一、下载webRtc
开发环境用的win10版本的。
github上直接下载,速度感人。
Releases · mpromonet/webrtc-streamer · GitHub
提供资源下载,0积分
https://download.csdn.net/download/weiqiang915/87700892
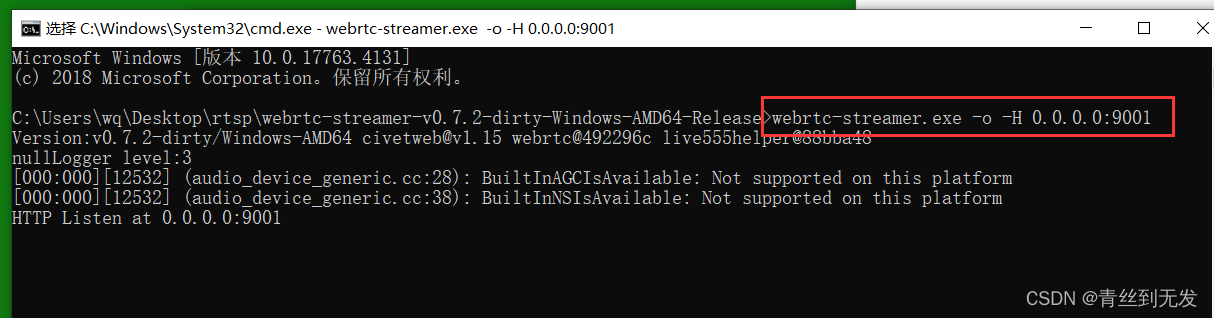
二、启动,测试
webrtc-streamer.exe -o -H 0.0.0.0:9001-o:无需转码,降低CPU
-H:指定端口号

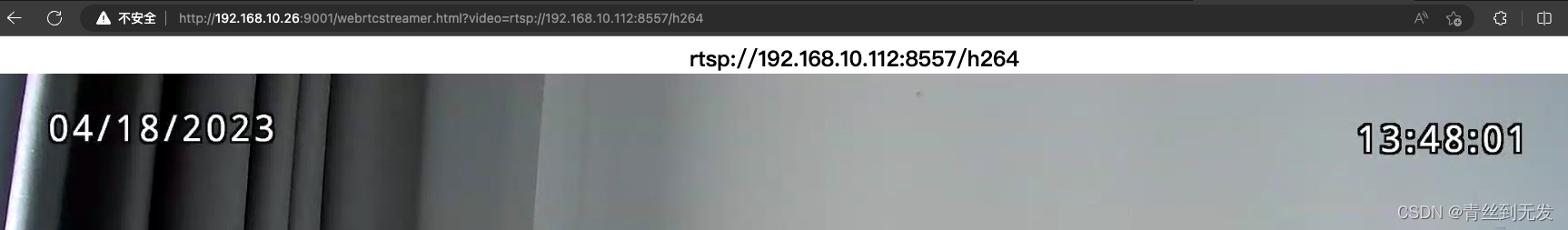
打开浏览器,输入 127.0.0.1:9001/webrtcstreamer.html?video=rtsp://192.168.10.112:8557/h264

测试用的臻识C3相机的rtsp视频流。
到此,说明webRtc插件没问题。下面整合到Vue2、Vue3+vite中使用 。
三、vue2中使用webRtc
1、两个js文件放入public文件夹下。(js文件在下载的插件中找)

2、vue源码
<template><div><video id="video" autoplay width="900" height="900"></video></div>
</template><script>
export default {name: 'index1',data() {return {webRtcServer: null}},mounted() {//video:需要绑定的video控件ID//127.0.0.1:8000:启动webrtc-streamer的设备IP和端口,默认8000this.webRtcServer = new WebRtcStreamer('video', location.protocol + '//192.168.10.26:9001')//需要查看的rtsp地址this.webRtcServer.connect('rtsp://192.168.10.112:8557/h264')},beforeDestroy() {this.webRtcServer.disconnect()this.webRtcServer = null},methods: {}
}
</script><style scoped></style>四、vue3+ts+vite中使用webRtc
1、assets文件夹下放两个js文件(js文件在下载的插件中找)

