微信小程序获取头像昵称问题解决
文章目录
- 微信小程序获取头像昵称问题解决
- 前言和传统方法
- 问题描述
- 解决方案
- 实现效果
前言和传统方法
微信小程序是一种基于微信开发平台的轻应用,用户可以通过微信扫码、搜索等方式进入小程序并使用。在小程序中,获取用户昵称和头像是非常常见的需求,因为这些信息可以用来个性化展示内容,提高用户体验。以下是获取用户头像昵称的传统方法:
-
在小程序中,可以通过调用微信提供的API获取用户信息。具体步骤如下:
(1) 在小程序的app.json文件中添加“scope.userInfo”权限,表示需要获取用户信息。
(2) 在小程序中使用wx.getUserInfo()方法获取用户信息。
(3) 获取到用户信息后,可以通过userInfo.nickName和userInfo.avatarUrl属性获取用户昵称和头像。
代码示例:
wx.getUserInfo({success: function(res) {var userInfo = res.userInfovar nickName = userInfo.nickNamevar avatarUrl = userInfo.avatarUrl}
})
- 另外,如果只需要获取用户头像,可以直接调用微信提供的wx.getUserProfile()方法。
(1) 在小程序的app.json文件中添加“scope.userProfile”权限,表示需要获取用户头像。
(2) 在小程序中使用wx.getUserProfile()方法获取用户头像。
(3) 获取到用户头像后,可以通过userProfile.avatarUrl属性获取用户头像。
代码示例:
wx.getUserProfile({desc: '用于展示用户头像',success: function(res) {var userProfile = res.userInfovar avatarUrl = userProfile.avatarUrl}
})
问题描述
但如果我们现在再使用类似的方法时,往往无法得到自动获取用户头像昵称的效果。微信小程序开发现已不支持使用wx.getUserProfile 接口获取用户头像,同时也无法使用wx.getUserInfo 接口获取用户头像和昵称,因此在使用微信小程序获取头像昵称时,可能出现模拟器中成功但真机调试无法获取头像昵称的情况。

解决方案
- 头像选择:需要将 button 组件
open-type的值设置为chooseAvatar,当用户选择需要使用的头像之后,可以通过bindchooseavatar事件回调获取到头像信息的临时路径。
