看到各种各样漂亮的地图有没有很羡慕,那么这些地图究竟是怎么画出来的呢,这里主要介绍两个画地图的R包。
一、leafletCN
1、包的下载与安装
下载:
install.packages('leafletCn')
安装:
library(leafletCN)
2、主函数介绍
(1)、regionNames函数
该函数为找地名函数,比如:
> regionNames('十堰市')
[1] "丹江口市" "房县"
[3] "茅箭区" "郧西县"
[5] "郧县" "张湾区"
[7] "竹山县" "竹溪县"
#可以查看到我们十堰市的所有县
>regionNames('湖北')
#会列出湖北所有市
regionNames的粒度是省级、县级,在细分就没有了。执行regionNames()之后,可以知道包里面存着哪些地方,是否有你要的内容。
(2)、主函数——demomap:区域式地图
install.packages("rgeos")
demomap("杭州")
就会画出杭州的交互式地图,可以拖拽,实在闲的蛋疼的话,你可以把整个世界地图拖完,相信自己。

(3)、主函数一一geojsonmap:地图标色函数
#主函数--geojsonmap:地图标色函数
下面画出中国地图
>dat<-data.frame(name = regionNames("china"),value = runif(34))
geojsonMap(dat,"china")

可以看出用了蓝色的渐变色交错表示出了全国的34个省市自治区,当然根据“四色定理”只需要4种颜色即可标记一张地图。
输入的数据长这样(查看前几行)
> head(dat)
name value
1 新疆维吾尔自治区 0.9109566
2 西藏自治区 0.9469343
3 内蒙古自治区 0.3989314
4 青海省 0.3264521
5 四川省 0.3350581
6 黑龙江省 0.5405709
3、辅助函数
(1)、辅助函数一一amap:高德地图底图
1leaflet() %>% amap()
当然了,这么执行只有一个白板地图,并不是实体的。
(2)、辅助函数——read.geoShape:genjson格式转化
1if(require(sp)){
2
3 filePath = system.file("geojson/china.json",package = "leafletCN")
4
5 map = read.geoShape(filePath)
6
7 plot(map)
8
9}#如图

读入了china.json格式的内容。
(3)、辅助函数一一leafletGeo:地图+小显示框
把一个数据框和一个地图组合在一起, 方便用leaflet调用, 其中名字的 变量为name, 数值的变量为value
4、leafletCN案例
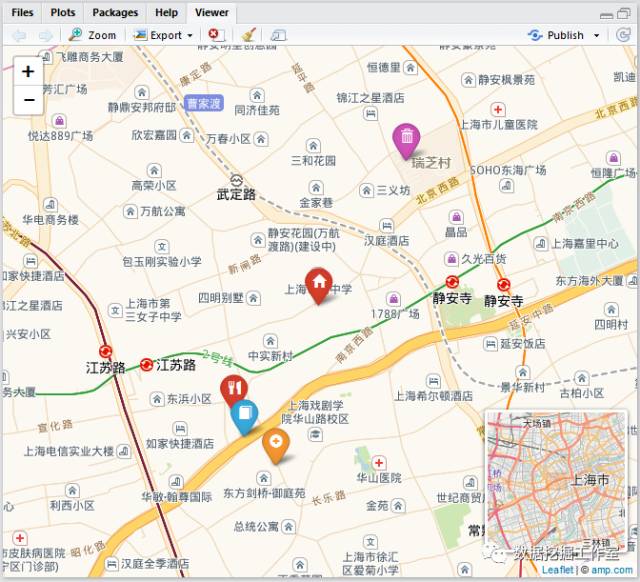
(1)、多点标注:地图+标点+带icoon
1#iconList 生成小框框2iconList = awesomeIconList(3 "home" = makeAwesomeIcon(icon = "home",markerColor = "skyblue"),4 "weixin" = makeAwesomeIcon(icon = "cutlery",markerColor = "red"),5 "bank" = makeAwesomeIcon(icon = "plus-sign",markerColor = "orange"),6 "automobile" = makeAwesomeIcon(icon = "trash",markerColor = "purple"),7 "coffee" = makeAwesomeIcon(icon = "book")8)9
10#每个小框框的坐标,经纬度
11geo = data.frame(lon = rep(121.44, 5),
12 lat = rep(31.22, 5),
13 city = rep("Shanghai", 5))
14
15#坐标进行微调,使得有差异
16geo$lon = geo$lon+rnorm(5,0,0.003)
17geo$lat = geo$lat+rnorm(5,0,0.003)
18
19#小框框的属性
20geo$type = c("home",
21 "weixin",
22 "bank" ,
23 "automobile",
24 "coffee" )
25
26#在高德地图上进行绘制
27
28leaflet(geo) %>% amap() %>%
29 addMiniMap() %>%
30 addAwesomeMarkers(icon = ~iconList[type])
这里awesomeIconList是小框框定义的一个函数;
geo 是坐标点的经纬度,geo$type是坐标点的属性;
leaflet(geo) ,放入数据; amap(),调出高德地图; addMiniMap() ,看到右下角的小显示框了没?; addAwesomeMarkers(icon = ~iconList[type])加入坐标点+坐标的icon

