caption 属性返回了表格的 caption 元素。
caption 元素定义了表格的标题。
注意: <caption> 元素定义了一个表格标题。<caption> 标签必须紧跟在 <table> 标签之后,每个表格仅能规定一个 caption。通常,caption 会位于表格之上居中的位置。
<html>
<head>
<script>
function displayResult()
{
alert(document.getElementById("myTable").caption.innerHTML);
}
</script>
</head>
<body><table id="myTable" border="1">
<caption>This is a table caption</caption><tr><td>cell 1</td><td>cell 2</td></tr><tr><td>cell 3</td><td>cell 4</td></tr>
</table>
<br>
<button type="button" οnclick="displayResult()">Alert table caption</button></body>
</html>
- <table width="300" border="1" cellspacing="0">
- <tr>
- <th>班级</th>
- <th>日期</th>
- <th>标题</th>
- </tr>
- <tr>
- <td>一班</td>
- <td>2012-5-10</td>
- <td>标题1</td>
- </tr>
- <tr>
- <td>二班</td>
- <td>2012-5-20</td>
- <td>标题2</td>
- </tr>
- </table>
DW软件里截图:

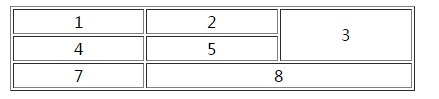
table案例教程布局截图
谷歌浏览器效果截图:

table表格布局案例在浏览器中截图