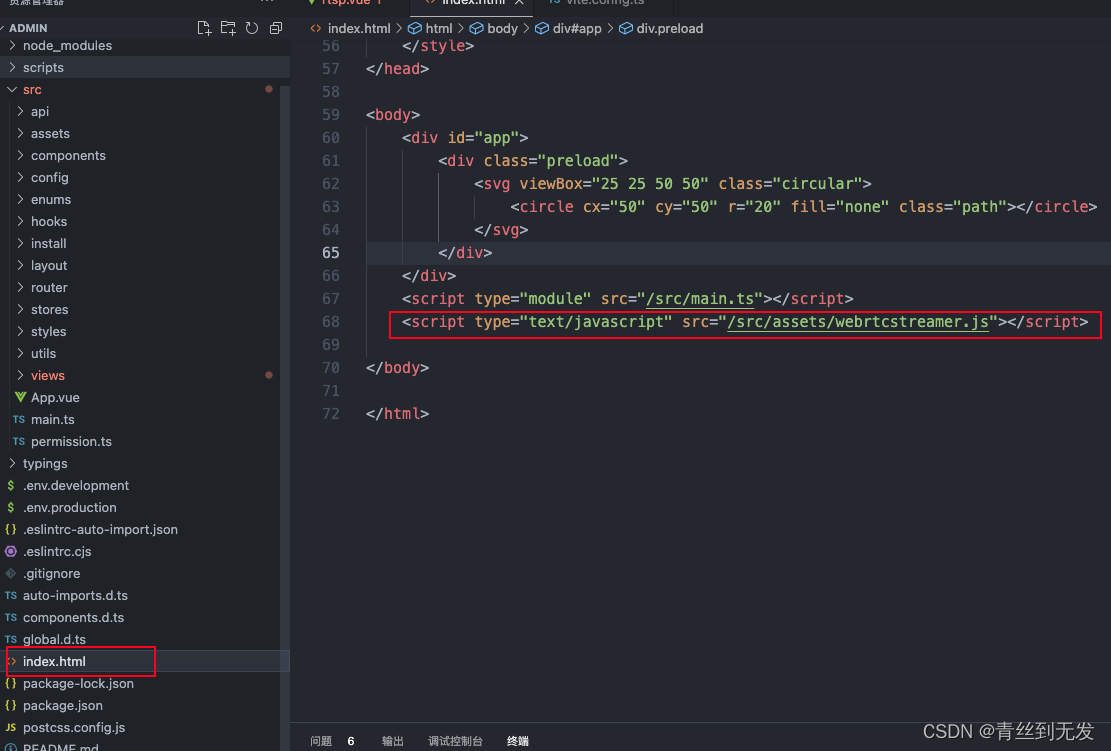
2、index.html中引用js

3.指定vue中使用
<video id="video" autoplay width="1050" height="1050"></video>//获取webRtc服务
const webRtcServer = ref<any>()
const initWebRtcServer = async () => {nextTick(() => {video:需要绑定的video控件ID//127.0.0.1:8000:启动webrtc-streamer的设备IP和端口,默认8000// webRtcServer.value = new WebRtcStreamer('video', location.protocol + '//192.168.10.26:8000')webRtcServer.value = new WebRtcStreamer('video', `${location.protocol}//${webRtcServerIp.value}:8000`)//需要查看的rtsp地址webRtcServer.value.connect(`rtsp://${ipAddr.value}:8557/h264`)})
}
//页面销毁时销毁webRtc
const webRtcServerDis = computed(() => {webRtcServer.value.disconnect()webRtcServer.value = null
})调用initWebRtcServer()方法即可4、打包注意事项
打包生成dist文件夹后,在文件内新建两个文件夹src\assets,用于存放两个js文件。否则会出现上线后webRtc无法实例化的情况。



五、坑
1、控制台报错
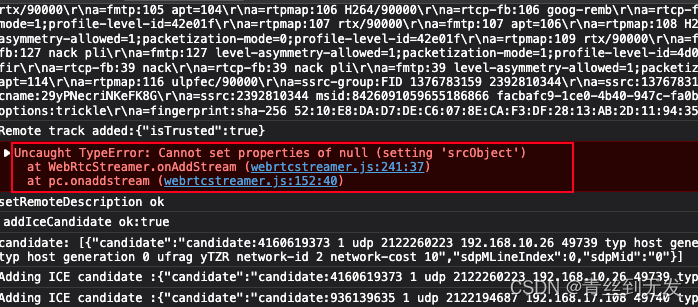
Uncaught TypeError: Cannot set properties of null (setting 'srcObject')
at WebRtcStreamer.onAddStream (webrtcstreamer.js:241:37)
at pc.onaddstream (webrtcstreamer.js:152:40)
WebRtcStreamer.onAddStream @ webrtcstreamer.js:241
pc.onaddstream @ webrtcstreamer.js:152
webrtcstreamer.js:259

解决办法

2、webRtc服务内存占用过高,启动时加 -o 参数。
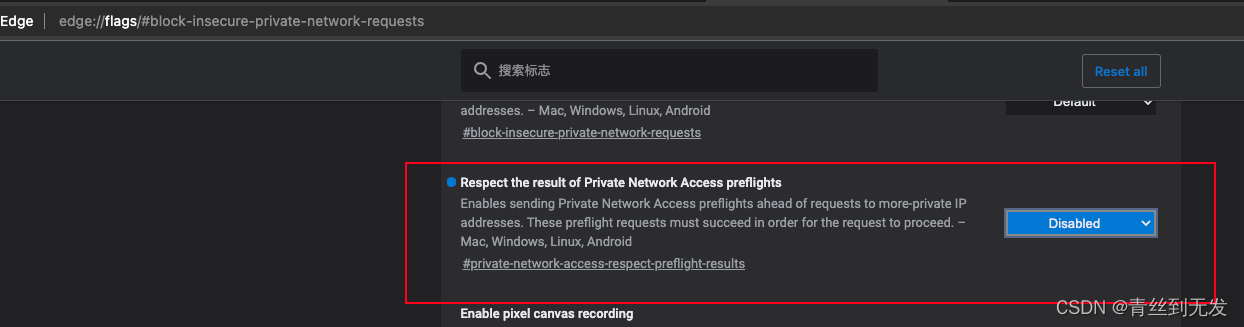
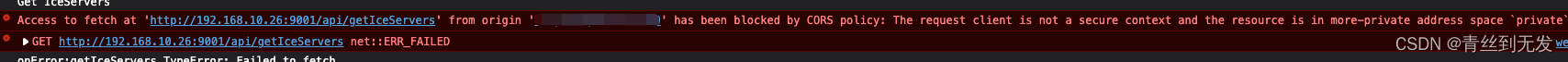
3、Access to fetch at 'http://192.168.10.26:9001/api/getIceServers' from origin 'http://dpzn.cc:9230' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space `private`.
webrtcstreamer.js:45
GET http://192.168.10.26:9001/api/getIceServers net::ERR_FAILED

解决办法:
浏览器输入:edge://flags/#block-insecure-private-network-requests