table标签
table标签是表格标签 用这个可以创建一个表格
在标签中可以设置表格的相关属性
tr标签和td标签
一个<tr></tr>标签代表一行 一个<td></td>代表一个单元格(一行中的一个元素)
width hight是css样式 控制表的高和宽
borger标签
语法:border="1"可用来给表加边框 ""中的数字代表最外层边框的宽 数字越大越宽
cellspacing标签
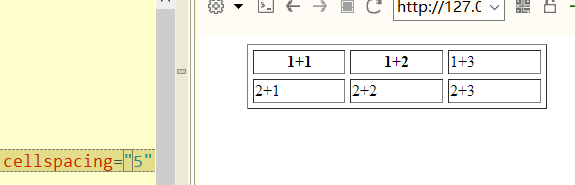
语法:cellspacing="0"用来设置单元格间距 ""中的数字越大越宽 间距为0并不意味着重合 而是两个紧挨着
cellpadding
语法:cellpadding="1"用来设置单元边沿与其内容之间的空白 ""中的数字越大越宽 间距为0并不意味着重合 而是两个紧挨着
<body><table align="center" border="1" width="300" hight="300" cellspacing="0"><!--table标签是表格标签 用这个可以创建一个表格width hight是css样式 控制表的高和宽borger可用来给表加边框 ""中的数字代表最外层边框的宽 数字越大越宽cellspacing用来设置单元格间距 数字越大越宽 间距为0并不意味着重合 而是两个紧挨着--><tr><td align="center"><b>1+1</b></td><!--align="center"用来设置单元格中元素对齐方式 此处center表示居中 也可用于表格对齐方式<b></b>标签用来文体加粗这两个效果可用一个<th>"文本"</th>标签来表示如下--><th>1+2</th><td>1+3</td></tr><!--一个<tr></tr>标签代表一行 一个<td>代表一个单元格(一行中的一个元素)--><tr><td>2+1</td><td>2+2</td><td>2+3</td></tr></table></body>
caption表格标题标签
<caption>标题内容</caption>需要写在table表格里面里面,不然没用。
align元素
align用来设置单元格中元素对齐方式 语法:align=""
align="center"表示居中 也可用于表格对齐方式
b标签和th标签
<b></b>标签用来文体加粗
这两个效果可用一个<th>"文本"</th>标签来表示


<td align="center"><b>1+1</b></td>
这个是左边的1+1
同时上面的图片是cellspacing="0"即单元格间距为0
下面的图片是cellspacing="5"即单元格间距为5
<th>1+2</th>
这个是中间的那个1+2
同样的效果不同的标签