微信小程序wx.getUserProfile方法被收回
使用 头像昵称填写能力 开发
获取头像
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar"><image class="avatar" src="{{avatarUrl}}"></image>
</button>
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'Page({data: {avatarUrl: defaultAvatarUrl,},onChooseAvatar(e) {const { avatarUrl } = e.detail this.setData({avatarUrl,})}
})
获取昵称:
尝试过绑定事件bind:change,在模拟器上可以获取到数据,但是在真机上不行,
参考官方给出的方案是使用通过 form 中form-type 为submit 的button 组件收集用户输入的内容。
代码如下:
<form catchsubmit="formSubmit"><input name="nickname" type="nickname" class="weui-input" placeholder="点击获取微信昵称" /><button class="btn" type="primary" formType="submit">确定</button>
</form>formSubmit(e) {const data = e.detail.valuethis.setData({nickname: data.nickname // 昵称})},
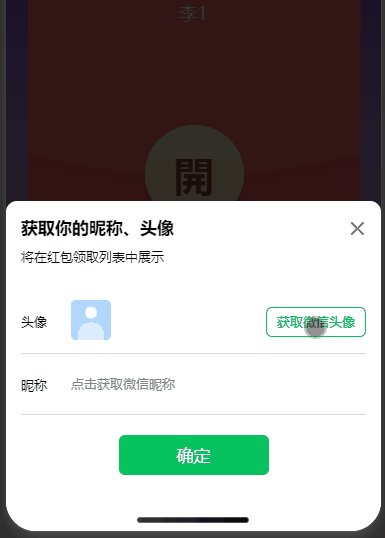
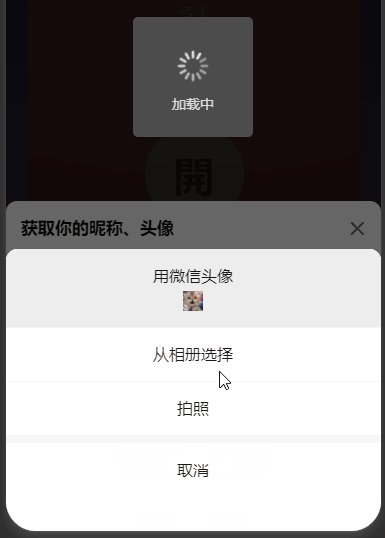
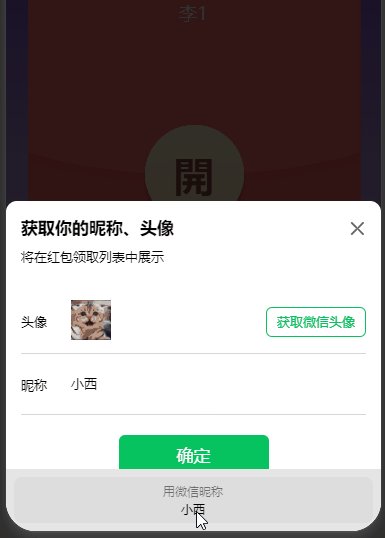
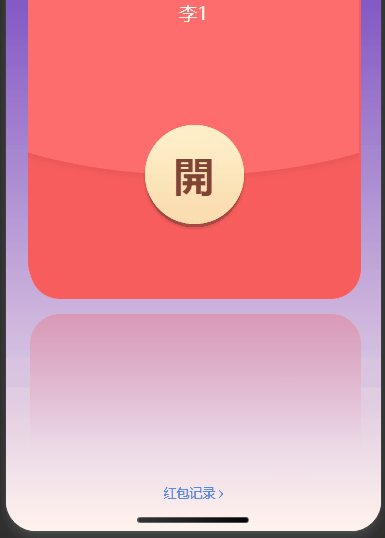
效果图如下: