html页面实现打印功能
- 可用代码
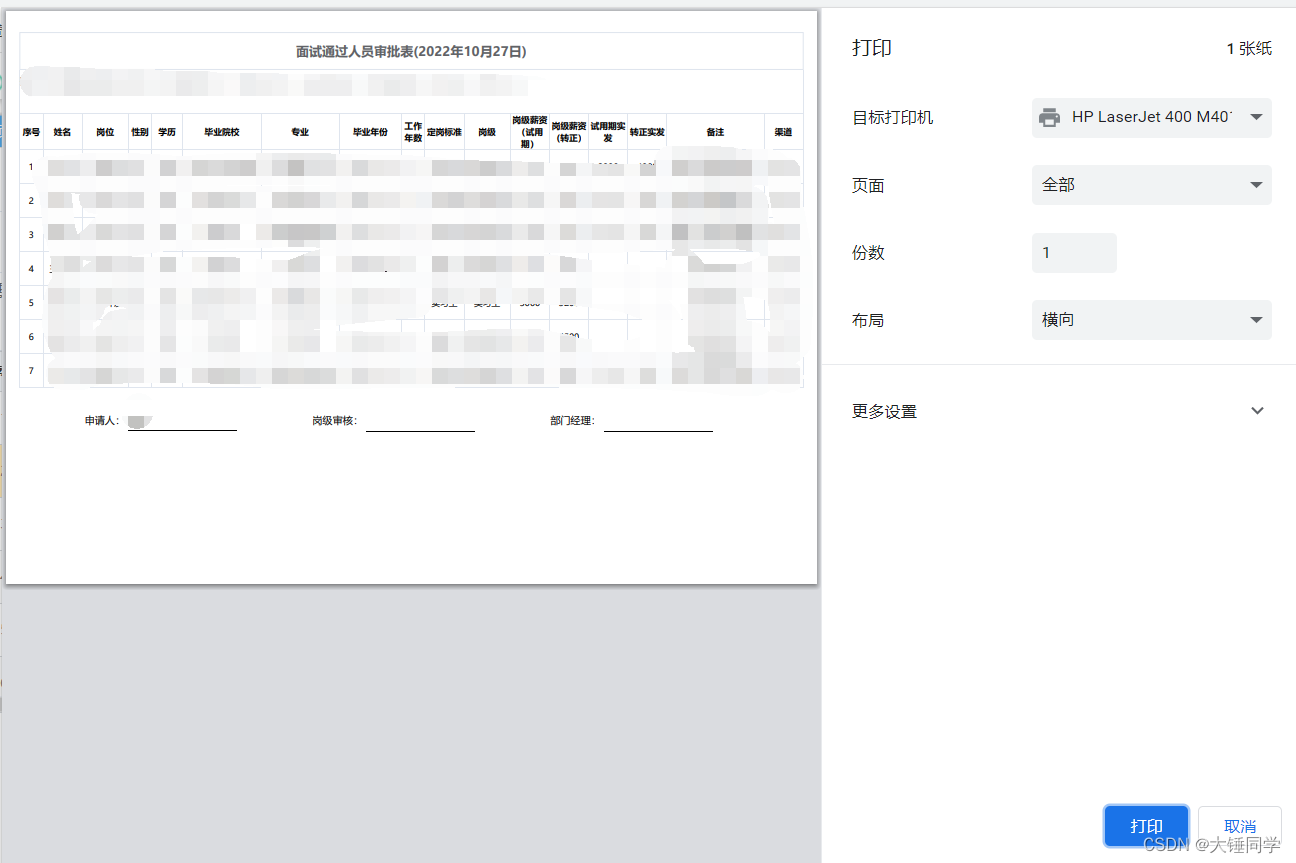
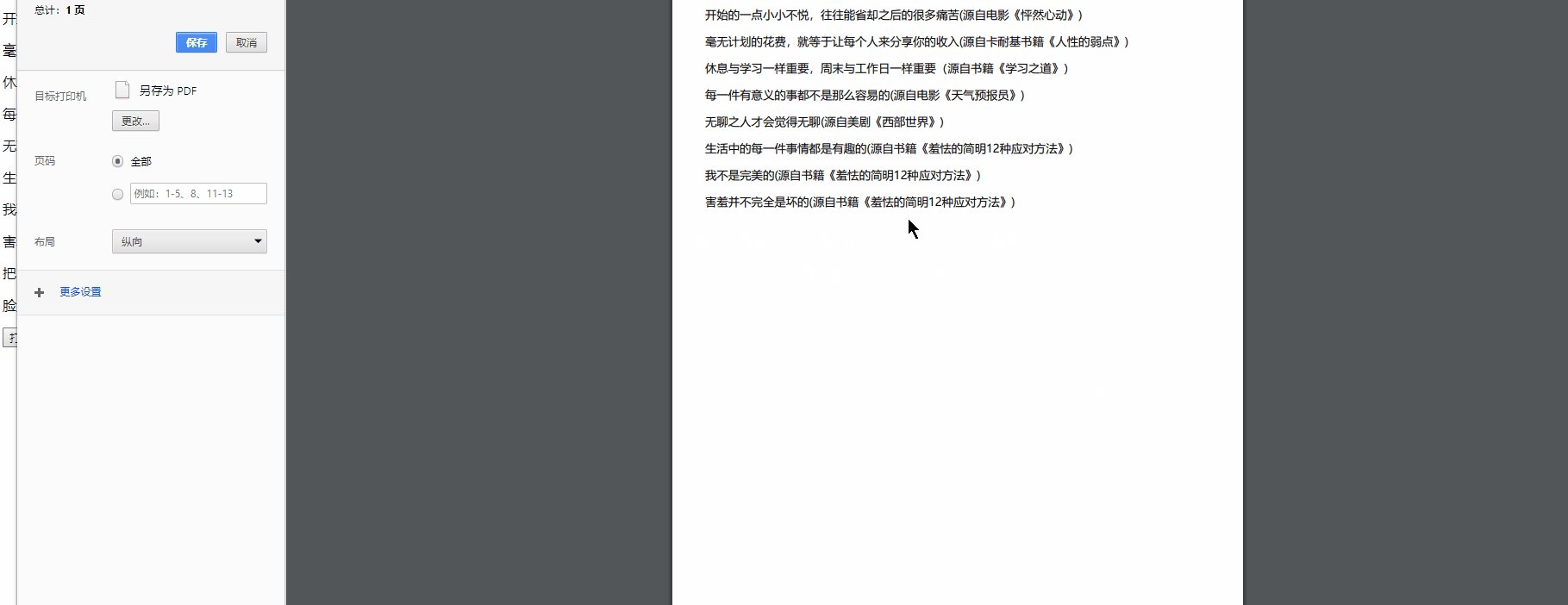
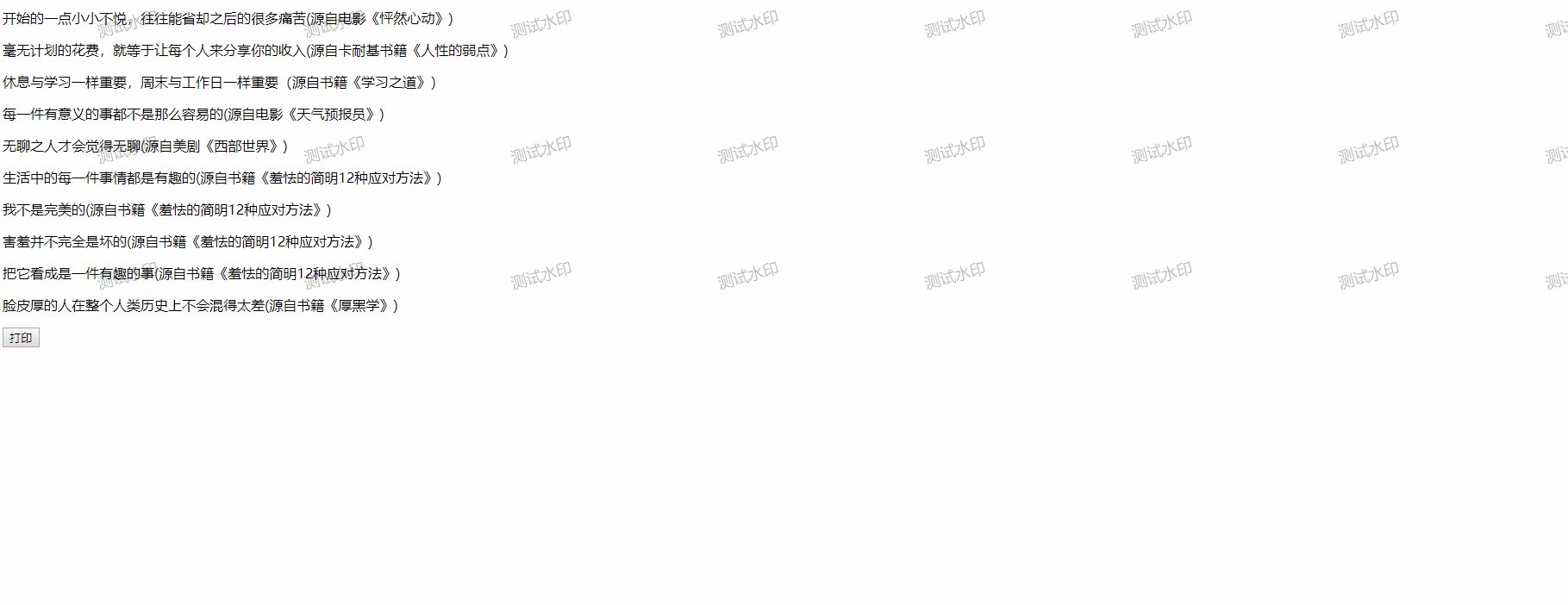
- 效果截图
之前领导让我写一个html页面,可以进行打印,我上网搜了一下,html页面实现打印功能的博客有很多,这里我就不一一介绍了,直接上干货。
可用代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>xxxx信息系统</title><link rel="stylesheet" type="text/css" href="http://dn.yun******.com/css/reset-min.css"><style>/*纯CSS写法*/.checkbox-group input{display:none;opacity:0;}.checkbox-group input[type=checkbox]+label, .checkbox-group input[type=radio]+label {line-height: 1;position: relative;/* display: -webkit-box;display: -webkit-flex;display: -ms-flexbox;display: flex;cursor: pointer;-webkit-box-align: center;-webkit-align-items: center;-ms-flex-align: center;align-items: center; */margin:2px; }.checkbox-group input[type=checkbox]+label:before, .checkbox-group input[type=radio]+label:before {line-height: 20px;display: inline-block;width: 18px;height: 18px;margin-right: 8px;content: '';color: #fff;border: 1px solid #dce4e6;background-color: #f3f6f8;border-radius: 3px;}.checkbox-group input[type=checkbox]:checked+label:before,.checkbox-group input[type=radio]:checked+label:before{/**content:'\2022';圆点*/content:'\2713';color:#fff;background-color: #31b968;border-radius: 3px;font-size:23px;text-align: center;border-color: #000000;} .noprint { display:none;}</style>
</head>