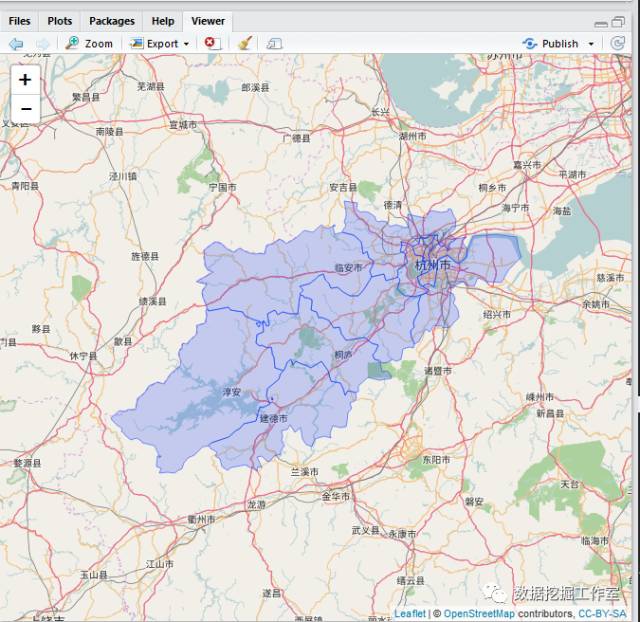
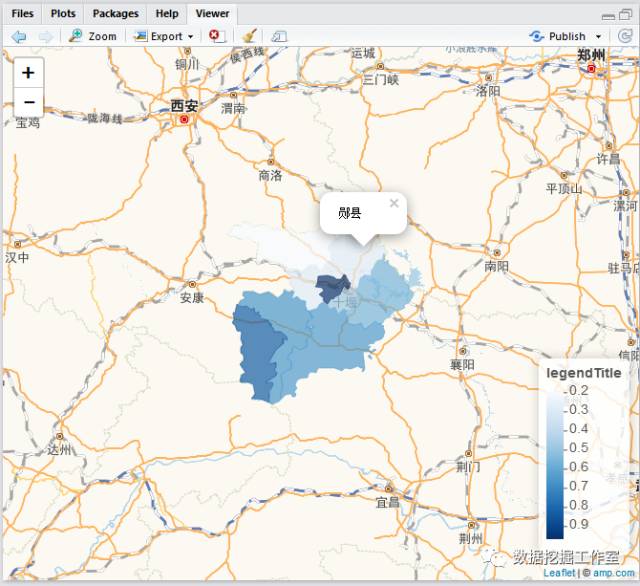
(2)、地图+分区域显示+色彩
我把它做成了一个函数,只需要输入你所在的市名就可以画出市县情况图了
1print_map<-function(s){23 if(require(leaflet)){45 region=regionNames(s)67 dat = data.frame(region,runif(length(region)))89 map = leafletGeo(s, dat)
10
11 #涂色环节
12
13 pal <- colorNumeric(
14
15 palette = "Blues",
16
17 domain = map$value)
18
19 #载入高德地图amap
20
21 leaflet(map) %>% amap() %>%
22
23 #加入框边界及颜色
24
25 addPolygons(stroke = TRUE,
26
27 smoothFactor = 1,
28
29 fillOpacity = 0.7,
30
31 weight = 1,
32
33 color = ~pal(value),
34
35 popup = ~htmltools::htmlEscape(popup)
36
37 ) %>%
38
39 #加入右下角边框
40
41 addLegend("bottomright", pal = pal, values = ~value,
42
43 title = "legendTitle",
44
45 labFormat = leaflet::labelFormat(prefix = ""),
46
47 opacity = 1)
48
49 }
50
51}
首先把这个函数运行一下,告诉计算机这个函数的存在,然后只需输入两行代码:
>s<-'十堰' #家乡所在市
>print_map(s)

