微信小程序授权用户信息,不知道有没有人像我一样,从wx.getUserInfo到wx.getUserProfile再到头像昵称填写获取用户头像昵称全部尝试了一遍,![]() 怪就怪自己一开始没仔细看官方文档,没注意到小程序的官方公告,不多说了,整理一下最新调整的
怪就怪自己一开始没仔细看官方文档,没注意到小程序的官方公告,不多说了,整理一下最新调整的头像昵称填写这种用户信息授权的形式吧。
官方公告调整背景
在实践中发现有部分小程序,在用户刚打开小程序时就要求收集用户的微信昵称头像,或者在支付前等不合理路径上要求授权。如果用户拒绝授权,则无法使用小程序或相关功能。在已经获取用户的 openId 与 unionId 信息情况下,用户的微信昵称与头像并不是用户使用小程序的必要条件。为减少此类不合理的强迫授权情况,作出如下调整。


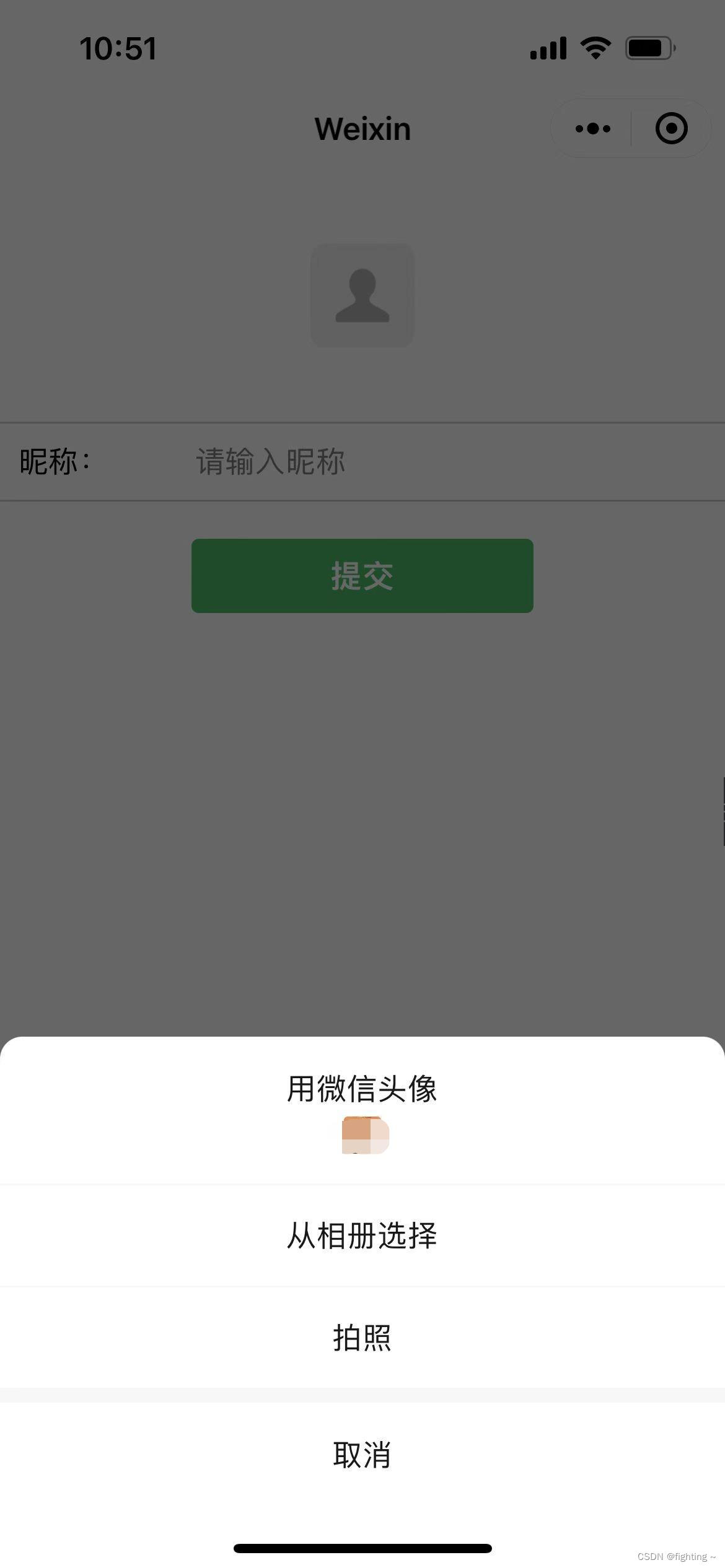
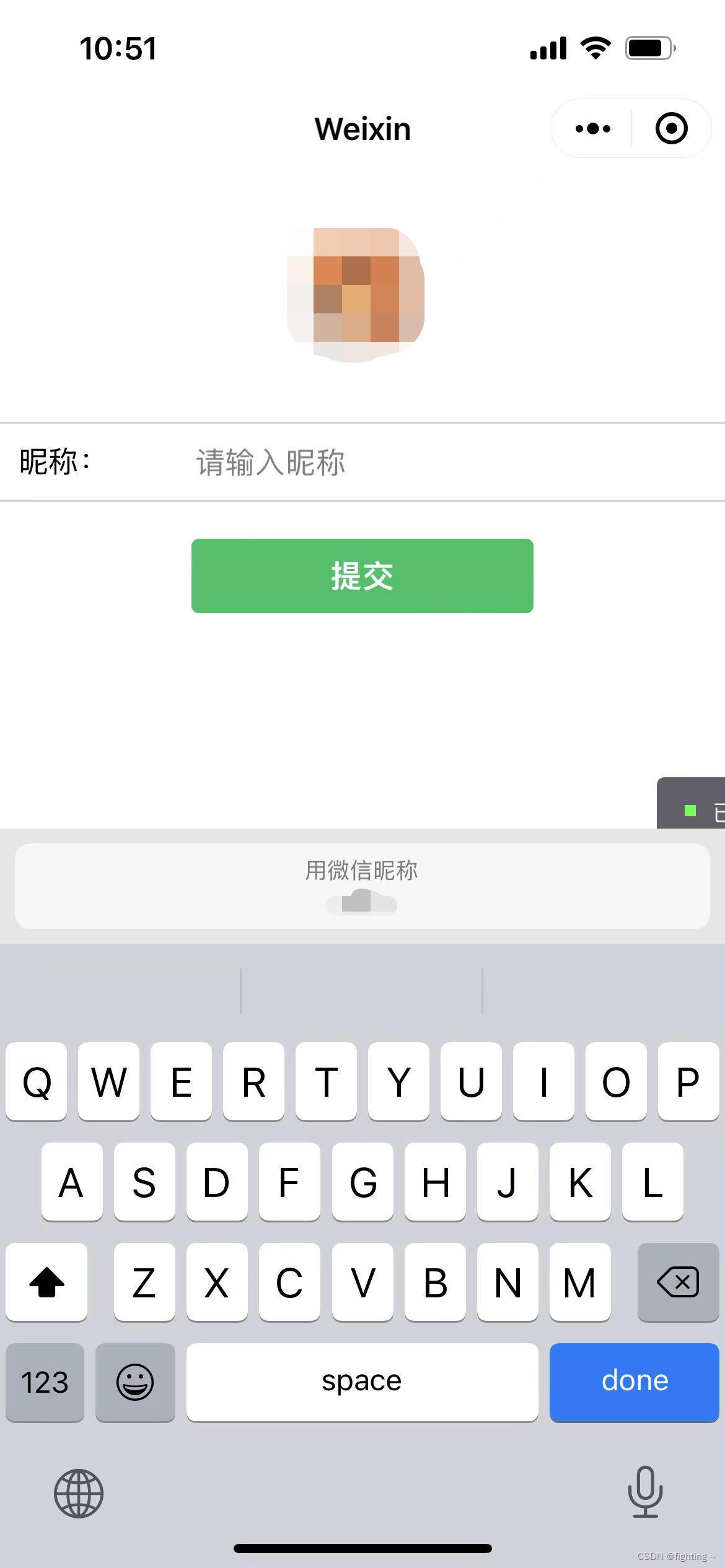
头像昵称填写效果



头像昵称填写具体实现
<!--index.wxml-->
<view data-weui-theme="{{theme}}"><button class="avatar-wrapper" open-type="chooseAvatar" bindchooseavatar="onChooseAvatar"><image class="avatar" src="{{avatarUrl}}"></image></button> <form catchsubmit="formSubmit"><view class="row"><view class="text1">昵称:</view><input type="nickname" class="weui-input" name="nickname" placeholder="请输入昵称"/></view><button type="primary" style="margin-top: 40rpx;margin-bottom: 20rpx;" form-type="submit">提交</button></form>
</view>
/* index.wxss 参考 */
.avatar-wrapper {padding: 0;width: 56px !important;border-radius: 8px;margin-top: 40px;margin-bottom: 40px;background-color: #fff;
