* 表格的主要作用是什么?表格主要作用是布局可以先将表格画出来,然后往表格中放入数据现代的网页布局采用table比较少,采用div布局比较多* 表格相关语法:
1. 表格是table标签
2. border是table标签的一个属性,border是属性名,1px是属性值border="1px",表示表格边框的宽度是1像素px可以省略,默认就是像素border='1px'border=1pxborder=1
3. width是表格宽度的一个属性width="50px"width="50p%"页面百分比
4. height是表示表格的高度的一个属性height="300px"
5. align是表格的对齐方式,td和tr标签中也可以设置这个属性align="center"表示表格居中align="left"表示表格居左align="right"表示表格居右
<!--
关于HTML的实现标签,实现表格
1.表格的主要作用是什么?表格主要作用是布局可以先将表格画出来,然后往表格中放入数据现代的网页布局采用table比较少,采用div布局比较多
-->
<html>
<head><meta charset="UTF-8"><title>表格</title>
</head>
<body>
<!--center标签表示居中-->
<center>员工列表</center><!--hr表示横线标签 color设置横线颜色,width设置横线宽度-->
<hr color="red" width="60%"><!--
1.表格是table标签
2.border是table标签的一个属性,border是属性名,1px是属性值border="1px",表示表格边框的宽度是1像素px可以省略,默认就是像素border='1px'border=1pxborder=1
3.width是表格宽度的一个属性width="50px"width="50p%"页面百分比
4.height是表示表格的高度的一个属性height="300px"
5.align是表格的对齐方式,td和tr标签中也可以设置这个属性align="center"表示表格居中align="left"表示表格居左align="right"表示表格居右
--><table border="1px" width="50%" height="300px" align="center"><!--tr标签标示一行--><tr align="center"><!--td标签标示一个单元格--><td align="center">学</td><td>习</td><td>HTML</td></tr><tr><td>学</td><td>习</td><td>HTML</td></tr><tr><td>学</td><td>习</td><td>HTML</td></tr></table>
</body>
</html>
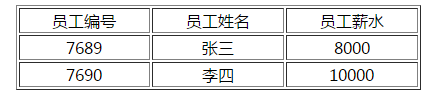
实例:员工表格
<html>
<head><meta charset="UTF-8"><title>表格</title>
</head>
<body><table border="1" width="30%" align="center"><tr align="center"><td>员工编号</td><td>员工姓名</td><td>员工薪水</td></tr><tr align="center"><td>7689</td><td>张三</td><td>8000</td></tr><tr align="center"><td>7690</td><td>李四</td><td>10000</td></tr></table>
</body>
</html>

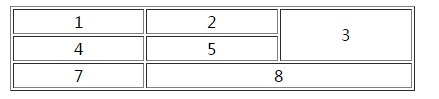
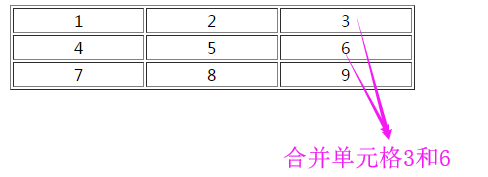
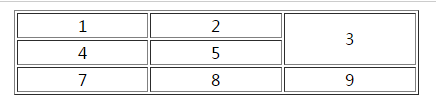
单元格的合并:

<html>
<head><meta charset="UTF-8"><title>表格</title>
</head>
<body>
<!--
合并单元格:
行合并:rowspan,rowspan="2"合并两个单元格
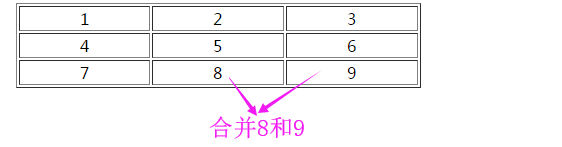
列合并:colspan,colspan="2"合并两个单元格
--><table border="1" width="30%" align="center"><tr align="center"><td>1</td><td>2</td><td rowspan="2">3</td></tr><tr align="center"><td>4</td><td>5</td><!--删除表格6--></tr><tr align="center"><td>7</td><td>8</td><td>9</td></tr></table>
</body>
</html>


<html>
<head><meta charset="UTF-8"><title>表格</title>
</head>
<body>
<!--
合并单元格:
行合并:rowspan,rowspan="2"合并两个单元格
列合并:colspan,colspan="2"合并两个单元格
--><table border="1" width="30%" align="center"><tr align="center"><td>1</td><td>2</td><td rowspan="2">3</td></tr><tr align="center"><td>4</td><td>5</td><!--删除表格6--></tr><tr align="center"><td>7</td><td colspan="2">8</td><!--删除表格9--></tr></table>
</body>
</html>