<script>function preview(oper) {if(oper < 10){bdhtml=window.document.body.innerHTML;// 打印开始的标志sprnstr="<!--startprint-->";// 打印结束的标志eprnstr="<!--endprint-->";// 从打印开始的位置截取到末尾prnhtml = bdhtml.substr(bdhtml.indexOf(sprnstr)+17);// 从开始截取到打印结束的位置prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));// 替换htmlwindow.document.body.innerHTML=prnhtml;// 打印window.print();window.document.body.innerHTML = bdhtml;}else{window.print();}}
</script>
<body><div><input type="button" onclick="preview(1)" value="打印"></div><!--startprint--><div style="page-break-after:always"><h1 style="text-align: center;">xxxx申请表</h1><br><!--内容--><table border="1" cellpadding="0" cellspacing="0" width="700px" height="700px" align="center"><!--申请人情况--><tr><th width="60px"rowspan="12" align="center">申<br><br>请<br><br>人<br><br>情<br><br>况</th><th colspan="6" rowspan=""align="center">权利人</th></tr><tr class="con"><td align="center" style="width: 150px;">权利人姓名(名称)</td><td colspan="5" align="center"></td> </tr><tr><td align="center">证件种类</td><td colspan="5" align="center"></td></tr><tr><td align="center">证件号</td><td colspan="5" align="center"></td></tr><tr><td align="center">通讯地址</td><td colspan="2" align="center"></td><td align="center" style="width: 100px;">邮编</td><td colspan="2" align="center"></td></tr><tr><td align="center">法人代表或负责人</td><td colspan="2" align="center"></td><td align="center">联系电话</td><td colspan="2" align="center"></td></tr><tr><th colspan="6" rowspan=""align="center">义务人</th></tr><tr><td align="center">义务人姓名(名称)</td><td colspan="5" align="center"></td></tr><tr><td