本站已经有《jquery表格可编辑修改表格里面的值,点击td变input无刷新更新表格》这个案例是一个非常完整的案例,带数据库更新部分
本例没有更新数据库的部分,但是有传递的过程

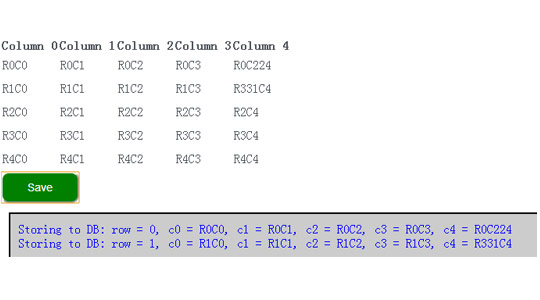
演示
PHP Code
- <table id="editTable">
- <thead>
- <tr>
- <?php
- for($colIndx=0;$colIndx<5;$colIndx++){
- ?>
- <th name="<?php echo "c".$colIndx ?>"><?php echo "Column $colIndx"?></th>
- <?php
- } ?>
- </tr>
- </thead>
- <tbody>
- <?php
- for($rowIndx=0;$rowIndx<5;$rowIndx++){
- ?>
- <tr row="<?php echo $rowIndx ?>">
- <?php
- for($colIndx=0;$colIndx<5;$colIndx++){
- ?>
- <td><?php echo "R".$rowIndx."C".$colIndx ?></td>
- <?php
- } ?>
- </tr>
- <?php
- } ?>
- </tbody>
- </table>
- <input id="saveButton" type="button" value="Save"/>
- <div id="ajaxResponses"></div>
- <script type="text/javascript">
- $(document).ready(function () {
- $("#editTable tbody td").liveeditor({
- editingCss: 'editing',
- // Scroll to focused editor
- onEditorFocused: function () {
- var $window = $(window);
- var $body = $('html, body');
- var elem = $(this);
- var elemTop = elem.offset().top;
- var elemLeft = elem.offset().left;
- var windowWidth = $window.width();
- var windowHeight = $window.height();
- var docViewTop = $window.scrollTop();
- var docViewLeft = $window.scrollLeft();
- var scrollVertical = (elemTop + elem.height() > docViewTop + windowHeight) || (elemTop < docViewTop);
- var scrollHorizontal = (elemLeft + elem.width() > docViewLeft + windowWidth) || (elemLeft < docViewLeft);
- if (scrollVertical && scrollHorizontal) {
- //Scroll diagonally
- $body.stop()
- .animate({
- scrollTop: (elemTop - windowHeight / 2) + 'px',
- scrollLeft: (elemLeft - windowWidth / 2) + 'px'
- }, 'fast');
- } else if (scrollVertical) {
- //Scroll vertically
- $body.stop()
- .animate({
- scrollTop: (elemTop - windowHeight / 2) + 'px'
- }, 'fast');
- } else {
- //Scroll horizontally
- $body.stop()
- .animate({
- scrollLeft: (elemLeft - windowWidth / 2) + 'px'
- }, 'fast');
- }
- },
- //Track changes on row level
- onChanged: function () {
- var row = $(this).closest('tr');
- if ($('.liveeditor-changed',row).length > 0)
- row.addClass('changed');
- else
- row.removeClass('changed');
- }
- });
- //Save changes
- $('#saveButton').click(function () {
- $.liveeditor.closeEditor($("#editTable tbody td"));
- var headers = $('#editTable thead tr th');
- $('#editTable tbody tr.changed').each(function () {
- var row = $(this);
- var data = "row=" + row.attr("row") + "&" + $.liveeditor.serialize($('td', row), headers);
- $.ajax({
- type:"POST",
- url: "ajax.php",
- data: data,
- success: function(data){
- $('#ajaxResponses').append("<p>" + data + "</p>");
- $.liveeditor.reset($("#editTable tbody td"));
- },
- error: function(){
- console.log("Failed to save changes");
- }
- });
- });
- });
- });
- </script>
ajax.php
PHP Code
- <?php
- $info = array();
- foreach($_POST as $key => $value){
- $info[] = "$key = $value";
- }
- echo "Storing to DB: ". implode(', ', $info);
- //echo "Ajax return";
- //throw new Exception("Ajax error", 404)
- ?>
原文地址: http://www.freejs.net/article_jquerywenzi_166.html