实现的效果图

实现的方式有2中 先说下思路
1 使用wx:if 写2个图片 点击的显示一张即可,
2 使用数据传递当拿到图片的时候更换图片即可.
看下代码
2中方式:xml
<view class="intro">
<image catchtap='open_tap' wx:if="{{isShow}}" src="/images/icon_flashlight_open.png" class="coding_flash_image"></image>
<image wx:else catchtap='close_tap' src='/images/icon_flashlight_close.png' class="coding_flash_image"></image>
<view>
<image catchtap='open' wx:if="{{iShow}}" src="{{url}}" data-msg="{{url}}" class="coding_flash_image"></image>
</view>
</view>
js中
data: {
isShow:false,
url:"../images/icon_flashlight_close.png",
iShow:true
},
close_tap:function(){
this.setData({
isShow:true
})
},
open_tap:function(){
this.setData({
isShow: false
})
},
open:function(res){
console.log(res);
let url
if (res.currentTarget.dataset.msg =="../images/icon_flashlight_close.png"){
url ="../images/icon_flashlight_open.png"
}else{
url ="../images/icon_flashlight_close.png"
}
this.setData({
url:url
})
},
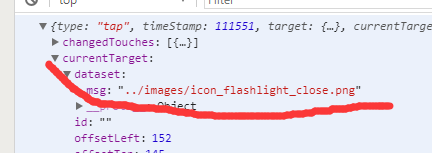
方式2 使用的时候需要先打印下值

就可拿到值了
给出demo地址参考
demo地址如果帮助了您,希望给一个免费的star