这边博客主要是对微信小程序文档的的使用心得
官网地址
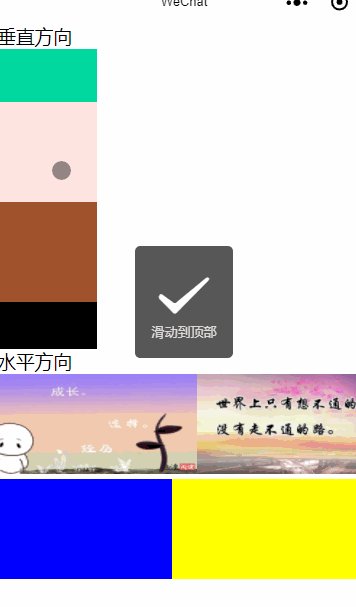
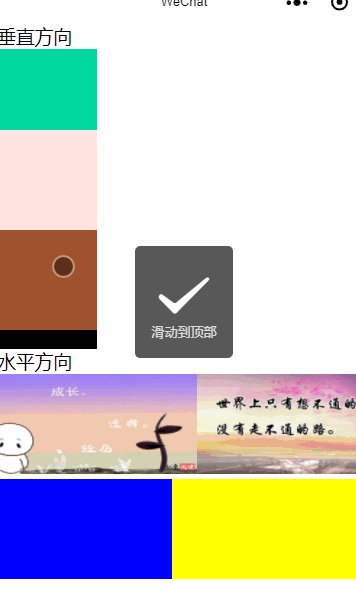
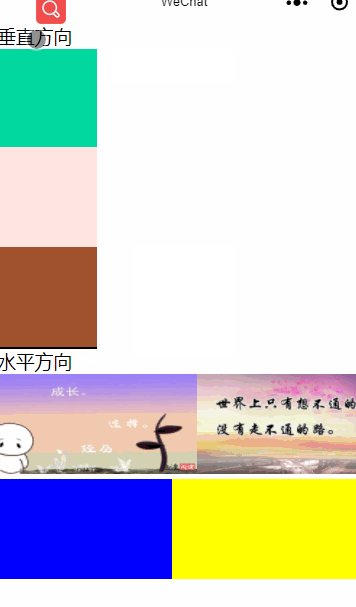
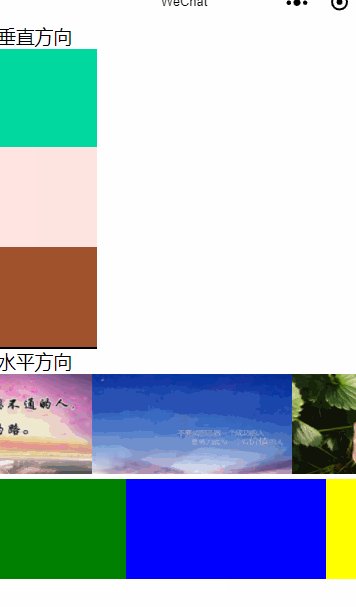
demo效果

一些属性

scroll-top 和属性,设置竖向滚动条的位置,就是第一次进来的时候,还没有滑动的时候view的位置
假如不设置默认在第一位置,如果想显示中间的或者其他的位置,就可以使用此属性
scroll-into-view 这个就是可以滚动到指定item的地方
其他的属性就不用说了,这2个是自己看文档第一次不清楚的地方,
demo参考
<!--垂直滚动,这里必须设置高度-->
<text bindtap='click'>垂直方向</text>
<scroll-view scroll-y="true" style="height: 300px" scroll-top="30px"
bindscrolltoupper="upper"
bindscrolltolower="lower"
scroll-into-view="{{toView}}"
scroll-top="{{scrollTop}}"
bindscroll="scroll">
<view id='test' class="item"></view>
<view id='test1' class="item1"></view>
<view id='test2' class="item2"></view>
<view id='test3' class="item3"></view>
<view id='test4' class="item4"></view>
<view id='test5' class="item5"></view>
</scroll-view>
<!--水平滚动-->
<text>水平方向</text>
<scroll-view scroll-x="true" style=" white-space: nowrap">
<image src='https://github.com/leon5458/my_use_image/blob/master/my_use_image/a2.jpg?raw=true' class='img1'></image>
<image src='https://github.com/leon5458/my_use_image/blob/master/my_use_image/a1.jpg?raw=true' class='img1'></image>
<image src='https://github.com/leon5458/my_use_image/blob/master/my_use_image/a3.jpg?raw=true' class='img1'></image>
<image src='https://github.com/leon5458/my_use_image/blob/master/my_use_image/1.jpg?raw=true' class='img1'></image>
</scroll-view>
注意垂直方向的时候高度记得写一个固定值,不然一些属性无法是会用,,,
注意
Bug & Tip
tip: 请勿在scroll-view中使用textarea、map、canvas、video组件tip:scroll-into-view的优先级高于scroll-toptip: 在滚动scroll-view时会阻止页面回弹,所以在scroll-view中滚动,是无法触发onPullDownRefreshtip: 若要使用下拉刷新,请使用页面的滚动,而不是scroll-view,这样也能通过点击顶部状态栏回到页面顶部
给出的demo吧 虽然麻烦了点
demo地址如果帮助了您,希望给一个star