<html>
<head>
test
</head>
<body>
<table width="300px" border="1"><tr><th><input type="button" style="display:block" id="selectAll" value="全选"><input type="button" style="display:none" id="closeAll" value="取消"></th></tr><tr><td><input type="checkbox" name="checkbox" /></td><td>2</td><td>1</td></tr><tr><td><input type="checkbox" name="checkbox"/></td><td>2</td><td>1</td></tr><tr><td><input type="checkbox" name="checkbox"/></td><td>2</td><td>1</td></tr><tr><td><input type="checkbox" name="checkbox"/></td><td>2</td><td>1</td></tr><tr><td><input type="checkbox" name="checkbox"/></td><td>2</td><td>1</td></tr><tr><td><input type="checkbox" name="checkbox"/></td><td>2</td><td>1</td></tr><tr><td><input type="checkbox" name="checkbox"/></td><td>2</td><td>1</td></tr><tr><td><input type="checkbox" name="checkbox"/></td><td>2</td><td>1</td></tr><tr><td><input type="checkbox" name="checkbox"/></td><td>2</td><td>1</td></tr><tr><td><input type="checkbox" name="checkbox"/></td><td>2</td><td>1</td></tr>
</table>
</body>
</html>
<script type="text/javascript" src="../../../static/application/js/jquery.min.js"></script>
<script>jQuery(function($){$("#selectAll").click(function(){$("input[name='checkbox']").prop("checked","true");document.getElementById("closeAll").style.display="block";document.getElementById("selectAll").style.display="none";})$("#closeAll").click(function(){$("input[name='checkbox']").prop("checked",false);document.getElementById("selectAll").style.display="block";document.getElementById("closeAll").style.display="none";})})/*** 点击表格选中*/$(function () {//除了表头(第一行)以外所有的行添加click事件.$("tr").slice(1).click(function () {// 切换样式$(this).toggleClass("tr_active");// 找到checkbox对象var chks = $("input[type='checkbox']",this);var tag = $(this).attr("tag");if(tag=="selected"){// 之前已选中,设置为未选中$(this).attr("tag","");chks.prop("checked",false);}else{// 之前未选中,设置为选中$(this).attr("tag","selected");chks.prop("checked",true);}});});
</script>checkbox全选和取消,附带单击表格tr选中功能
news/2024/10/18 0:29:50/
相关文章
基于Linux内核红黑树的TR069参数解析工具:树形结构+CPE RPC支持
目录
tr069_oid.h
tr069_oid.c
demo.c tr069_oid.h
/* Dependencies ------------------------------------------------------------------------------------------------------*/#ifndef __CPE_OID_REG_H
#define __CPE_OID_REG_H 1#include "easy_macros.h"
…
【HTML】表格标签(table,tr,td)
* 表格的主要作用是什么?表格主要作用是布局可以先将表格画出来,然后往表格中放入数据现代的网页布局采用table比较少,采用div布局比较多* 表格相关语法:
1. 表格是table标签
2. border是table标签的一个属性,border是属性名,1px是…
TR-069 Device:2.11 Root Object definition, tr-181-2-11-0.xml
https://cwmp-data-models.broadband-forum.org/tr-181-2-11-0.html#R.TR-098
目录
License
Summary
Table of Contents
Data Types
References License
Copyright (c) 2010-2017, Broadband Forum
Redistribution and use in source and binary forms, with or withou…
Table动态添加数据实现tr滚动
<!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>滚动表格实例</title> <!--css样式是锁定表头不动的--> <style type"text/css"> .table { width: 100%; left: 30%; border-collapse: coll…
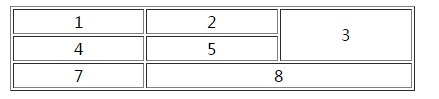
表格标签 table标签 tr标签 单元格间距 单元格居中加粗 表单居中
table标签 table标签是表格标签 用这个可以创建一个表格 在标签中可以设置表格的相关属性 tr标签和td标签 一个<tr></tr>标签代表一行 一个<td></td>代表一个单元格(一行中的一个元素) width hight是css样式 控制表的高和宽 bor…
TR外汇黑平台资金盘深度揭秘,谨防上当受骗,迟早会跑路
本人是有着13年外汇经验的外汇人,行业的大小事情,各级的产业链也基本都接触过,算是一个很资深的行业人士了,这么多年可以说是从刀光剑影中走过来,想想也很不容易了。本人vx:yunshao886 本篇所讲内容&#…
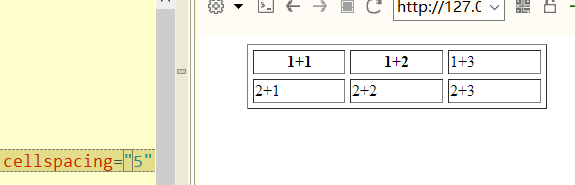
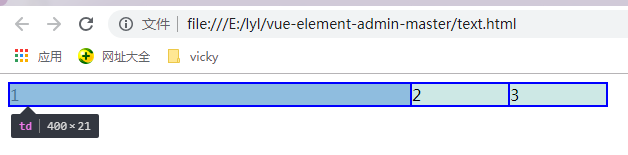
table样式测试总结tr td宽度分析
题外话:一直以来习惯布局用ul,li样式调整比较方便,不会互相影响出现一些问题,but~现在公司涉及很多表格打印,都是用table写的,好多宽度高度合并啊,组合啊~~~,单元格之间互相影响,有的…
SAP ABAP SE09 TR请求传输技巧
SAP ABAP请求号传输技巧
大部分的项目,都是使用的如下client架构(编号不一定相同): 100:配置环境,配置需要SCC1接收到300才可以生效。 200:开发环境 300:第一测试环境,在…