align="center">证件种类</td><td colspan="5" align="center"></td></tr><tr><td align="center">证件号</td><td colspan="5" align="center"></td></tr><tr><td align="center">通讯地址</td><td colspan="2" align="center"></td><td align="center">邮编</td><td colspan="2" align="center"></td></tr><tr><td align="center">法人代表或负责人</td><td colspan="2" align="center"></td><td align="center">联系电话</td><td colspan="2" align="center"></td></tr></table><table border="0" cellpadding="0" cellspacing="0" width="700px" height="100px" align="center" style="border:2px solid #000000;"><!-- <div border="1"> --><tr border="0"><td colspan="2" align="center" style="padding-top: 20px;padding-bottom: 10px;"><span>本申请人对填写的上述内容及提交的申请材料的真实性负责。如有不实,申请人愿承担法律责任。</span></td></tr><tr border="0"><td colspan="" align="center" style="padding-top: 20px;padding-bottom: 10px;">申请人(签章):</td><td colspan="" align="center" style="padding-top: 20px;padding-bottom: 10px;">申请人(签章):</td></tr><tr border="0"><td colspan="" align="center" style="padding-top: 20px;padding-bottom: 10px;">(权利人)</td><td colspan="" align="center" style="padding-top: 20px;padding-bottom: 10px;">(义务人)</td></tr><tr border="0"><td colspan="" align="center" style="padding-top: 10px;padding-bottom: 10px;">年 月 日</td><td colspan="" align="center" style="padding-top: 10px;padding-bottom: 10px;">年 月 日</td></tr><!-- </div> --></table>
</div>
</div>
<!--endprint--><br><br><br><br><br>
</body>
</html>
效果截图
上面两张图就是效果图,第一张是在浏览器运行后的截图,第二张图片是保存为pdf的截图。