//js文件// 用户选择头像onChooseAvatar(e) {const {avatarUrl} = e.detailconsole.log(avatarUrl);this.setData({['userInfo.avatarUrl']: avatarUrl,})},
<!-- wxml文件 --><button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">修改头像 </button>
- 昵称填写:需要将 input 组件
type的值设置为nickname,当用户在此input进行输入时,键盘上方会展示微信昵称。
//js文件// 用户修改昵称changeNickName(e) {let name = e.detail.value;if (name.length === 0) return;this.setData({['userInfo.nickName']: e.detail.value})},
<!-- wxml文件 --><input type="nickname" class="nick-name-input" placeholder="请输入昵称" bindblur="changeNickName"/>
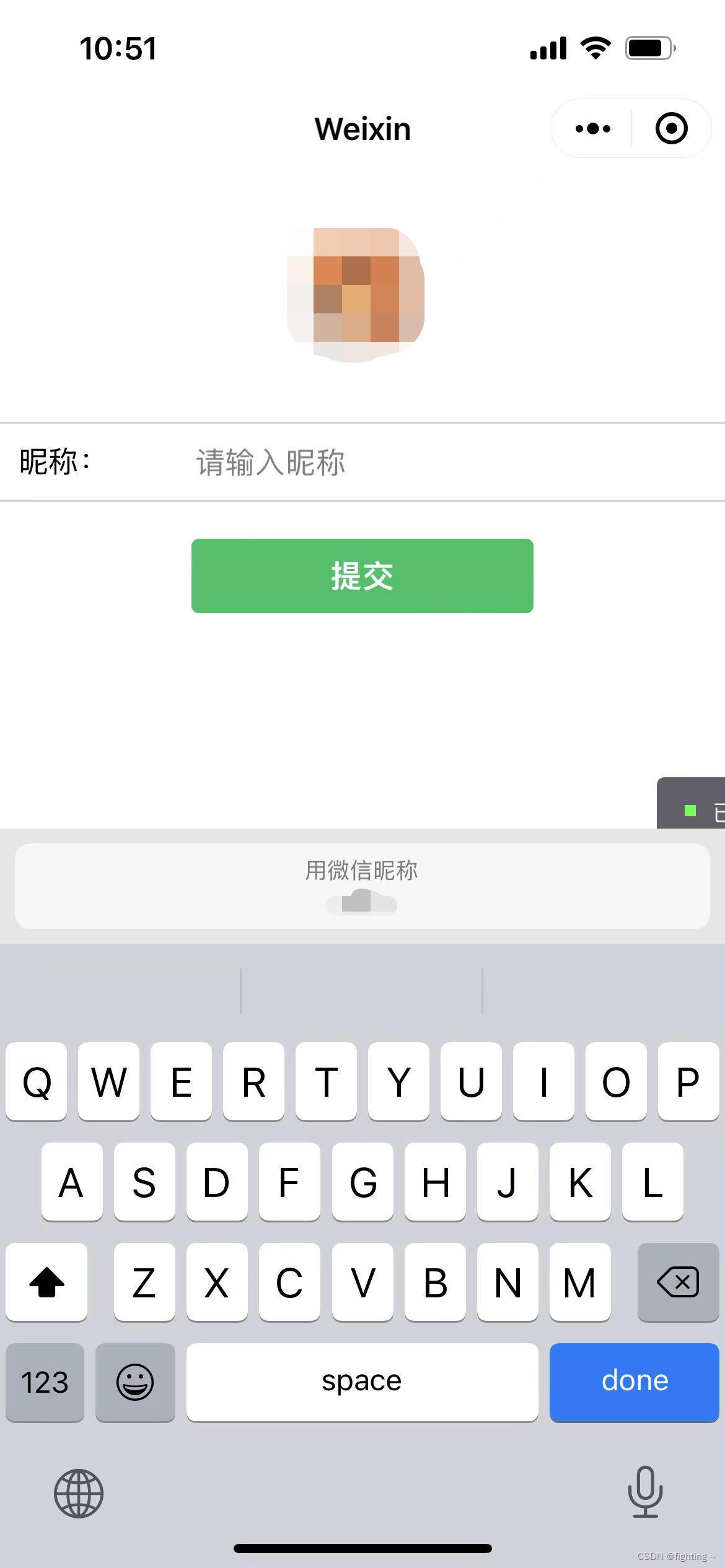
实现效果
通过以上代码示例,我们可以实现获取微信小程序用户的昵称和头像的功能。当用户进入小程序后,程序会请求用户授权,用户同意授权后,即可获取到用户的信息。按照上述步骤修改代码后,无法直接获取到用户的昵称和头像,但可以在用户修改默认头像和昵称时选择使用自己的昵称和头像。
在小程序中,我们可以根据用户的昵称和头像信息,实现个性化展示,比如在页面顶部显示用户头像,页面中显示用户昵称等等。这些个性化的展示方式可以提高用户的体验,增强用户对小程序的好感度。
如在WXSS文件中进行如下设置:
.userinfo {display: flex;flex-direction: column;align-items: center;color: #aaa;
}.userinfo-avatar {overflow: hidden;width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%;
}.avatar-wrapper{margin: 10px 0;
}.nick-name-input{border: 1px solid #f1f1f1;padding:5px;
}


此外,由于小程序的用户信息获取需要用户授权,因此我们需要在代码中加入相应的授权请求代码,保障用户隐私安全,提升小程序的信誉度。
具体的实现代码以及小程序项目完整功能源码:https://github.com/WYXNICK/The-evening-scenery-is-like-spring