阿里巴巴内推一面过程
- 引言
- 正文
- 第一部分
- 第二部分
- 第三部分
- 总结
- 结束语
引言
一面是有个人给我打的电话跟我约了一个面试时间,他们人真的很好,是按你的时间来,如果有事就可以往后延。然后我约了今天晚上7点半,于是就开始了我的一面,我面完试赶紧就来写下我第一次面试的感想了。
正文
第一部分
首先上来,有五道题目要写,这五道题分别就是:
- 写一个函数,将传入的obj对象进行深拷贝,并输出
//其实非常简单,我直接用了简单粗暴的JSON.parse(JSON.stringify(obj))完成function(obj) {return JSON.parse(JSON.stringify(obj))
}后来面试官问了我,这种方法是一种简单粗暴的深拷贝方式,但这种方式有时会遇到一些bug,我当时没回答上来,面试官给我的答案是如果这个数组结构里有 function 之类的,就会出现一些问题,但他问我还能用什么方式进行深拷贝的时候,我就说用递归进行深拷贝。这第一部分还算可以。
如果有不知道深拷贝浅拷贝的小伙伴可以去看一下我的一篇文章,我专门讲述了深浅拷贝——面试题被问到再也不慌,深究JavaScript中的深拷贝与浅拷贝
- 设置一个函数,使得js代码处理频率控制在250ms(大概是这么表达,我也记不太清了),反正就是用到了节流的知识
// 我就直接用滚动事件来举例这个节流的实现//初始化一个变量,用来存储上一次获取数据的时间戳
let last = 0
window.onscroll = function () {//用来获取此时触发滚动事件时的时间戳let now = Date.now()//判断距离上次获取数据间隔了是否有1秒if(now - last >= 1000) {console.log(nav_bar.offsetTop)//重置一下上一次获取数据时间戳last = Date.now()}
}其实还可以用定时器来实现节流,但定时器会比时间戳复杂一点点,我有点紧张就没说上来。
如果有不懂什么是节流的小伙伴可以去看一下我写过的一篇文章,专门讲述如何实现节流和防抖的——前端性能优化之防抖与节流,大幅度降低你的事件处理性能
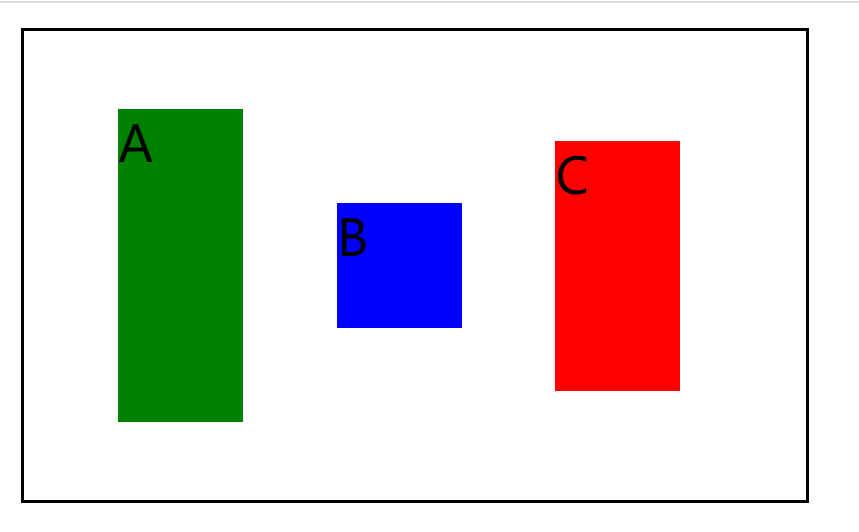
- 实现图示的效果

我当时一看就知道,要用到 flex 布局,所以就简单写一下就行了:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.father{display: flex;align-items: center; /*主要就是这句代码*/width: 250px;border: 1px solid #000;height: 150px;}.box{width: 40px;display: inline-block;margin-left: 30px;}.box1{height: 100px;background: green;}.box2{height: 40px;background: blue;}.box3{height: 80px;background: red;}</style>
</head>
<body><div class="father"><div class="box1 box">A</div><div class="box2 box">B</div><div class="box3 box">C</div></div><script></script></body>
</html>
这题真的很简单, 但是有一点印象深刻,就是那个做题系统,没有代码补足功能,所以我们一定要记住单词的拼写。
-
实现一个背景图片的等比缩放(这道题比较简单,我就不说了)
-
斐波那契数列的叠加,(面试官说不用做也没事,我就没做了)
第二部分
做完题目,先让我自己做个自我介绍,然后面试官就针对我做过的项目,对我进行了一些询问。
但是其中面试官问到最多的问题就是关于性能优化和安全方面的问题,我当时答的不是很好,因为我对这方面没有做太多的研究,所以我觉得我得立马去补足这方面的知识, 毕竟面试官问到的肯定是他们团队注重的一点,所以我学习并写了几篇博客,大家可以阅读一下,方便在之后的面试中被问到可以轻松应对:
- Web前端安全策略之XSS的攻击与防御
- Web前端安全策略之CSRF的攻击与防御
第三部分
面试官询问我有没有想要问他的,我就问了一些入职后的问题,就没啥了。
总结
其实一面感觉还是比较基础的,应该说是超级超级基础,所以大家在面对一面的时候不要那么紧张,就算有不会的, 可以问一下面试官,他们人都很好的, 会很耐心的给你解答,引导你。
结束语
接下来就耐心等通知啦,也不知道通过没~ 祝我好运吧!