小程序获取头像昵称之前可以通过以下代码可以实现2022年2月21日24时起小程序回收,目前已经停用。
小程序用户信息相关接口调整公告链接如下
https://developers.weixin.qq.com/community/develop/doc/000e881c7046a8fa1f4d464105b001
<!-- 拉取用户名称 --><open-data type="userNickName"></open-data><!-- 拉取用户头像 --><open-data type="userAvatarUrl"></open-data>新版本需要通过头像昵称填写获取放下代码如下
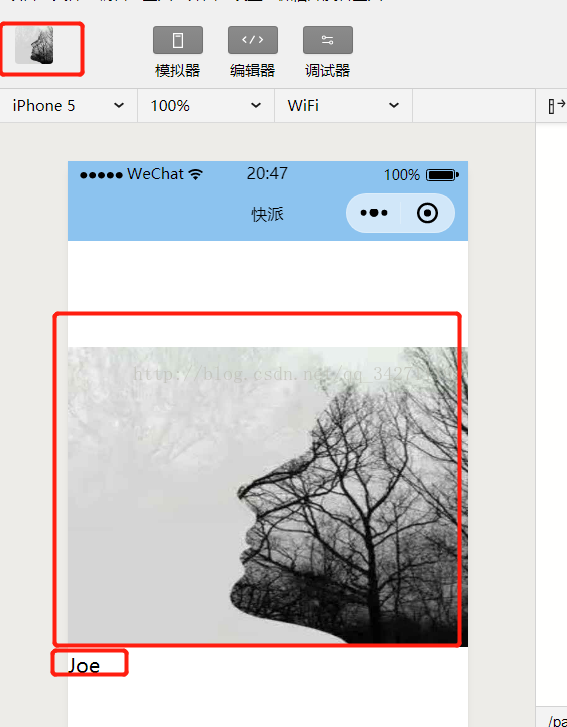
头像选择:需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。
昵称填写:需要将 input 组件 type 的值设置为 nickname,当用户在此 input 进行输入时,键盘上方会展示微信昵称。
微信小程序头像昵称填写官方文档如下:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/userProfile.html
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar"><image class="avatar" src="{{avatarUrl}}"></image>
</button>
<input type="nickname" class="weui-input" placeholder="请输入昵称"/>const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'Page({data: {avatarUrl: defaultAvatarUrl,},onChooseAvatar(e) {const { avatarUrl } = e.detail this.setData({avatarUrl,})}
})