二、leaflet
1、说说底图
leaflet 的底图太多了,不过大多以全世界、美国的视角,简单列举几个:
1leaflet() %>% addTiles() #openStreetMap 正常的世界地图23leaflet() %>% amap() # 高德(leafletCN)45leaflet() %>% addProviderTiles("Thunderforest.SpinalMap")# 暗黑火焰风格67leaflet() %>% addProviderTiles("Esri.WorldImagery")# 卫星地图89leaflet() %>% addProviderTiles("OpenTopoMap") #带海拔的地图
10
11leaflet() %>% addProviderTiles("NASAGIBS.ViirsEarthAtNight2012") #NASA夜景
12
13leaflet() %>% addProviderTiles("Stamen.Toner") #黑白底图
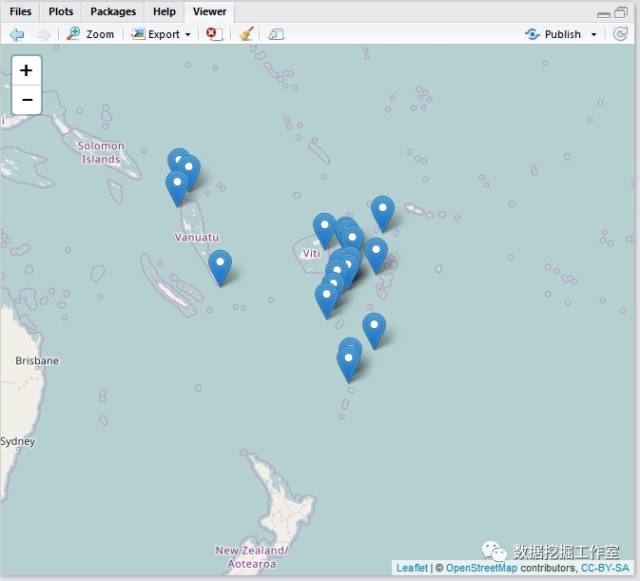
2、世界地图+多标记+标记显示数字
1data(quakes)
2
3# Show first 20 rows from the `quakes` dataset
4
5leaflet(data = quakes[1:20,]) %>% addTiles() %>%
6
7 addMarkers(~long, ~lat, popup = ~as.character(mag), label = ~as.character(mag))
quakes是packages自带的数据,数据长这样:
lat long depth mag stations
1 -20.42 181.62 562 4.8 41
2 -20.62 181.03 650 4.2 15
3 -26.00 184.10 42 5.4 43
4 -17.97 181.66 626 4.1 19
leaflet(data = quakes[1:20,]) ,显示quakes数据集的前20个;
addTiles() ,世界地图底纹;
addMarkers(~long, ~lat, popup = ~as.character(mag), label = ~as.character(mag))中,
~long, ~lat分别代表经度、维度;popup、label 从图中可以看到,那个数字6.1有两种显示方式,一个是标签式、一个是弹窗。

