布鲁斯李
Web打印
随着10i新版本的发布,在10i的iserver中,内置了一个web打印服务。是指将您在 Web 应用中制作的 Web 内容输出为可打印的文档。那么如何使用该服务,请继续往下看:
执行一次成功的web打印任务,我们需要如下四个步骤:
1、准备打印内容:
SuperMap iServer Web 打印服务支持打印的 Web 内容为 WebMap,即为在线的地图。在创建打印任务时,输入的请求体需提供 WebMap 的 “JavaScript 对象标记法”(JSON)表达。使用 SuperMap iPortal 的数据上图 Web App 制作的 WebMap,无需为构建 JSON 担心,只需知道创建的地图ID,即可通过:
http://ip:端口/iportal/web/maps/{mapid}/map.rjson拿到json。

2、制作布局模板:
Web 打印服务是使用一个布局模板来输出可打印的地图文档。iServer 支持加载 Jaspersoft Studio 软件制作的布局模板。Jaspersoft Studio 是一种较为通用的文档模板格式,可导出为 jrxml 文件进行分发。页面如下:

下载地址:
https://community.jaspersoft.com/project/jaspersoft-studio。
同时,iServer 内置多个布局模板,位于\webapps\iserver\templates\webprinting-layouts下。以 A4_landscape(A4 横板)为例,具体介绍下该文件夹中包含的文件:
expected_output:该文件夹中存放模板输出的示例效果图
config.yaml:布局模板的配置文件
legend.jrxml:图例的布局模板文件
A4_landscape.jrxml:A4横板的布局模板文件
此外,每个布局模板文件夹中还提供了多个 *.json 的请求体示例,在创建打印任务时,输入的请求体可参考这些请求示例。
3、创建打印任务
Web 打印服务默认开启异步打印模式。创建一个打印任务的步骤如下:
访问 iServer 服务列表,选择 webprinting/rest 服务资源
依次点击 webprinting -> jobs,进入打印任务列表资源页面
点击创建打印任务,进入创建打印任务资源页面
输入 POST 请求体,点击“创建打印任务”按钮即可开始执行任务
下面是一个完整的请求体参数:
PS:如果是使用10.2及以上版本进行打印,其中的请求参数"picAsUrl"的类型为string而不是string[]。
{ "layoutOptions" : {"id": "A4_landscape","template":"A4 landscape","title" : "主标题","subTitle" : "副标题","author" : "作者","copyright" : "版权信息","legendOptions": {"title": "图例","customItems": [{"name": "铁路","picAsUrl": ["http://localhost:8096/iserver/services/map-china400/rest/maps/China/layers/Main_Railway_L@China@@China/legend"]}, {"name": "河流","picAsUrl": ["http://localhost:8096/iserver/services/map-china400/rest/maps/China/layers/River@China@@China/legend"]},{"name": "主干道","picAsUrl": ["http://localhost:8096/iserver/services/map-china400/rest/maps/China/layers/Main_Road_L@China@@China/legend"]},{"name": "机场","picAsUrl": ["http://localhost:8096/iserver/services/map-china400/rest/maps/China/layers/Airport_pt@China.1@@China/legend"]}]},"littleMapOptions": {"center":{"x":12024583.85959379,"y":4101942.0814672136},"scale": 5.4085234291296957378031442727125e-8,"layers": [{"layerType":"TILE","name":"China","url":"http://localhost:8096/iserver/services/map-china400/rest/maps/China"}]}},"exportOptions" : {"format": "pdf","dpi" : 120},"content" : {"type": "WEBMAP","value": {"extent":{"leftBottom":{"x":8009146.115071949,"y":382872.01868254057},"rightTop":{"x":15037846.241523674,"y":7087311.00490398}},"maxScale":"1:12.37","level":1,"center":{"x":11793936.984527431,"y":4442079.903418771},"baseLayer":{"layerType":"TILE","name":"PopulationDistribution","url":"http://localhost:8195/portalproxy/iserver/services/map-Population/rest/maps/PopulationDistribution"},"layers":[],"description":"web打印测试","projection":"EPSG:3857","minScale":"1:51885089.516","title":"web打印测试","version":"2.2.1","rootUrl":"http://localhost:8190/iportal/services/../" }}}
}
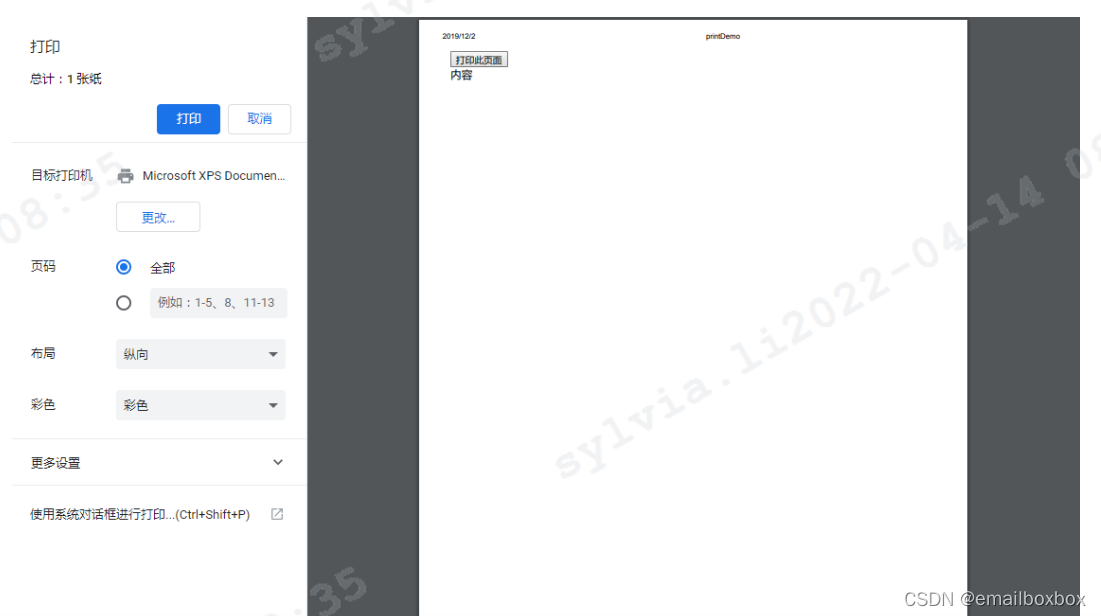
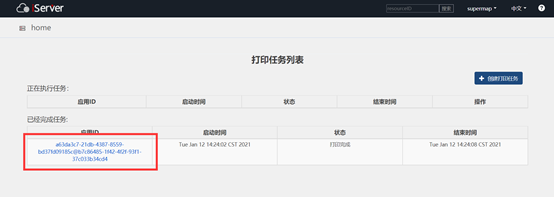
4、输出打印文档:

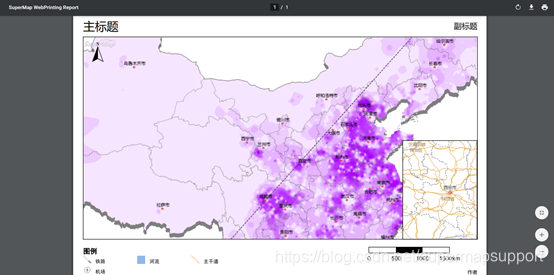
打印完成后,点击应用ID,即可下载并查看打印结果: