印的页眉页脚为空
function pagesetup_null()
on error resume next
Set RegWsh = CreateObject("WScript.Shell")
hkey_key="/header"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,""
hkey_key="/footer"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,""
end function
'//设置网页打印的页眉页脚为默认值
function pagesetup_default()
on error resume next
Set RegWsh = CreateObject("WScript.Shell")
hkey_key="/header"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,"&w&b页码,&p/&P"
hkey_key="/footer"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,"&u&b&d"
end function
</script>
</HEAD>
<BODY>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/><p align=center>
<input type="button" value="清空页码" οnclick=pagesetup_null()> <input type="button" value="恢复页吗" οnclick=pagesetup_default()><br/>
</p>
</BODY>
</HTML>
4、浮动帧打印
<SCRIPT LANGUAGE=javascript>
function button1_onclick() {
var odoc=window.iframe1.document;
var r=odoc.body.createTextRange();
var stxt=r.htmlText;
alert(stxt)
var pwin=window.open("","print");
pwin.document.write(stxt);
pwin.print();
}
</SCRIPT>
4、用FileSystem组件实现WEB应用中的本地特定打印
<script Language=VBScript>
function print_onclick //打印函数
dim label
label=document.printinfo.label.value //获得HTML页面的数据
set objfs=CreateObject("Scripting.FileSystemObject") //创建FileSystem组件对象的实例
set objprinter=objfs.CreateTextFile ("LPT1:",true) //建立与打印机的连接
objprinter.Writeline("__________________________________") //输出打印的内容
objprinter.Writeline("| |")
objprinter.Writeline("| 您打印的数据是:"&label& " |”)
objprinter.Writeline("| |")
objprinter.Writeline("|_________________________________|")
objprinter.close //断开与打印机的连接
set objprinter=nothing
set objfs=nothing // 关闭FileSystem组件对象
end function
</script>
服务器端脚本:
<%………
set conn=server.CreateObject ("adodb.connection")
conn.Open "DSN=name;UID=XXXX;PWD=XXXX;"
set rs=server.CreateObject("adodb.recordset")
rs.Open(“select ……”),conn,1,1
……….%> //与数据库进行交互
HTML页面编码:
<HTML>
………
<FORM ID=printinfo NAME="printinfo" >
<INPUT type="button" value="打印>>" id=print name=print > //调用打印函数
<INPUT type=hidden id=text1 name=label value=<%=………%>> //保存服务器端传来的数据
………
</HTML>
======================================================
以前用户在打印网页内容时,一般直接选择IE的打印功能就行。有的WEB页面上也有“打印此文档”的链接功能,引用的也是“window.print();”,类似于手工打印页面。
一般我们用到网页的打印,都仅对页面上的主要内容感兴趣,一些相关的广告图片、无用的文字信息等都可以排除。如果需要实现这样的效果,则使用上面的方法肯定是不可取的。所以我们尝试着对网页打印进行“截取”处理一下了。方法如下:
1、在页面的代码头(必须在<head>与</head>之间,否则代码出错)部处加入JavaScript:
bdhtml=window.document.body.innerHTML;
sprnstr="<!--startprint-->";
eprnstr="<!--endprint-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml;
window.print();
}
</script>
2、在页面正文所需要打印保存的内容两端加上<!--startprint-->与<!--endprint-->标识。
比如,我们的《网页打印代码/打印网页特定区域》这篇文章 http://www.laoqiang.net/blog/article.asp?id=370 ,仅需要输出打印《网页打印代码/打印网页特定区域》文章的内容区域,则在该段区域起始处加上“<!--startprint-->”,在结束段加上<!--endprint-->。
3、截取内容部分已完成,现在加个“打印”的链接:
这样,打印网页特定区域的功能就实现了,你可以马上试一下。
4、以上是最基本的步骤,测试后你就会发现,点击“打印文章”链接后就跳到了仅显示打印区域的新页面,网页原先的菜单导航什么的都没有了,这会让对网页代码不是很熟悉的用户感觉很不方便,所以我们就在<!--startprint-->与<!--endprint-->之间找一个合适的地方加上一个返回按钮,代码如下:
同时将“打印”的链接代码修改成:
如此一来,代码就完善多了。
==================================================================================
ASP开发必备:WEB打印代码大全这篇文章主要介绍了如何使用ASP控制Web的各种打印效果,它能够控制纵打、横打和页面边距等。
1、控制"纵打"、 "横打"和"页面的边距"。
(1)
<script defer>
function SetPrintSettings() {
// -- advanced features
factory.printing.SetMarginMeasure(2) // measure margins in inches
factory.SetPageRange(false, 1, 3) // need pages from 1 to 3
