不知道为什么微信一直对开发者获取:微信头像+微信昵称。一直抱以限制态度,关于接口调用方法,也是一直在修改!
open-type=“getUserInfo” 在2021年4月13日停用
wx.getUserInfo 在2021年4月28日停用
wx.getUserProfile 在2022年11月8日停用
但是如果你在接口停用前发布的,还可以正常使用!
到目前为止,2023年初了,要开始使用微信新接口来获取微信头像和昵称方式,我们开始:
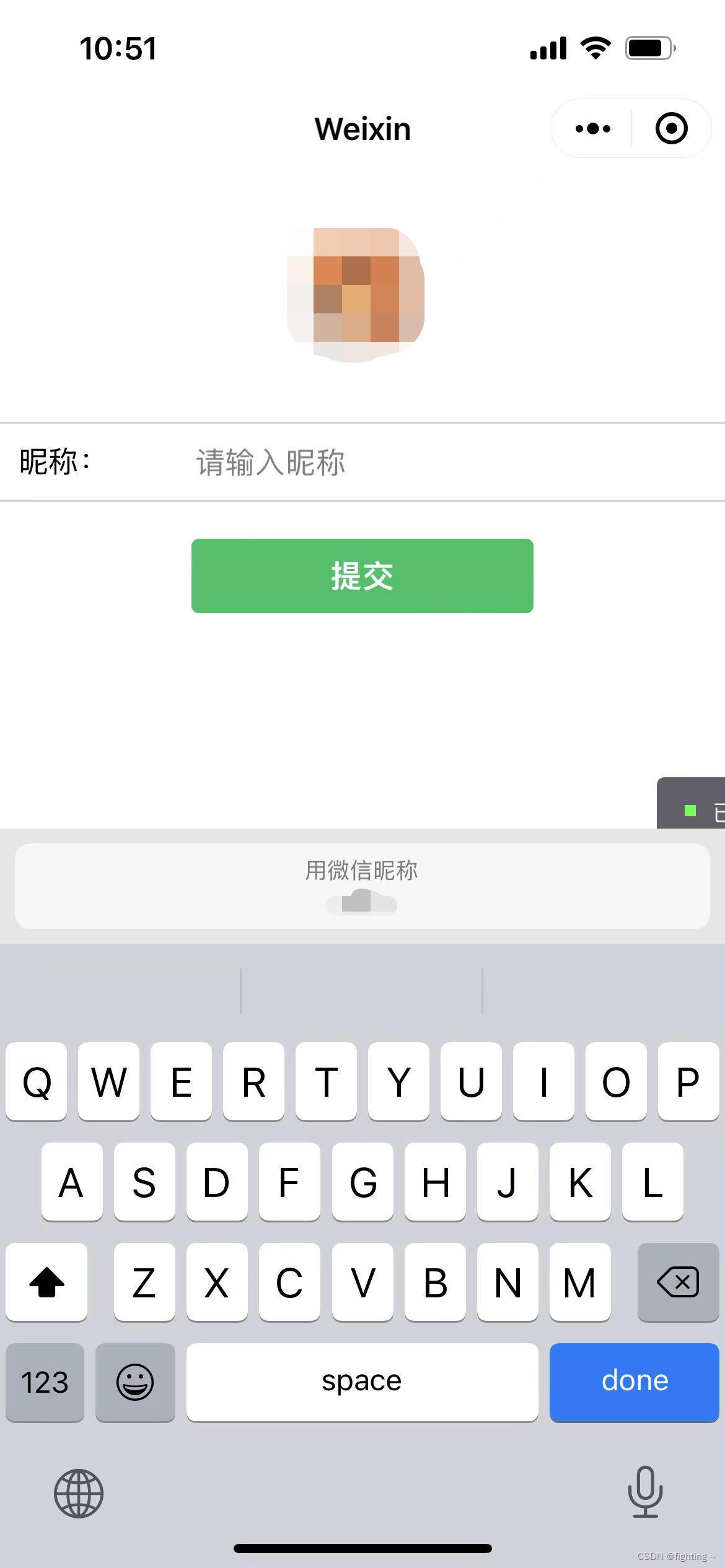
微信小程序wxml端:
<!--获取头像-->
<button open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar"></button>
<!--获取昵称-->
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>
微信小程序JS端:
onChooseAvatar(e) {console.log(e.detail.avatarUrl)}
但是到目前位置,端口还有存在问题:
1:点击chooseAvatar按钮报错。
当点击获取头像,不选择头像,点取消时候,会出现 chooseAvatar:fail cancel 事件
但是微信官方没有给出这个说明,和这个方法的参考操作.
2: open-type="chooseAvatar" 通过这个方法获取的 e.detail.avatarUrl这个头像是一个临时图片,不能在外部使用:
例如:http://tmp/FmDQRKhbce0Ie239b08f13955f6b1b97ab8c53a649f5.jpeg
临时头像,在微信小程序,关闭后重启后会释放。
到目前为止,如果要存客户头像在自己非云开发后台,使用建议还是获取客户上传图片为头像是最好的,昵称获取没有问题。
如果有更好办法,请开发者留言!