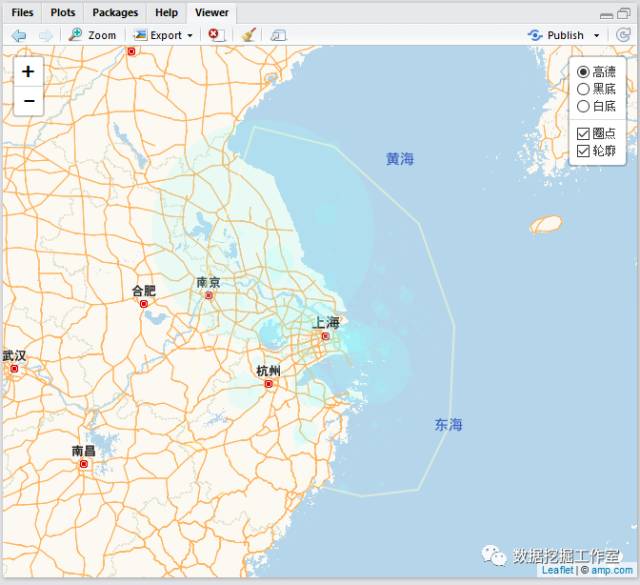
3、地图+点集区域+复选框+NASA星空图
1geo = data.frame(long = rep(121.44, 1000),23 lat = rep(31.22, 1000),45 mag=rep(5,1000))67#mag函数是用来衡量后面,点集范围大小89geo$long = geo$long+rnorm(1000,0,1)
10
11geo$lat = geo$lat+rnorm(1000,0,1)
12
13geo$mag = geo$mag+rnorm(1000,0,1)
14
15outline <- geo[chull(geo$long, geo$lat),]
16
17map <- leaflet(geo) %>%
18
19 # 底层阶段
20
21 # 第一层底图,高德
22
23 amap(group = "高德") %>%
24
25 # 第二层底图,黑底图NASA
26
27 addProviderTiles(providers$NASAGIBS.ViirsEarthAtNight2012, group = "黑底") %>%
28
29 # 第三层底图,白底层
30
31 addProviderTiles(providers$Stamen.TonerLite, group = "白底") %>%
32
33 # 点集+区域轮廓阶段
34
35 addCircles(~long, ~lat, ~7^mag/50, stroke = F, group = "圈点",color="#97FFFF") %>%
36
37 # 描点画圈,stroke=T的话,边界包边,丑
38
39 # 绘制轮廓,利用前面的凸集点
40
41 addPolygons(data = outline, lng = ~long, lat = ~lat,
42
43 fill = F, weight = 2, color = "#FFFFCC", group = "轮廓") %>%
44
45 # 复选框
46
47 addLayersControl(
48
49 baseGroups = c("高德", "黑底", "白底"),
50
51 #显示层
52
53 overlayGroups = c("圈点", "轮廓"),
54
55 options = layersControlOptions(collapsed = FALSE)
56
57 )
58
59map

(1)、底层阶段
amap和addProviderTiles的两个,都是底图样式(其他底图可见:leaflet-extras网站),其中的group是自定义的名称,可以自己命名;
(2)、点集+区域轮廓阶段
addCircles是描绘点的,long,lat是经度、维度,stroke是点是否包边,为true很丑;group是自定义的名称,color是圈圈的颜色,颜色RGB列表;addPolygons是描绘外围的轮廓的,数据outline是通过求凸集函数chunk求得,lng和lat分别是经度维度;
(3)、复选框阶段
addLayersControl加入控件组,baseGroups 是右上角的一个框,overlayGroups 是下面的数字框。
猜你可能喜欢