factory.printing.printer = "HP DeskJet 870C"
factory.printing.copies = 2
factory.printing.collate = true
factory.printing.paperSize = "A4"
factory.printing.paperSource = "Manual feed"
// -- basic features
factory.printing.header = "This is MeadCo"
factory.printing.footer = "Advanced Printing by ScriptX"
factory.printing.portrait = false
factory.printing.leftMargin = 1.0
factory.printing.topMargin = 1.0
factory.printing.rightMargin = 1.0
factory.printing.bottomMargin = 1.0
}
</script>
(2)
<script language="javascript">
function printsetup(){
// 打印页面设置
wb.execwb(8,1);
}
function printpreview(){
// 打印页面预览
wb.execwb(7,1);
}
function printit()
{
if (confirm('确定打印吗?')) {
wb.execwb(6,6)
}
}
</script>
</head>
<body>
<OBJECT classid="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2"
height=0 id=wb name=wb width=0></OBJECT>
<input type=button name=button_print value="打印"
οnclick="javascript:printit()">
<input type=button name=button_setup value="打印页面设置"
οnclick="javascript:printsetup();">
<input type=button name=button_show value="打印预览"
οnclick="javascript:printpreview();">
<input type=button name=button_fh value="关闭"
οnclick="javascript:window.close();">
------------------------------------------------
关于这个组件还有其他的用法,列举如下:
WebBrowser.ExecWB(1,1) 打开
Web.ExecWB(2,1) 关闭现在所有的IE窗口,并打开一个新窗口
Web.ExecWB(4,1) 保存网页
Web.ExecWB(6,1) 打印
Web.ExecWB(7,1) 打印预览
Web.ExecWB(8,1) 打印页面设置
Web.ExecWB(10,1) 查看页面属性
Web.ExecWB(15,1) 好像是撤销,有待确认
Web.ExecWB(17,1) 全选
Web.ExecWB(22,1) 刷新
Web.ExecWB(45,1) 关闭窗体无提示
2、分页打印
<HTML>
<HEAD>
<STYLE>
P {page-break-after: always}
</STYLE>
</HEAD>
<BODY>
<%while not rs.eof%>
<P><%=rs(0)%></P>
<%rs.movenext%>
<%wend%>
</BODY>
</HTML>
3、ASP页面打印时如何去掉页面底部的路径和顶端的页码编号
(1)ie的文件-〉页面设置-〉讲里面的页眉和页脚里面的东西都去掉,打印就不出来了。
(2)
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="YC">
<script language="VBScript">
dim hkey_root,hkey_path,hkey_key
hkey_root="HKEY_CURRENT_USER"
hkey_path="/Software/Microsoft/Internet Explorer/PageSetup"
'//设置网页打印的页眉页脚为空
function pagesetup_null()
on error resume next
Set RegWsh = CreateObject("WScript.Shell")
hkey_key="/header"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,""
hkey_key="/footer"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,""
end function
'//设置网页打印的页眉页脚为默认值
function pagesetup_default()
on error resume next
Set RegWsh = CreateObject("WScript.Shell")
hkey_key="/header"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,"&w&b页码,&p/&P"
hkey_key="/footer"
RegWsh.RegWrite hkey_root+hkey_path+hkey_key,"&u&b&d"
end function
</script>
</HEAD>
<BODY>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/><p align=center>
<input type="button" value="清空页码" οnclick=pagesetup_null()> <input type="button" value="恢复页吗" οnclick=pagesetup_default()><br/>
</p>
</BODY>
</HTML>
4、浮动帧打印
<SCRIPT LANGUAGE=javascript>
function button1_onclick() {
var odoc=window.iframe1.document;
var r=odoc.body.createTextRange();
var stxt=r.htmlText;
alert(stxt)
var pwin=window.open("","print");
pwin.document.write(stxt);
pwin.print();
}
</SCRIPT>
4、用FileSystem组件实现WEB应用中的本地特定打印
<script Language=VBScript>
function print_onclick //打印函数
dim label
label=document.printinfo.label.value //获得HTML页面的数据
set objfs=CreateObject("Scripting.FileSystemObject") //创建FileSystem组件对象的实例
set objprinter=objfs.CreateTextFile ("LPT1:",true) //建立与打印机的连接
objprinter.Writeline("__________________________________") //输出打印的内容
objprinter.Writeline("| |")
objprinter.Writeline("| 您打印的数据是:"&label& " |”)