}.avatar {display: block;width: 56px;height: 56px;
}.container {display: flex;
}
.row{border-top: 1px solid #ccc;border-bottom: 1px solid #ccc;display: flex;align-items: center;height: 80rpx;padding-left: 20rpx;
}
.text1{flex: 2;
}
.weui-input{flex: 6;
}
// index.js
const app = getApp()
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({data: {avatarUrl: defaultAvatarUrl,theme: wx.getSystemInfoSync().theme,},onLoad() {wx.onThemeChange((result) => {this.setData({theme: result.theme})})},onChooseAvatar(e) {const { avatarUrl } = e.detail this.setData({avatarUrl,})},formSubmit(e){console.log('昵称:',e.detail.value.nickname)}
})
头像选择
需要将 button 组件
open-type的值设置为chooseAvatar,当用户选择需要使用的头像之后,可以通过bindchooseavatar事件回调获取到头像信息的临时路径。
从基础库2.24.4版本起,若用户上传的图片未通过安全监测,不触发bindchooseavatar 事件。
昵称填写
需要将 input 组件
type的值设置为nickname,当用户在此 input 进行输入时,键盘上方会展示微信昵称。
从基础库2.24.4版本起,在onBlur事件触发时,微信将异步对用户输入的内容进行安全监测,若未通过安全监测,微信将清空用户输入的内容,建议开发者通过 form 中form-type为submit的button 组件收集用户输入的内容。
注:
- input进行输入昵称时,只有真机演示时键盘上方才会展示微信昵称;
- 微信异步对用户输入内容进行安全检测,需要调用服务端接口
msgSecCheck,具体使用见官网 文本内容安全识别

