如果写小程序对二者不理解的,那看到这边博客,将很快帮助到您,
个人总结的一句话:,bindtap点击事件在同一个view中会向上冒泡,而catchtap 不会向上冒泡
下面会有一个demo给出解释,
说他们使用的时候先说下微信小程序的事件分类冒泡事件与非冒泡事件
官网上这样规定的
事件分类
事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
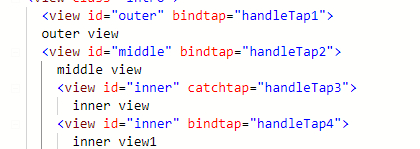
先写一个demo
<view class="intro">
<view id="outer" bindtap="handleTap1">
outer view
<view id="middle" bindtap="handleTap2">
middle view
<view id="inner" bindtap="handleTap3">
inner view
<view id="inner" bindtap="handleTap4">
inner view1
</view>
</view>
</view>
</view>
</view>
给没一个view设置一个bindtap
在js中打印点击事件
handleTap1:function(){
console.log("=============hly","handleTap1")
},
handleTap2: function () {
console.log("=============hly", "handleTap2")
},
handleTap3: function () {
console.log("=============hly", "handleTap3")
},
handleTap4: function () {
console.log("=============hly", "handleTap4")
},
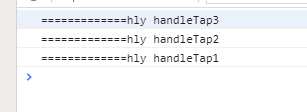
点击inner view1 的时候看下打印

点击inner view的时候再看下打印

点击middle view的时候在此看下打印

也就是说点击的时候它把最外面的几个也打印了 也是冒泡到其他事件,当然这个时候就是想阻止它了
这个时候点击事件就可以设置catchtab了,
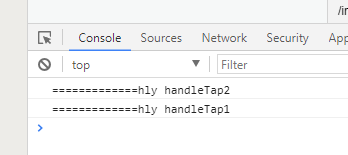
现在把第三个设置catchtap

点击innerview1的时候再看下打印

变成了2个,也就是tap3阻止了其向上冒泡, 当然如果把第四个设置catchtap的话 其也会起到阻止的作用,
至此可以发现,bindtap点击事件在同一个view中会向上冒泡,而catchtap 不会向上冒泡