objprinter.Writeline("| |")
objprinter.Writeline("|_________________________________|")
objprinter.close //断开与打印机的连接
set objprinter=nothing
set objfs=nothing // 关闭FileSystem组件对象
end function
</script>
服务器端脚本:
<%………
set conn=server.CreateObject ("adodb.connection")
conn.Open "DSN=name;UID=XXXX;PWD=XXXX;"
set rs=server.CreateObject("adodb.recordset")
rs.Open(“select ……”),conn,1,1
……….%> //与数据库进行交互
HTML页面编码:
<HTML>
………
<FORM ID=printinfo NAME="printinfo" >
<INPUT type="button" value="打印>>" id=print name=print > //调用打印函数
<INPUT type=hidden id=text1 name=label value=<%=………%>> //保存服务器端传来的数据
………
</HTML>
=============================================================================
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<script>
var hkey_root,hkey_path,hkey_key
hkey_root="HKEY_CURRENT_USER"
hkey_path="//Software//Microsoft//Internet Explorer//PageSetup//"
//设置网页打印的页眉页脚为空
function pagesetup_null(){
try{
var RegWsh = new ActiveXObject("WScript.Shell")
hkey_key="header"
RegWsh.RegWrite(hkey_root+hkey_path+hkey_key,"")
hkey_key="footer"
RegWsh.RegWrite(hkey_root+hkey_path+hkey_key,"")
}catch(e){}
}
//设置网页打印的页眉页脚为默认值
function pagesetup_default(){
try{
var RegWsh = new ActiveXObject("WScript.Shell")
hkey_key="header"
RegWsh.RegWrite(hkey_root+hkey_path+hkey_key,"&w&b页码,&p/&P")
hkey_key="footer"
RegWsh.RegWrite(hkey_root+hkey_path+hkey_key,"&u&b&d")
}catch(e){}
}
function setdivhidden(id){//把指定id以外的层统统隐藏
var divs=document.getElementsByTagName("DIV");
for(var i=0;i<divs.length;i++)
{
if(divs.item(i).id!=id)
divs.item(i).style.display="none";
}
}
function setdivvisible(id){//把指定id以外的层统统显示
var divs=document.getElementsByTagName("DIV");
for(var i=0;i<divs.length;i++)
{
if(divs.item(i).id!=id)
divs.item(i).style.display="block";
}
}
function printpr() //预览函数
{
pagesetup_null();//预览之前去掉页眉,页脚
setdivhidden("div1");//打印之前先隐藏不想打印输出的元素
var WebBrowser = '<OBJECT ID="WebBrowser1" WIDTH=0 HEIGHT=0 CLASSID="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2"></OBJECT>';
document.body.insertAdjacentHTML('beforeEnd', WebBrowser);//在body标签内加入html(WebBrowser activeX控件)
WebBrowser1.ExecWB(7, 1);//打印预览
WebBrowser1.outerHTML = "";//从代码中清除插入的html代码
pagesetup_default();//预览结束后页眉页脚恢复默认值
setdivvisible("div1");//预览结束后显示按钮
}
function print() //打印函数
{
pagesetup_null();//打印之前去掉页眉,页脚
setdivhidden("div1"); //打印之前先隐藏不想打印输出的元素
var WebBrowser = '<OBJECT ID="WebBrowser1" WIDTH=0 HEIGHT=0 CLASSID="CLSID:8856F961-340A-11D0-A96B-00C04FD705A2"></OBJECT>';
document.body.insertAdjacentHTML('beforeEnd', WebBrowser);//在body标签内加入html(WebBrowser activeX控件)
WebBrowser1.ExecWB(6, 1);//打印
WebBrowser1.outerHTML = "";//从代码中清除插入的html代码
pagesetup_default();//打印结束后页眉页脚恢复默认值
setdivvisible("div1");//打印结束后显示按钮
}
function funPrint() {
bdhtml=window.document.body.innerHTML;
sprnstr="<!--startprint-->";
eprnstr="<!--endprint-->";
prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17);
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));
window.document.body.innerHTML=prnhtml;
window.print();
return false;
}
</script>
<body>
<div id=div0>
<input type=button value=打印预览 οnclick="printpr()">
<input type=button onClick="print()" value="打印1">
<input type=button onClick="funPrint()" value="打印2">
</div>
<div id=div1>
<!--startprint-->
表格一:<br>
<table>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
<tr><td>1111</td><td>1111</td><td>1111</td></tr>
</table>
<!--endprint-->
</div>
</body>
</HTML>